🚀 Big News: Socket Acquires Coana to Bring Reachability Analysis to Every Appsec Team.Learn more →
react-transition-state
Advanced tools
react-transition-state - npm Package Compare versions
Comparing version 1.1.2 to 1.1.3
| { | ||
| "name": "react-transition-state", | ||
| "version": "1.1.2", | ||
| "description": "Perform animation and transition of React component with ease.", | ||
| "version": "1.1.3", | ||
| "description": "Zero dependency, 0.7KB react-transition-group alternative.", | ||
| "author": "Zheng Song", | ||
@@ -43,6 +43,6 @@ "license": "MIT", | ||
| "@babel/core": "^7.16.0", | ||
| "@babel/preset-env": "^7.16.0", | ||
| "@babel/preset-env": "^7.16.4", | ||
| "@rollup/plugin-babel": "^5.3.0", | ||
| "@testing-library/react-hooks": "^7.0.2", | ||
| "@types/jest": "^27.0.2", | ||
| "@types/jest": "^27.0.3", | ||
| "babel-plugin-pure-annotations": "^0.1.2", | ||
@@ -52,4 +52,4 @@ "dtslint": "^4.1.6", | ||
| "eslint-config-prettier": "^8.3.0", | ||
| "eslint-plugin-jest": "^25.2.2", | ||
| "eslint-plugin-react-hooks": "^4.2.0", | ||
| "eslint-plugin-jest": "^25.2.4", | ||
| "eslint-plugin-react-hooks": "^4.3.0", | ||
| "jest": "^27.3.1", | ||
@@ -61,5 +61,5 @@ "npm-run-all": "^4.1.5", | ||
| "regenerator-runtime": "^0.13.9", | ||
| "rollup": "^2.59.0", | ||
| "typescript": "^4.4.4" | ||
| "rollup": "^2.60.0", | ||
| "typescript": "^4.5.2" | ||
| } | ||
| } |
@@ -10,3 +10,3 @@ # React-Transition-State | ||
| Inspired by the [React Transition Group](https://github.com/reactjs/react-transition-group), this tiny library allows you to easily perform animations/transitions of your React component in a [fully controlled](https://reactjs.org/blog/2018/06/07/you-probably-dont-need-derived-state.html#common-bugs-when-using-derived-state) manner, using a Hook API. | ||
