
Security News
Vite Releases Technical Preview of Rolldown-Vite, a Rust-Based Bundler
Vite releases Rolldown-Vite, a Rust-based bundler preview offering faster builds and lower memory usage as a drop-in replacement for Vite.
react-text-highlighter
Advanced tools
Simple higher order component for React for text highlighting. Works nicely with React 0.14+ and stateless components
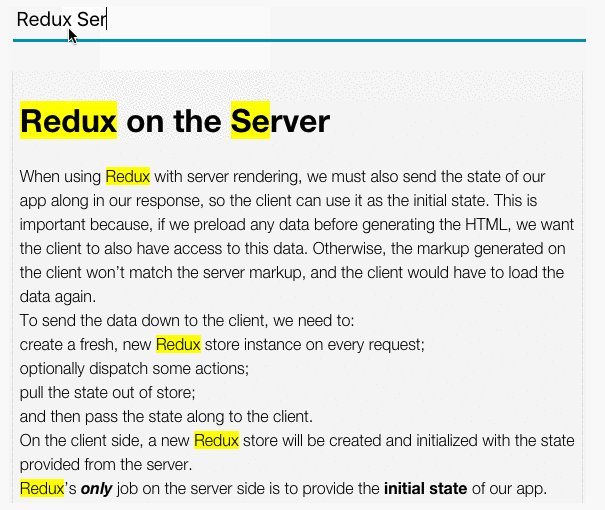
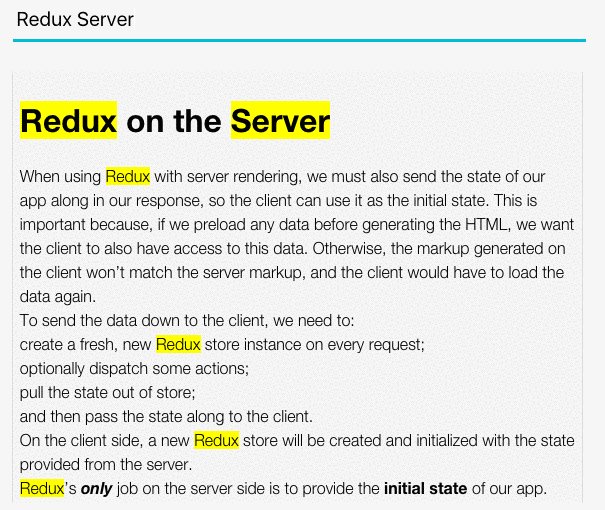
Simple High Order Component that allows you to highlight your text based on text matches.
I needed a simple highlighter that works with React 0.14 and multiple non-connected words.

npm install react-text-highlighter;
Create a component and wrap it in Highlighter.
Quick example using a stateless component:
import Highlighter from 'react-text-highlighter';
...
const MyComponent = ({highlightedText}) =>
<div id="result" dangerouslySetInnerHTML={{__html: highlightedText}}/>;
//!important
export default Highlighter(MyComponent);
Now you can cleanly add it like:
<HighLighter highlight={"Foo"} text={"Foo bar baz"} options={opts} />
Check the example dir for a simple example. You can run the example with: npm run example
You need to pass an option object with the following properties:
{
caseSensitive: true //true or false
highlightClass: 'highlighted-text' // className for your highlighted text
}
The component returns a HTML string which you need to set with dangerouslysetInnerHTML, otherwise highlighting highlighting multiple words
becomes very complex. If you don't trust the source of your highlighted text. Use a library like DOMPurify. This
allows you to:
import DOMPurify from 'dompurify';
...
<div dangerouslySetInnerHTML={ {__html: DOMPurify.sanitize(highlightedText)} }/>
FAQs
Simple higher order component for React for text highlighting. Works nicely with React 0.14+ and stateless components
The npm package react-text-highlighter receives a total of 2 weekly downloads. As such, react-text-highlighter popularity was classified as not popular.
We found that react-text-highlighter demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Vite releases Rolldown-Vite, a Rust-based bundler preview offering faster builds and lower memory usage as a drop-in replacement for Vite.

Research
Security News
A malicious npm typosquat uses remote commands to silently delete entire project directories after a single mistyped install.

Research
Security News
Malicious PyPI package semantic-types steals Solana private keys via transitive dependency installs using monkey patching and blockchain exfiltration.