
Security News
Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
react-xml-viewer
Advanced tools
Simple and configurable React component to prettify XMLs.

npm install --save react-xml-viewer
yarn add react-xml-viewer
import React, { Component } from 'react';
import XMLViewer from 'react-xml-viewer';
const xml = '<hello>World</hello>';
export function App() {
return (
<div>
<XMLViewer xml={xml} />
</div>
);
}
<XMLViewer
// A xml string to prettify.
// Default: undefined
xml="<hello>World</hello>"
// The size of the indentation.
// Default: 2
indentSize={2}
// When the xml is invalid, invalidXml component will be displayed.
// Default: <div>Invalid XML!</div>
invalidXml={<div>Invalid XML!</div>}
// Enable collapsing or expanding tags by clicking on them.
// Default: false
collapsible={false}
// When collapsible is true, this sets the level that will be started as collapsed.
// Default: undefined
initialCollapsedDepth={undefined}
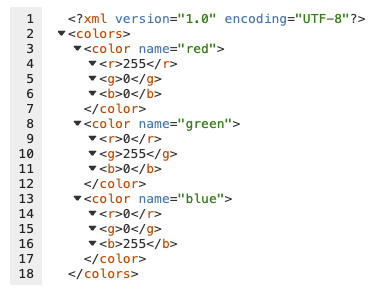
// Displays line numbers on the left side when set to true.
// Default: false
showLineNumbers={false}
// An object to customize the theme.
theme={{
// Set the attribute key color (<tag attribute-key="hello" />)
// Default: #2a7ab0
attributeKeyColor: '#2a7ab0',
// Set the attribute value color (<tag attr="Attribute value">)
// Default: #008000
attributeValueColor: '#008000',
// Set the cdata element color (<![CDATA[some stuff]]>)
// Default: #1D781D
cdataColor: '#1D781D',
// Set the comment color (<!-- this is a comment -->)
// Default: #aaa
commentColor: '#aaa',
// Set the font family
// Default: monospace
fontFamily: 'monospace',
// Set the separators colors (<, >, </, />, =, <?, ?>)
// Default: #333
separatorColor: '#333',
// Set the tag name color (<tag-name />)
// Default: #d43900
tagColor: '#d43900',
// Set the text color (<tag>Text</tag>)
// Default: #333
textColor: '#333',
// Set the line numbers container background color
// Default: #eee
lineNumberBackground: '#eee',
// Set the line numbers color
// Default: #222
lineNumberColor: '#222',
}}
/>
Example: Changing attribute key and value color
import React, { Component } from 'react';
import XMLViewer from 'react-xml-viewer';
const xml = '<hello attr="World" />';
const customTheme = {
attributeKeyColor: '#FF0000',
attributeValueColor: '#000FF',
};
export function App() {
return (
<div>
<XMLViewer xml={xml} theme={customTheme} />
</div>
);
}
MIT © alissonmbr
A list of open-source projects using react-xml-viewer:
FAQs
Simple xml viewer component for React
The npm package react-xml-viewer receives a total of 23,616 weekly downloads. As such, react-xml-viewer popularity was classified as popular.
We found that react-xml-viewer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.