rfs - npm Package Compare versions
Comparing version
| { | ||
| "name": "rfs", | ||
| "version": "8.0.4", | ||
| "version": "9.0.0", | ||
| "main": "postcss.js", | ||
| "description": "Powerful & easy-to-use responsive font sizing engine.", | ||
| "description": "Powerful & easy-to-use responsive resizing engine.", | ||
| "author": "Martijn Cuppens <martijn.cuppens@gmail.com>", | ||
@@ -17,2 +17,3 @@ "license": "MIT", | ||
| "files": [ | ||
| "lib/", | ||
| "less.less", | ||
@@ -26,5 +27,7 @@ "postcss.js", | ||
| "rfs", | ||
| "fluid", | ||
| "responsive", | ||
| "font-size", | ||
| "typography", | ||
| "mixin", | ||
| "scss", | ||
@@ -37,3 +40,3 @@ "sass", | ||
| "engines": { | ||
| "node": ">=6" | ||
| "node": ">=8" | ||
| }, | ||
@@ -46,14 +49,20 @@ "scripts": { | ||
| "test": "npm run lint && npm run mocha", | ||
| "generate-test-results": "node-sass test/sass/ -o test/expected/", | ||
| "gulp-examples": "cd examples/less/gulp && gulp build && cd ../../postcss/gulp && gulp build && cd ../../scss/gulp && gulp build && cd ../../stylus/gulp && gulp build && cd ../../../..", | ||
| "node-examples": "node examples/less/node/index.js && node examples/postcss/node/index.js && node examples/scss/node/index.js && node examples/stylus/node/index.js" | ||
| "generate-test-results": "node-sass test/sass/ -o test/expected/ && prettier --write test/expected/*.css", | ||
| "examples": "npm-run-all --parallel --continue-on-error gulp-examples node-examples", | ||
| "gulp-examples": "npm-run-all --parallel --continue-on-error gulp-example-*", | ||
| "gulp-example-less": "gulp --gulpfile=examples/less/gulpfile.js", | ||
| "gulp-example-postcss": "gulp --gulpfile=examples/postcss/gulpfile.js", | ||
| "gulp-example-scss": "gulp --gulpfile=examples/scss/gulpfile.js", | ||
| "gulp-example-stylus": "gulp --gulpfile=examples/stylus/gulpfile.js", | ||
| "node-examples": "npm-run-all --parallel --continue-on-error node-example-*", | ||
| "node-example-less": "node examples/less/index.js", | ||
| "node-example-postcss": "node examples/postcss/index.js", | ||
| "node-example-scss": "node examples/scss/index.js", | ||
| "node-example-stylus": "node examples/stylus/index.js" | ||
| }, | ||
| "husky": { | ||
| "hooks": { | ||
| "pre-commit": "npm test" | ||
| } | ||
| "dependencies": { | ||
| "postcss-value-parser": "^4.0.1" | ||
| }, | ||
| "dependencies": {}, | ||
| "devDependencies": { | ||
| "gulp": "^4.0.0", | ||
| "gulp": "^4.0.2", | ||
| "gulp-less": "^4.0.1", | ||
@@ -63,25 +72,17 @@ "gulp-postcss": "^8.0.0", | ||
| "gulp-stylus": "^2.7.0", | ||
| "husky": "^1.3.1", | ||
| "less": "^3.9.0", | ||
| "mocha": "^6.1.1", | ||
| "node-sass": "^4.11.0", | ||
| "less": "^3.10.3", | ||
| "mocha": "^6.2.0", | ||
| "node-sass": "^4.12.0", | ||
| "npm-run-all": "^4.1.5", | ||
| "postcss": "^7.0.14", | ||
| "prettier": "^1.16.4", | ||
| "stylelint": "^9.10.1", | ||
| "stylelint-config-standard": "^18.2.0", | ||
| "stylus": "^0.54.5", | ||
| "postcss": "^7.0.17", | ||
| "prettier": "^1.18.2", | ||
| "stylelint": "^10.1.0", | ||
| "stylelint-config-standard": "^18.3.0", | ||
| "stylus": "^0.54.7", | ||
| "xo": "^0.24.0" | ||
| }, | ||
| "xo": { | ||
| "space": true, | ||
| "rules": { | ||
| "ava/no-import-test-files": "off", | ||
| "indent": [ | ||
| "error", | ||
| 2, | ||
| { | ||
| "MemberExpression": "off", | ||
| "SwitchCase": 1 | ||
| } | ||
| ], | ||
| "prefer-destructuring": [ | ||
@@ -94,2 +95,3 @@ "error", | ||
| ], | ||
| "promise/prefer-await-to-then": "off", | ||
| "unicorn/prefer-exponentiation-operator": "off" | ||
@@ -96,0 +98,0 @@ } |
265
postcss.js
| /*! | ||
| * PostCSS RFS plugin | ||
| * | ||
| * Automated font-resizing | ||
| * Automated responsive values for for font sizes, paddings, margins and much more | ||
| * | ||
@@ -12,209 +12,134 @@ * Licensed under MIT (https://github.com/twbs/rfs/blob/master/LICENSE) | ||
| const postcss = require('postcss'); | ||
