
Security News
Insecure Agents Podcast: Certified Patches, Supply Chain Security, and AI Agents
Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.
react-native-system-setting
Advanced tools
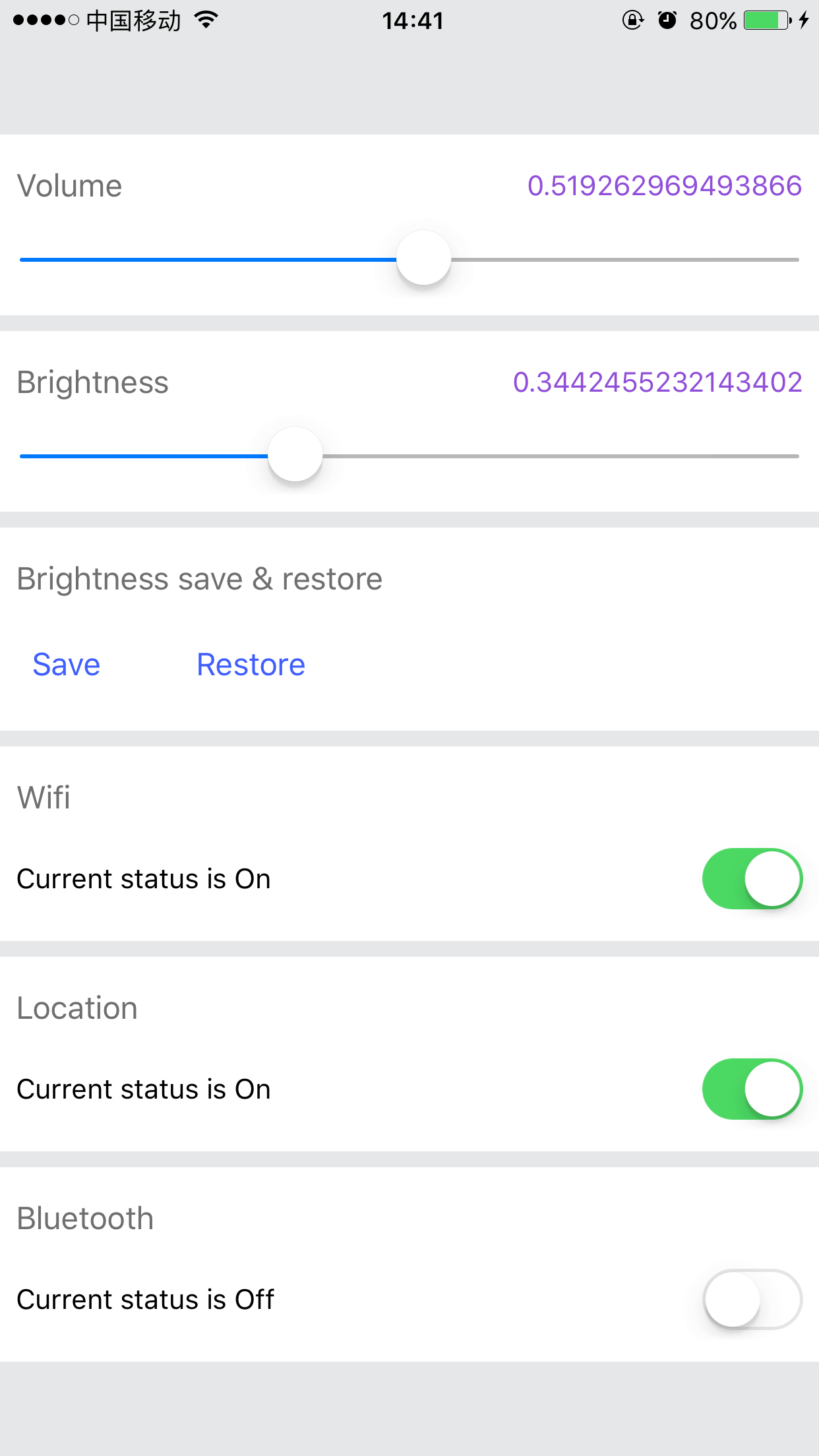
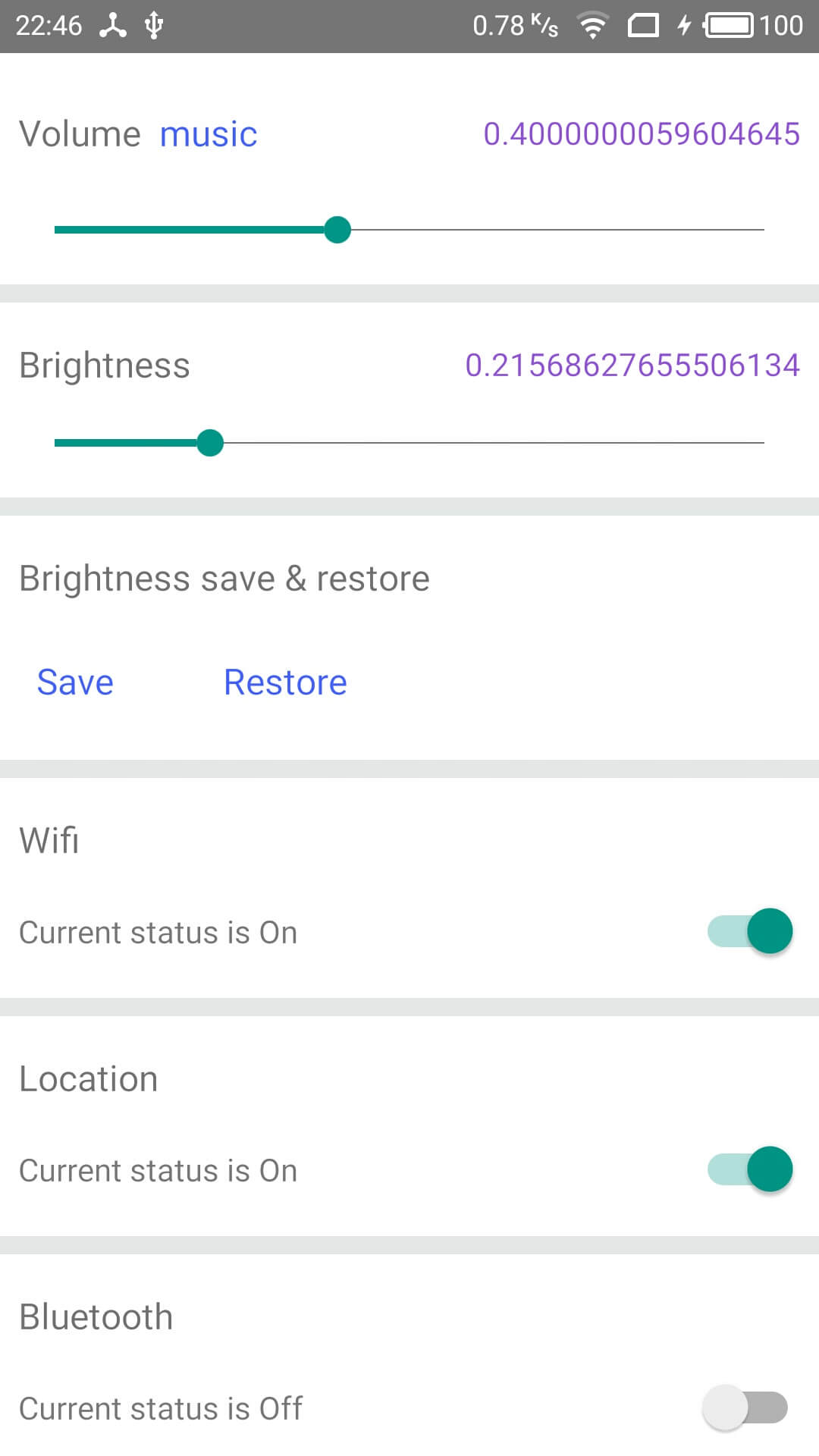
provide some system setting APIs. Volume, brightness, wifi, location, bluetooth, airplane...
It provides some system setting APIs for you. Support iOS and Android both.
Example only work in the real device
breaking change for permission since V1.5.0, see Android Permission
I really want to show the .gif, while it has no difference with .jpg for some system limit.
I strongly recommend you to run the example in real device to see how it works.


Run npm i -S react-native-system-setting
Note: if your project was created by Create React Native App, you should Eject before link it.
Run react-native link to link this library.
Or add pod 'RCTSystemSetting', :path => '../node_modules/react-native-system-setting' in Podfile for Cocoapods.
If link does not work, you can do it manually.
Run react-native link to link this library.
That's all.
If link does not work, you can do it manually. Just follow this way:
android/settings.gradle
include ':react-native-system-setting'
project(':react-native-system-setting').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-system-setting/android')
android/app/build.gradle
