
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
react-native-virtual-keyboard
Advanced tools
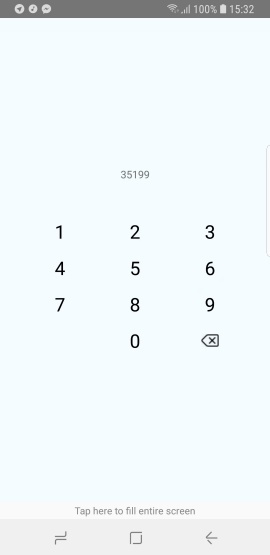
React native's software/virtual numeric keyboard, which can be used instead of Android/iOS ones if it suits your app style better.
Software/virtual numeric keyboard, which can be used instead of Android/iOS ones if it suits your app style better.

$ npm i react-native-virtual-keyboard --save
import VirtualKeyboard from 'react-native-virtual-keyboard';
class Example extends React.Component {
constructor(props) {
super(props);
this.state = {
text: '',
};
}
render() {
return (
<View style={{flex:1}}>
<Text>{this.state.text}</Text>
<VirtualKeyboard color='white' pressMode='string' onPress={(val) => this.changeText(val)} />
</View>
);
}
changeText(newText) {
this.setState({text: newText});
}
}
| Key | Type | Default | Description |
|---|---|---|---|
| pressMode | string | 'string' | Value to pass to onPress. 'char' = each individual pressed symbol, 'string' = form and pass whole string |
| color | string | 'gray' | color of text and backspace tinting (if enabled) |
| onPress | function | *required | The handler when a key is pressed. If pressMode === 'char', 'back' is passed for backspace |
| clearOnLongPress | bool | false | Is text will be cleared on backspace long press, or in pressMode === 'char', 'clear' is passed for long press |
| backspaceImg | number | 'backspace.png' | Image to use for backspace. Default one is used if nothing is provided. To use image from version 1.0.7 and below, use require('./node_modules/react-native-virtual-keyboard/src/backspace_old.png') |
| applyBackspaceTint | bool | true | tint backspace with tintColor style option, or leave it as it is |
| decimal | bool | false | display decimal on keyboard |
| decimalSymbol | string | '.' | symbol to use for decimal |
| rowStyle | style | - | override style for rows |
| cellStyle | style | - | override style for cells |
| textStyle | style | - | override style for text |
FAQs
React native's software/virtual numeric keyboard, which can be used instead of Android/iOS ones if it suits your app style better.
The npm package react-native-virtual-keyboard receives a total of 180 weekly downloads. As such, react-native-virtual-keyboard popularity was classified as not popular.
We found that react-native-virtual-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.