| Inspired by the [React Transition Group](https://github.com/reactjs/react-transition-group), this tiny library helps you easily perform animations/transitions of your React component in a [fully controlled](https://reactjs.org/blog/2018/06/07/you-probably-dont-need-derived-state.html#common-bugs-when-using-derived-state) manner, using a Hook API. | ||
@@ -17,3 +17,3 @@ - 🍭 Working with both CSS animation and transition. | ||
| - 🚀 Efficient: each state transition results in at most one extract render for your component. | ||
| - 🤏 Tiny: ideal for both component libraries and applications. | ||
| - 🤏 Tiny: [~0.7KB](https://bundlephobia.com/package/react-transition-state) and no dependencies, ideal for both component libraries and applications. | ||
@@ -26,4 +26,7 @@ 🤔 Not convinced? [See a comparison with _React Transition Group_](#comparisons-with-react-transition-group) | ||
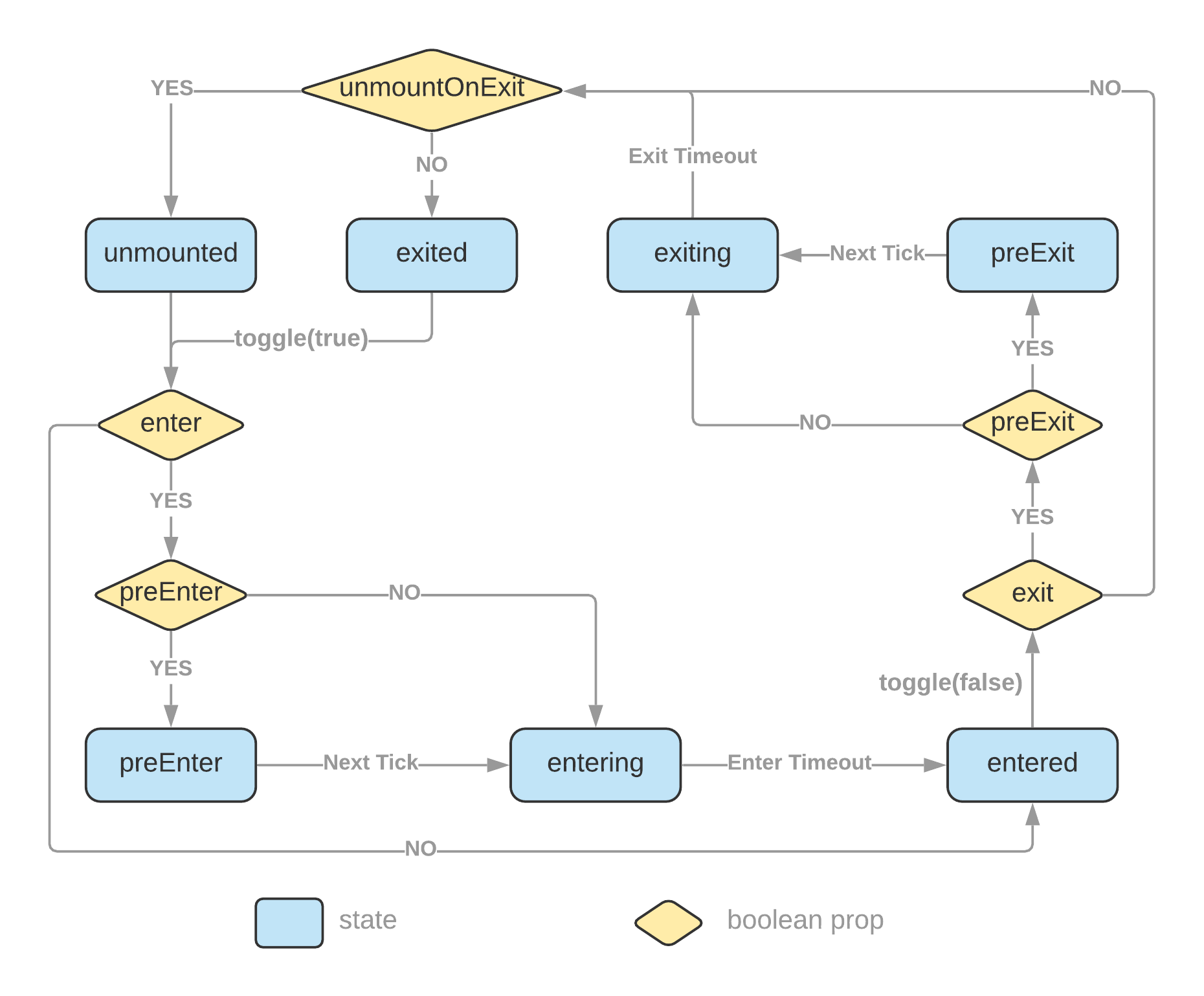
|  | ||
|  | ||
| The `initialEntered` and `mountOnEnter` props are omitted from the diagram to keep it less convoluted. [Please read more details at the API section](#usetransition-hook). | ||
| <br/> | ||
| ## Install | ||
@@ -43,2 +46,4 @@ | ||
| ### CSS example | ||
| ```jsx | ||
@@ -81,3 +86,3 @@ import { useTransition } from 'react-transition-state'; | ||
| ## styled-components example | ||
| ### styled-components example | ||
@@ -129,2 +134,8 @@ ```jsx | ||
| ### tailwindcss example | ||
| **[Edit on CodeSandbox](https://codesandbox.io/s/react-transition-tailwindcss-21nys)** | ||
| <br/> | ||
| ## Comparisons with _React Transition Group_ | ||
@@ -131,0 +142,0 @@ |
No alert changes
Improved metrics
- Total package byte prevSize
23911
1.68%- Number of lines in readme file
195
5.98%No dependency changes