dependencies {
...
compile project(':react-native-system-setting')
}
android/app/src/main/java/..packageName../MainApplication.java
On top, where imports are:
import com.ninty.system.setting.SystemSettingPackage;
Add the SystemSettingPackage class to your list of exported packages.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new SystemSettingPackage()
);
}
Common import
import SystemSetting from 'react-native-system-setting'
volume
//get the current volume
SystemSetting.getVolume().then((volume)=>{
console.log('Current volume is ' + volume);
});
// change the volume
SystemSetting.setVolume(0.5);
// listen the volume changing if you need
const volumeListener = SystemSetting.addVolumeListener((data) => {
const volume = data.value;
console.log(volume);
});
//remove listener when you need it no more
SystemSetting.removeVolumeListener(volumeListener)
setVolumecan do more, more detail
brightness
//get the current brightness
SystemSetting.getBrightness().then((brightness)=>{
console.log('Current brightness is ' + brightness);
});
//change the brightness & check permission
SystemSetting.setBrightnessForce(0.5).then((success)=>{
!success && Alert.alert('Permission Deny', 'You have no permission changing settings',[
{'text': 'Ok', style: 'cancel'},
{'text': 'Open Setting', onPress:()=>SystemSetting.grantWriteSettingPermission()}
])
});
// save the value of brightness and screen mode.
