
Product
Introducing Socket Firewall: Free, Proactive Protection for Your Software Supply Chain
Socket Firewall is a free tool that blocks malicious packages at install time, giving developers proactive protection against rising supply chain attacks.
react-simple-wheel-picker
Advanced tools
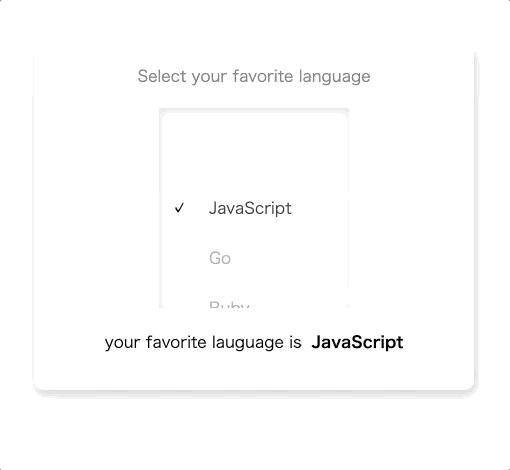
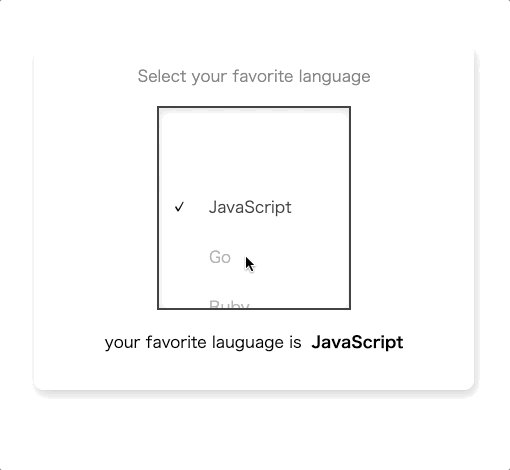
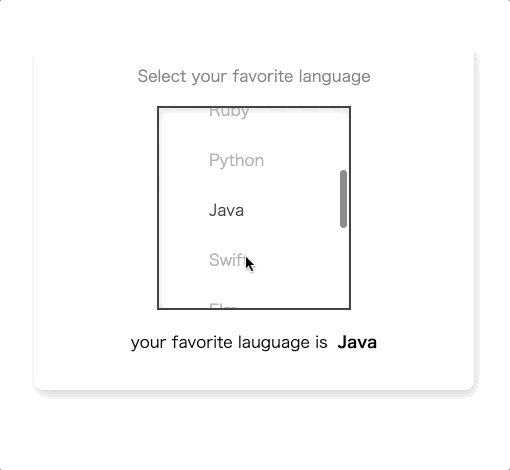
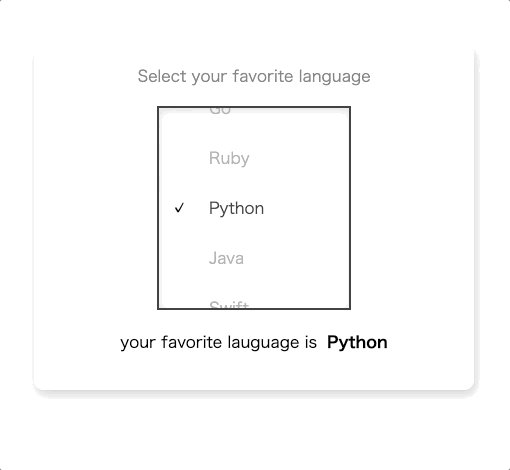
react-simple-wheel-picker You can set up simple and flexible wheel picker

You can set up simple and flexible wheel picker
npm i react-simple-wheel-picker or yarn add react-simple-wheel-pickerimport WheelPicker from 'react-simple-wheel-picker';
const data = [
{
id: '1',
value: 'test1'
},
{
id: '2',
value: 'test2'
},
{
id: '3',
value: 'test3'
},
{
id: '4',
value: 'test4'
},
{
id: '5',
value: 'test5'
}
];
const Sample = () => {
const handleOnChange = target => {
console.log(target);
};
return (
<WheelPicker
data={data}
onChange={handleOnChange}
height={150}
width={100}
titleText="Enter value same as aria-label"
itemHeight={30}
selectedID={data[0].id}
color="#ccc"
activeColor="#333"
backgroundColor="#fff"
/>
);
};
| props | type | require | description |
|---|---|---|---|
| data | Array<{id: string, value: string | number}> | true | It should be array of object that have id and value |
| selectedID | string | true | You can set default data id |
| onChange | function(data: PickerData): void | true | You can get value or id |
| height | number | true | You can specify height to wheel picker |
| itemHeight | number | true | You can specify item height to wheel picker item |
| width | number | false | You can specify width to wheel picker |
| idName | string | false | You can specify id name to have relation to htmlFor label element |
| color | string | false | You can specify color to picker value |
| activeColor | string | false | You can specify active color to picker value |
| fontSize | number | false | You can specify font size to picker value |
| backgroundColor | string | false | You can specify background color to wheel picker |
| shadowColor | string | false | You can specify shadow color to wheel picker |
| focusColor | string | false | You can specify focus color that is painted border color when WheelPicker is focused |
| ref | WheelPickerRef | false | You can refer element to use focus or blur function by specifying ref props |
| props | type | require | description |
|---|---|---|---|
| titleID | string | false | You can specify titleID that it is linked with aria-labelledby |
| titleText | string | false | You can specify titleText that it is linked with aria-label |
| required | boolean | false | You can specify required that it is linked with aria-required |
If you want to know more about accessibility, you can check here.
FAQs
react-simple-wheel-picker You can set up simple and flexible wheel picker
The npm package react-simple-wheel-picker receives a total of 509 weekly downloads. As such, react-simple-wheel-picker popularity was classified as not popular.
We found that react-simple-wheel-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket Firewall is a free tool that blocks malicious packages at install time, giving developers proactive protection against rising supply chain attacks.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.