
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.
react-radio-buttons
Advanced tools
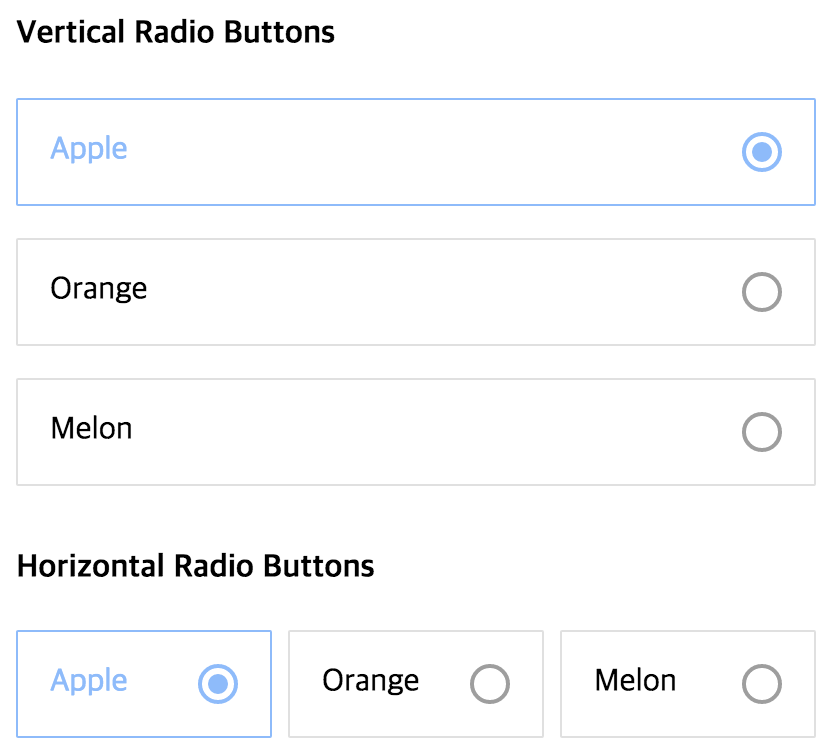
Well-designed radio buttons for react
npm install react-radio-buttons --save
Then just add import { RadioGroup, RadioButton } from 'react-radio-buttons'; into your file.

This is your average radio group:
<form>
<input type="radio" name="fruit" value="apple" />Apple
<input type="radio" name="fruit" value="orange" />Orange
<input type="radio" name="fruit" value="melon" />Melon
</form>
By using react-radio-buttons, you can write like this (full example here) :
<RadioGroup onChange={ this.onChange } horizontal>
<RadioButton value="apple">
Apple
</RadioButton>
<RadioButton value="orange">
Orange
</RadioButton>
<RadioButton value="melon">
Melon
</RadioButton>
<ReversedRadioButton value="melon">
Melon
</ReversedRadioButton>
</RadioGroup>
| name | description |
|---|---|
| onChange | called when select child RadioButton |
| value | initial selected value, omit for no selection and set to '' for first enabled control |
| horizontal | whether to align horizontally |
| children | define your RadioButtons |
| name | description |
|---|---|
| iconSize | size of RadioIcon, which appears on the right side of button |
| iconInnerSize | size of RadioIcon's inner icon when selected, proper value is same as iconSize or half of iconSize |
| padding | padding size |
| rootColor | color when unselected |
| pointColor | color when selected |
| value | return value when selected |
| children | prefer string |
| disabled | boolean flag that allows you to disable a certain a button |
| disabledColor | color when disabled, including the RadioIcon |
InJung Chung / @mu29
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.