SystemSetting.saveBrightness();
// restore the brightness and screen mode. you can get the old brightness value.
SystemSetting.restoreBrightness().then((oldVal)=>{
//if you need
})
// change app's brightness without any permission.
SystemSetting.setAppBrightness(0.5);
SystemSetting.getAppBrightness().then((brightness)=>{
console.log('Current app brightness is ' + brightness);
})
setBrightness()&saveBrightness()need permission for Android
Wifi
SystemSetting.isWifiEnabled().then((enable)=>{
const state = enable ? 'On' : 'Off';
console.log('Current wifi is ' + state);
})
SystemSetting.switchWifi(()=>{
console.log('switch wifi successfully');
})
isWifiEnabled()need permission for Android
switchWifi()is disabled by default for iOS since V1.7.0, enable it
Location
SystemSetting.isLocationEnabled().then((enable)=>{
const state = enable ? 'On' : 'Off';
console.log('Current location is ' + state);
})
SystemSetting.switchLocation(()=>{
console.log('switch location successfully');
})
switchLocation()is disabled by default for iOS since V1.7.0, enable it
Bluetooth
SystemSetting.isBluetoothEnabled().then((enable)=>{
const state = enable ? 'On' : 'Off';
console.log('Current bluetooth is ' + state);
})
SystemSetting.switchBluetooth(()=>{
console.log('switch bluetooth successfully');
})
isBluetoothEnabled()need permission for AndroidAll bluetooth-function are disabled by default for iOS since V1.7.0, enable it
Airplane
SystemSetting.isAirplaneEnabled().then((enable)=>{
const state = enable ? 'On' : 'Off';
console.log('Current airplane is ' + state);
})
SystemSetting.switchAirplane(()=>{
console.log('switch airplane successfully');
})
isAirplaneEnabled()will always returntruefor iOS if your device has no SIM card, see detail
switchAirplane()is disabled by default for iOS since V1.7.0, enable it
Other
// open app setting page
SystemSetting.openAppSystemSettings()
$ cd example/SystemSettingExample
$ npm install
// if android
$ react-native run-android
// else
$ react-native run-ios
To be more friendly to app store, I disable some APIs for iOS since V1.7.0, You can enable it in a few steps.
Default permissions are removed since V1.5.0, see this PR. You need to declare the corresponding permissions in your app's AndroidManifest.xml, see example AndroidManifest.xml
android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YourPackageName"
android:versionCode="1"
android:versionName="1.0">
<!-- setBrightness() & setScreenMode() & saveBrightness() -->
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<!-- isWifiEnabled() -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<!-- isBluetoothEnabled() -->
<uses-permission android:name="android.permission.BLUETOOTH"/>
<!-- * switchWifiSilence() -->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<!-- * switchBluetoothSilence() -->
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
...
</manifest>
There are some different APIs that end with
silence. They can do the job programmatically without direct user consent. These APIs maybe useful when you develop a system management app. Or, you should callswitchWifi()&switchBluetooth()to get a better user experience
setVolume() may cause a crash: Not allowed to change Do Not Disturb state. See detail.
Change brightness and screen mode need android.permission.WRITE_SETTINGS which user can disable it in phone Setting. When you call setScreenMode(), setBrightness() or setBrightnessForce() , it will return false if the app has no permission, and you can call SystemSetting.grantWriteSettingPermission() to guide user to app setting page. see example
If you just want to change app's brightness, you can call
setAppBrightness(val), and it doesn't require any permission. see API
Feel free to open issue or pull request
FAQs
provide some system setting APIs. Volume, brightness, wifi, location, bluetooth, airplane...
The npm package react-native-system-setting receives a total of 7,006 weekly downloads. As such, react-native-system-setting popularity was classified as popular.
We found that react-native-system-setting demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.

Security News
Tailwind Labs laid off 75% of its engineering team after revenue dropped 80%, as LLMs redirect traffic away from documentation where developers discover paid products.

Security News
The planned feature introduces a review step before releases go live, following the Shai-Hulud attacks and a rocky migration off classic tokens that disrupted maintainer workflows.