
Security News
npm Adopts OIDC for Trusted Publishing in CI/CD Workflows
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.
response-dashboard
Advanced tools
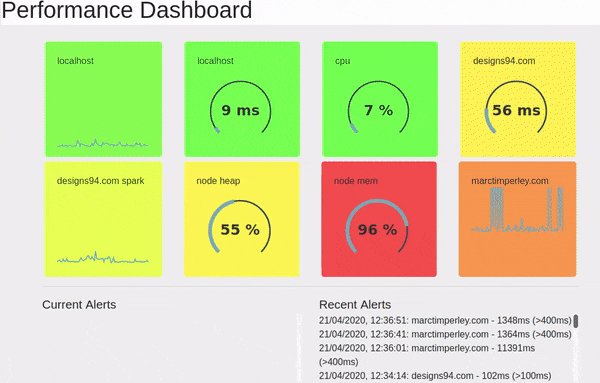
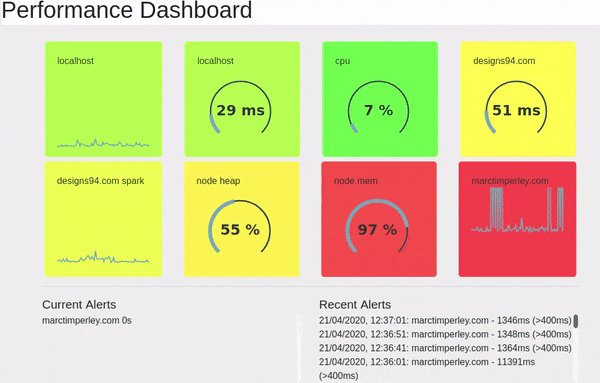
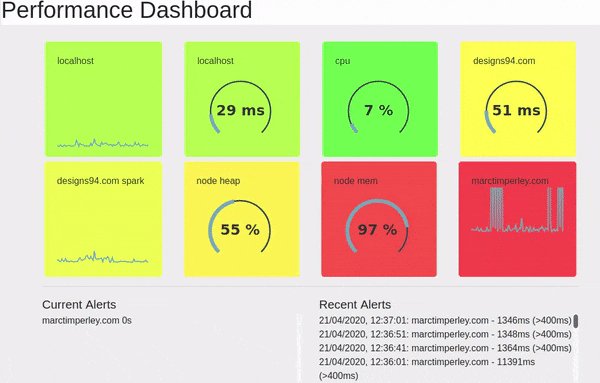
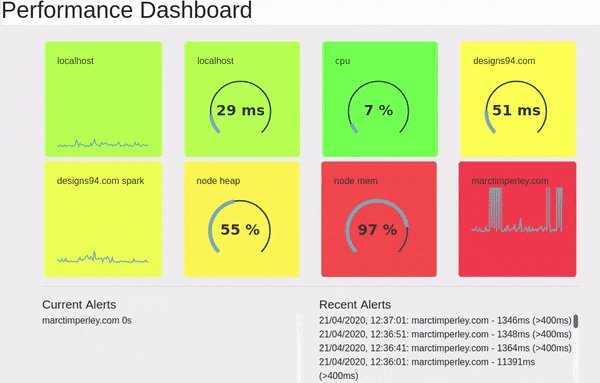
Performance measurement dashboard with configurable metrics and end-point monitoring. Ideally suited to API microservices.
Performance measurement dashboard with configurable metrics and end-point monitoring. Ideally suited to API microservices.

IMPORTANT This should only be used to monitor servers and services that you have responsibility for.
measurements.json as required (see below)npm install to get all the dependenciesnpm start to start the server/api/proxy/url?url=www.example.com as the urlresponse as the valuerandom_number.js gets a random number from the remote CSRNG (https://csrng.net) site and parses the JSON response to display on the dashboardEach measurement has the following keys:
"name": "designs94.com spark", // name of the chart
"location": "board4", // location on the page
"url": "/api/proxy/url?url=http://designs94.com", // url to call
"value": "response", // value to get from JSON response [optional] [default: response time, ms]
"chartType": "spark", // 'spark' line or 'gauge'
"max": 300, // upper limit of chart [optional] [default:100]
"threshold": 250, // alerting threshold [optional] [default:100]
"data": [] //required for chartType = spark
git initgit remote add origin [url]git push --set-upstream origin masterTo run the tests, jest must be installed.
npm test to execute the tests. Shipped tests include validation that routes are loaded and the application has been built correctly.You are strongly encouraged to write your own tests for any functionality and routes you develop. Check __tests__/example.test.js for an example.
The application relies on got. There are no other dependencies.
Documentation is available at './docs/response-dashboard/1.0.16/index.html'

Please read CONTRIBUTING.md for details on the code of conduct, and the process for submitting pull requests.
This project is licensed under the MIT License - see the LICENSE.md file for details
FAQs
Performance measurement dashboard with configurable metrics and end-point monitoring. Ideally suited to API microservices.
The npm package response-dashboard receives a total of 0 weekly downloads. As such, response-dashboard popularity was classified as not popular.
We found that response-dashboard demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.