
Research
/Security News
9 Malicious NuGet Packages Deliver Time-Delayed Destructive Payloads
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.
reactjs-countdown-hook
Advanced tools
a simple count down timer hook for react

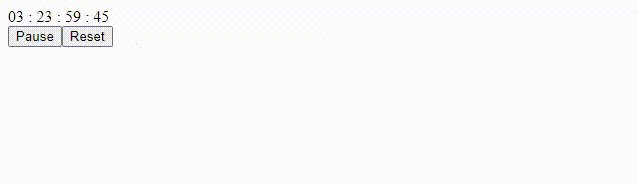
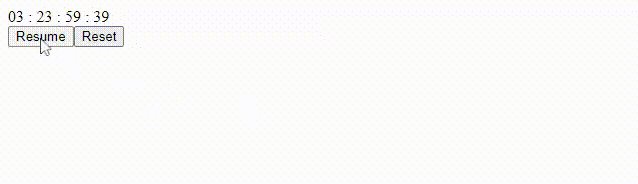
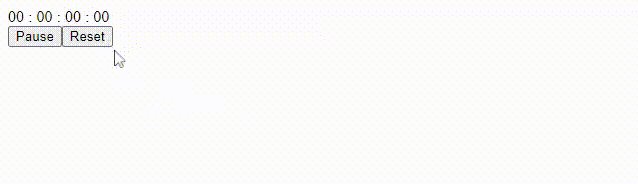
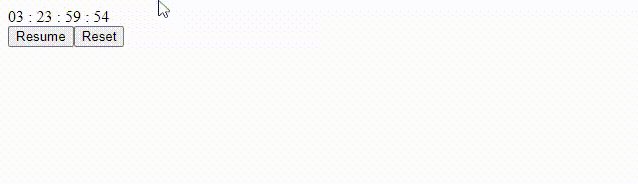
Full Tutorial In My Blog: click here reactjs-countdown-hook is a simple count down timer hook for react that makes creating timers very easy this hook is very flexible and it accepts seconds and a function to run after the count down is over and it features formatted seconds, minutes, hours and days and it has functions for pausing, resuming and resetting.
npm install --save reactjs-countdown-hook
the useTimer hook of "reactjs-countdown-hook" accepts initial remaining time as seconds and an optional callback function to run when the timer is over and the hook returns the following variables:
in the below example I have created a simple timer with 2 minutes initial remaining time and it alerts "times up!" when the count down is over:
import { useTimer } from "reactjs-countdown-hook";
const Example = () => {
const {
isActive,
counter,
seconds,
minutes,
hours,
days,
pause,
resume,
reset,
} = useTimer(120, handleTimerFinish);
function handleTimerFinish() {
alert("times up!");
}
return (
<div>
<div>{`${days} : ${hours} : ${minutes} : ${seconds}`}</div>
<button onClick={() => (isActive ? pause() : resume())}>
{isActive ? "Pause" : "Resume"}
</button>
<button onClick={reset}>Reset</button>
</div>
);
};
MIT © hoseinhamzei
FAQs
a simple count down timer hook for react with formatting
We found that reactjs-countdown-hook demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.