
Product
Rust Support Now in Beta
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.
react-router-navigation-prompt
Advanced tools
A replacement component for the react-router ``. Allows for more flexible dialogs.

Prompts user to confirm navigation. A replacement component for the react-router <Prompt/> (this still uses react-router to work). Allows for more flexible dialogs.
Note: Currently tested using only react-router's BrowserHistory. HashHistory has issues: https://github.com/ZacharyRSmith/react-router-navigation-prompt/issues/36
Note: Navigation away from your site, reload, or closing tab/window will also prompt navigation confirmation when <NavigationPrompt/>'s props.when is truthy. However, for security concerns browsers usually handle this navigation UX themselves, leading to vanilla alert boxes. Also, many browsers require users to interact with your site before confirming navigation away.
Note: If you pass a function to props.when, then make sure to check if nextLocation and action are defined before trying to use them.
**Note: Just like react-router's <Prompt/>, this component does not work with multiple BrowserHistorys: https://github.com/ZacharyRSmith/react-router-navigation-prompt/issues/77 **
Motivation: https://github.com/ReactTraining/react-router/issues/4635
Adapted from: https://gist.github.com/bummzack/a586533607ece482475e0c211790dd50
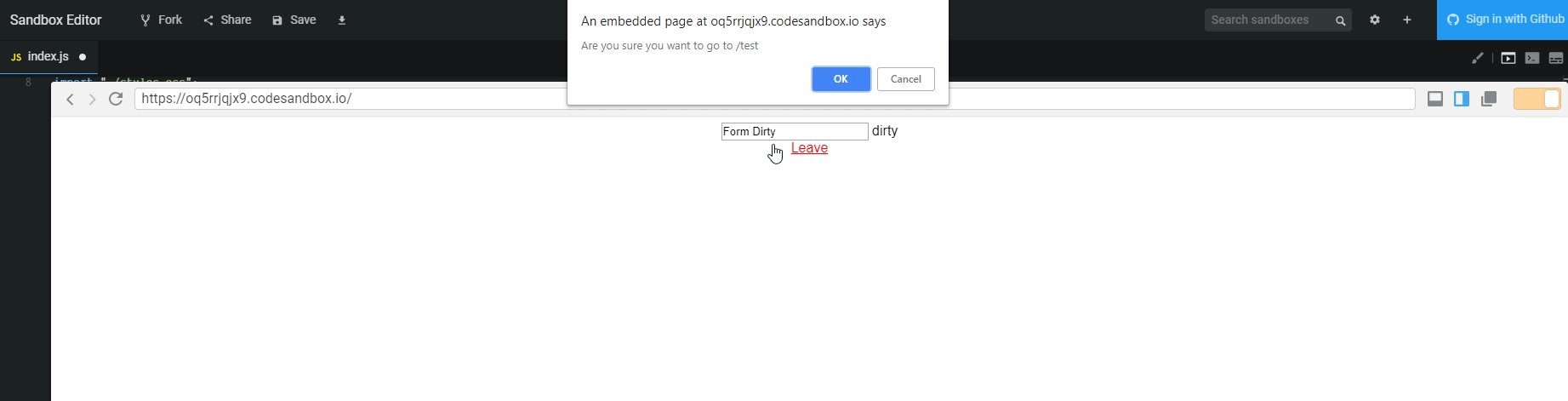
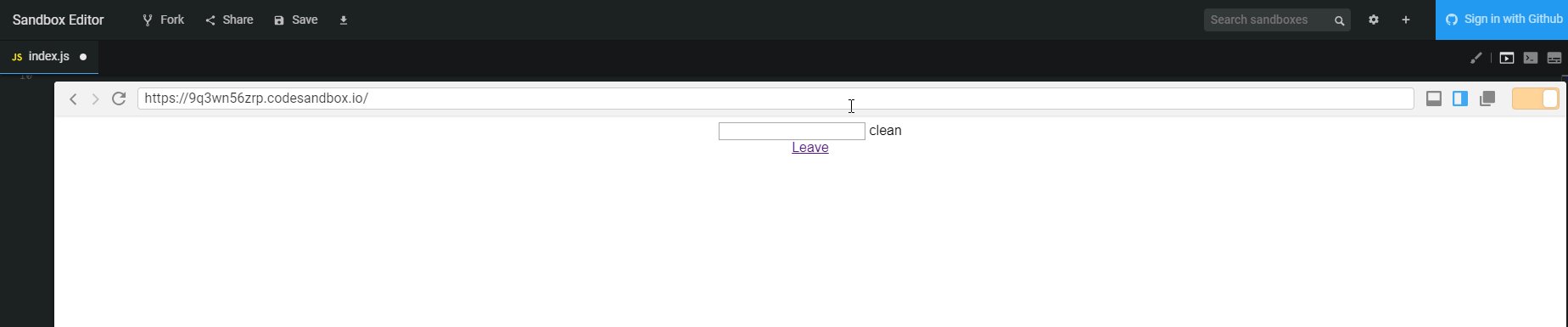
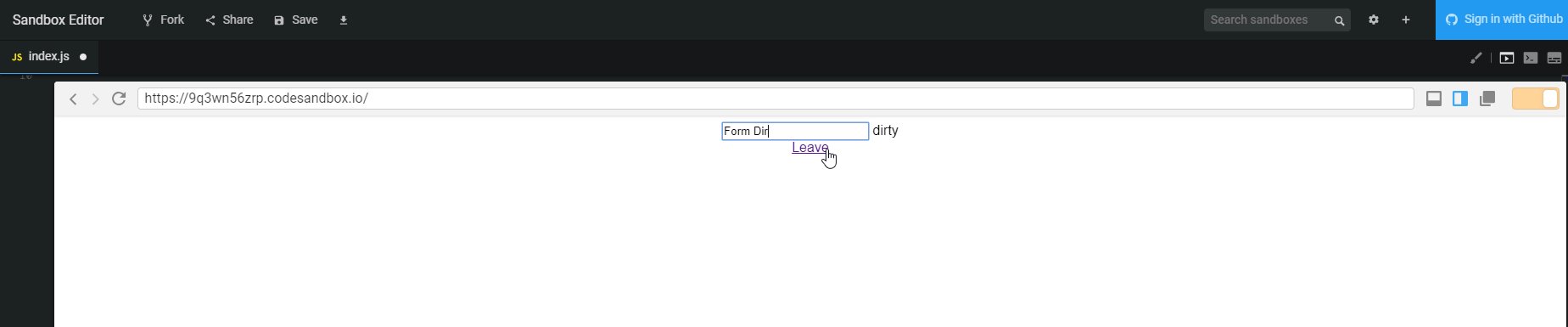
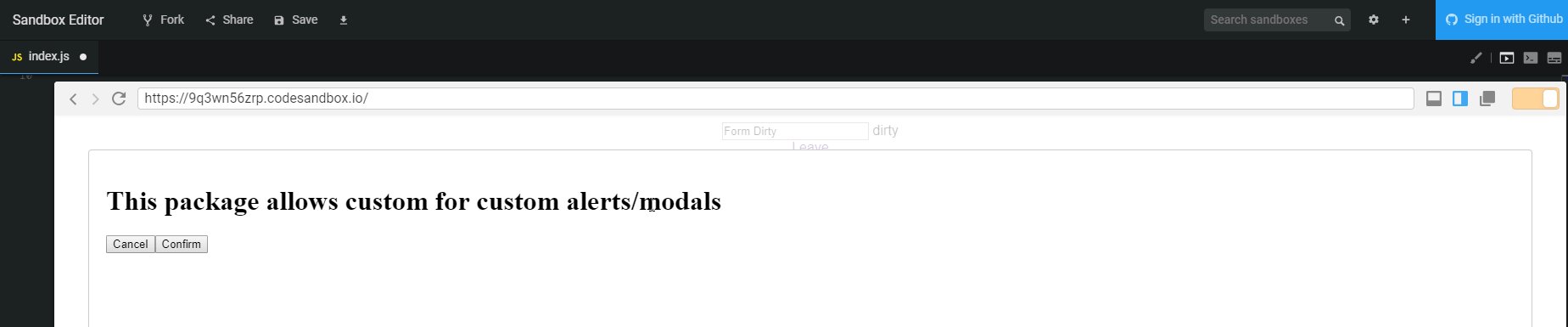
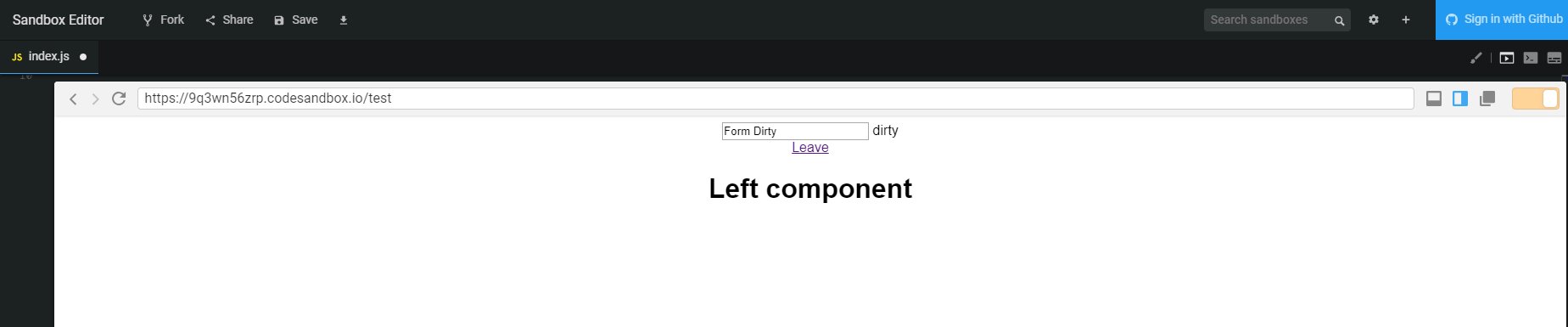
Below is a gif of <Prompt /> and a gif of <NavigationPrompt />, with links to sandboxes to try them yourself:
This gif shows react-router's <Prompt />, which relies on the browser's alert boxes. You can try it here

This gif shows <NavigationPrompt />, which enables custom dialogs except when the browser requires a vanilla alert box for security reasons. You can try it here

import NavigationPrompt from "react-router-navigation-prompt";
import ConfirmNavigationModal from "./your-own-code";
<NavigationPrompt when={this.state.shouldConfirmNavigation}>
{({ onConfirm, onCancel }) => (
<ConfirmNavigationModal
when={true}
onCancel={onCancel}
onConfirm={onConfirm}
/>
)}
</NavigationPrompt>;
import NavigationPrompt from "react-router-navigation-prompt";
import Modal from "./your-own-code";
<NavigationPrompt
beforeConfirm={(clb)=>this.cleanup(clb)} //call the callback function when finished cleaning up
// Children will be rendered even if props.when is falsey and isActive is false:
renderIfNotActive={true}
// Confirm navigation if going to a path that does not start with current path:
when={(crntLocation, nextLocation, _action) =>
!nextLocation || !nextLocation.pathname.startsWith(crntLocation.pathname)
}
>
{({ isActive, onCancel, onConfirm }) => {
if (isActive) {
return (
<Modal show={true}>
<div>
<p>Do you really want to leave?</p>
<button onClick={onCancel}>Cancel</button>
<button onClick={onConfirm}>Ok</button>
</div>
</Modal>
);
}
return <div>This is probably an anti-pattern but ya know...</div>;
}}
</NavigationPrompt>;
props
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.