
Security News
AGENTS.md Gains Traction as an Open Format for AI Coding Agents
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.
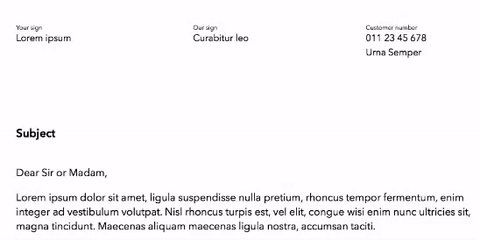
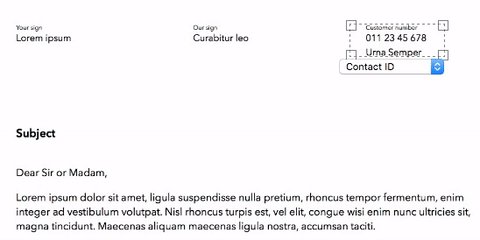
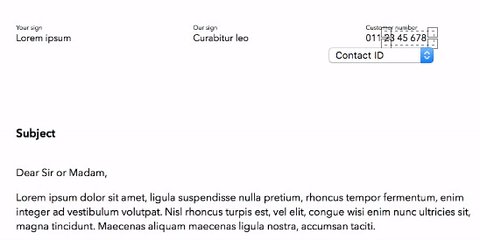
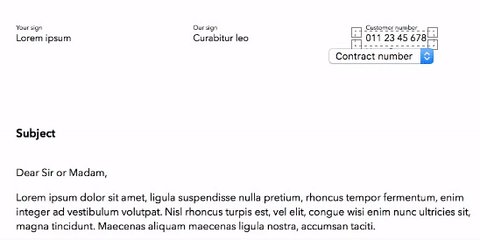
react-region-select
Advanced tools

var ReactRegionSelect = require('react-region-select');
// or es6:
import ReactRegionSelect from 'react-region-select';
<RegionSelect
maxRegions={5}
regions={this.state.regions}
onChange={this.onChange}
regionRenderer={this.regionRenderer}>
<img src='/static/example-doc.jpg' width='700px'/>
</RegionSelect>
This is "dumb component", meaning it will not track it's internal state (the regions). The outer component needs to do
that. This means implementing onChange and managing the regions (see example).
Place an image or anything else as children to draw rectangular regions above it. It supports rendering custom componentes
per region (see regionRenderer).
Homepage: casavi.de
Author: David Langer
Contact us: hello@casavi.de
Array of regions. Regions are objects with the following signature:
{
x: Number, // x, y, width, height are percentages, off the upper left corner
y: Number, // (0, 0, 50, 50) is a rectangle in the north western corner of the image
width: Number,
height: Number,
data: Object // any additional data you may need
}
Maximum number of allowed regions. If exceeded the last one will be replaced when dragging the canvas.
Callback used when the regions change (moving, resizing, dragging to create new one)
Optional method to allow rendering additional things into the regions. This can be useful if you need the user to select the type of what he just cropped.
Signature: regionRender({ data, isChanging })
You can use isChanging to hide complex UI while the user is changing the region.
Display a table with information about each region. Useful for debugging.
Constrain selection to underlying children. Default: false.
Use for styling the outer layer
Use for styling the outer layer
Place objects inside the component and the regions will appear above them.
Start via npm start. Specify port via environment variable PORT: env PORT=4000 npm start. Hot loading etc works nicely.
FAQs
Multi region selection (i.e. on images)
The npm package react-region-select receives a total of 1,432 weekly downloads. As such, react-region-select popularity was classified as popular.
We found that react-region-select demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.