
Research
PyPI Package Disguised as Instagram Growth Tool Harvests User Credentials
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.
react-zoom-pan
Advanced tools
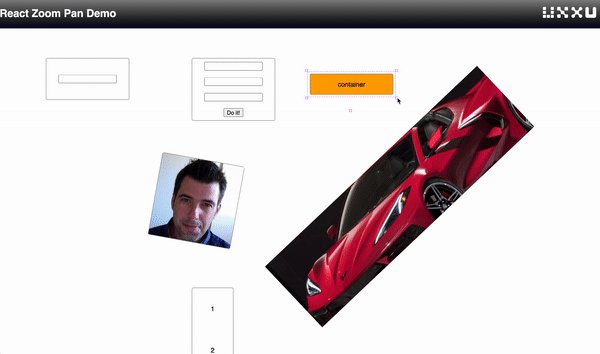
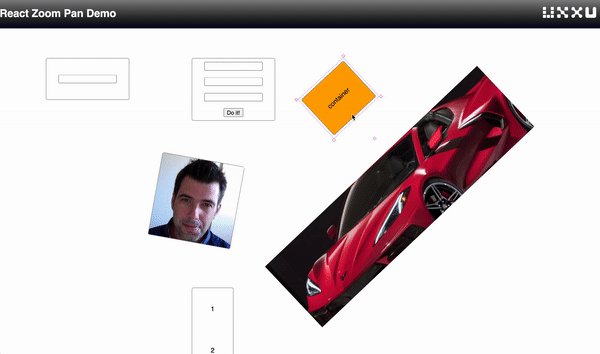
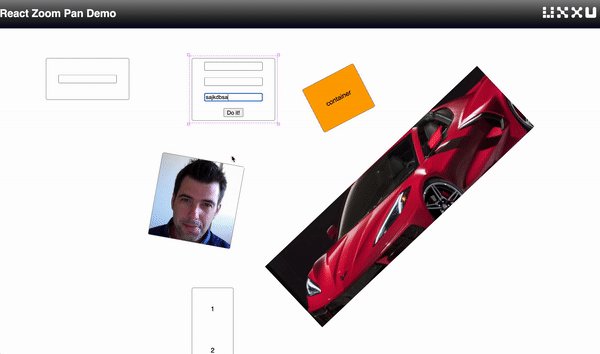
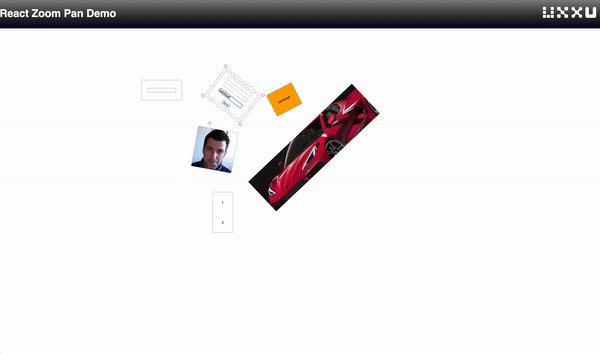
A component to add zoom pan,move,resize and rotate elements for react apps
A react component that enables you to add pan,zoom,resize and rotation functionality to your application

With React-zoom-pan is a container component that has g zoom and pan functionality as well as adding resize,move,and rotatation capabilities to any child element .
The component is capable of:
To watch a demo take a look at video that shows how to use the component.
To play with a live demo .
Support us with a monthly donation and help us continue our activities. [Become a backer]
npm install react-zoom-pan
Using this component is really easy, Import the ZoomPan component,add the ZoomPan to your render method and add whatever other component inside the ZoomPan container. And that's all. Now all the components inside the container can be move,resize and rotate, you also can use your mouse wheel to zoom and pan.
import React, { Component } from 'react';
import ZoomPan from 'react-zoom-pan';
import './App.css';
export default class App extends Component {
constructor(props) {
super(props);
}
render() {
return (
<div className="app-container">
<div className="flow-container">
<ZoomPan>
<div x={800} y={50} w={200} h={50}>
container 1
</div>
<div x={100} y={250} w={200} h={50}>
container 2
</div>
</ZoomPan>
</div>
</div>
);
}
}
Here is the demo code:
To set the dimensions like (x,y) positions or (width,height) on the children documents you can set the following properties:
| name | Descriptions |
|---|---|
| y | The y coordinate of the top point of the element |
| w | The width of the element |
| h | The height of the element |
| Property | params | Descriptions |
|---|---|---|
| onSelectItem | string | set the zoom level.The possible values are:"month","week","day" |
| onChange | string | set the zoom level.The possible values are:"month","week","day" |
| onAddItem | string | set the zoom level.The possible values are:"month","week","day" |
FAQs
A component to add zoom pan,move,resize and rotate elements for react apps
The npm package react-zoom-pan receives a total of 751 weekly downloads. As such, react-zoom-pan popularity was classified as not popular.
We found that react-zoom-pan demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.

Product
Socket now supports pylock.toml, enabling secure, reproducible Python builds with advanced scanning and full alignment with PEP 751's new standard.

Security News
Research
Socket uncovered two npm packages that register hidden HTTP endpoints to delete all files on command.