| const RfsClass = require('./lib/rfs.js'); | ||
| const DISABLE_RFS_SELECTOR = '.disable-rfs'; | ||
| const ENABLE_RFS_SELECTOR = '.enable-rfs'; | ||
| module.exports = postcss.plugin('postcss-rfs', opts => { | ||
| const BREAKPOINT_ERROR = 'breakpoint option is invalid, it must be set in `px`, `rem` or `em`.'; | ||
| const BREAKPOINT_UNIT_ERROR = 'breakpointUnit option is invalid, it must be `px`, `rem` or `em`.'; | ||
| const BASE_FONT_SIZE_ERROR = 'baseFontSize option is invalid, it must be set in `px` or `rem`.'; | ||
| const DISABLE_RESPONSIVE_FONT_SIZE_SELECTOR = '.disable-responsive-font-size'; | ||
| const ENABLE_RESPONSIVE_FONT_SIZE_SELECTOR = '.enable-responsive-font-size'; | ||
| const rfs = new RfsClass(opts); | ||
| const defaultOptions = { | ||
| baseFontSize: 20, | ||
| fontSizeUnit: 'rem', | ||
| breakpoint: '75rem', | ||
| breakpointUnit: 'px', | ||
| factor: 10, | ||
| twoDimensional: false, | ||
| unitPrecision: 5, | ||
| remValue: 16, | ||
| propList: ['responsive-font-size', 'rfs'], | ||
| class: false, | ||
| safariIframeResizeBugFix: false, | ||
| enableResponsiveFontSizes: true | ||
| }; | ||
| // Get the options merged with defaults | ||
| opts = rfs.getOptions(); | ||
| const mediaQuery = rfs.renderMediaQuery(); | ||
| opts = Object.assign(defaultOptions, opts); | ||
| if (typeof opts.baseFontSize !== 'number') { | ||
| if (opts.baseFontSize.endsWith('px')) { | ||
| opts.baseFontSize = parseFloat(opts.baseFontSize); | ||
| } else if (opts.baseFontSize.endsWith('rem')) { | ||
| opts.baseFontSize = parseFloat(opts.baseFontSize) / opts.remValue; | ||
| } else { | ||
| console.error(BASE_FONT_SIZE_ERROR); | ||
| } | ||
| } | ||
| if (typeof opts.breakpoint !== 'number') { | ||
| if (opts.breakpoint.endsWith('px')) { | ||
| opts.breakpoint = parseFloat(opts.breakpoint); | ||
| } else if (opts.breakpoint.endsWith('em')) { | ||
| opts.breakpoint = parseFloat(opts.breakpoint) * opts.remValue; | ||
| } else { | ||
| console.error(BREAKPOINT_ERROR); | ||
| } | ||
| } | ||
| return css => { | ||
| css.walkRules(rule => { | ||
| if (rule.selector.includes(DISABLE_RESPONSIVE_FONT_SIZE_SELECTOR)) { | ||
| return; | ||
| } | ||
| const mediaQueryRules = []; | ||
| const extraBlocks = []; | ||
| const {parent} = rule; | ||
| let removeRule = false; | ||
| let dcRule; | ||
| let ecRule; | ||
| let ruleSelector = rule.selector; | ||
| rule.walkDecls(decl => { | ||
| // Skip if property is not in propList | ||
| if (!opts.propList.includes(decl.prop)) { | ||
| return; | ||
| // Prepare rule to add to media query | ||
| if (opts.class === 'enable') { | ||
| const selectors = rule.selector.split(','); | ||
| let tempRuleSelector = ''; | ||
| for (const selector of selectors) { | ||
| tempRuleSelector += `${ENABLE_RFS_SELECTOR} ${selector},\n`; | ||
| tempRuleSelector += `${selector + ENABLE_RFS_SELECTOR},\n`; | ||
| } | ||
| // Set property to font-size | ||
| decl.prop = 'font-size'; | ||
| ruleSelector = tempRuleSelector.slice(0, -2); | ||
| } | ||
| // Skip if value is not in px or rem | ||
| if (isNaN(decl.value) && !new RegExp(/(\d*\.?\d+)(px|rem)/g).test(decl.value)) { | ||
| return; | ||
| } | ||
| const fluidRule = postcss.rule({ | ||
| selector: ruleSelector | ||
| }); | ||
| // Get the float value of the value | ||
| let value = parseFloat(decl.value); | ||
| // Disable classes | ||
| if (opts.class === 'disable') { | ||
| const selectors = rule.selector.split(','); | ||
| let ruleSelector = ''; | ||
| // Multiply by remValue if value is in rem | ||
| if (decl.value.includes('rem')) { | ||
| value *= opts.remValue; | ||
| for (const selector of selectors) { | ||
| ruleSelector += (opts.mode === 'max-media-query') ? `${selector},\n` : ''; | ||
| ruleSelector += `${DISABLE_RFS_SELECTOR} ${selector},\n`; | ||
| ruleSelector += `${selector + DISABLE_RFS_SELECTOR},\n`; | ||
| } | ||
| // Render value in desired unit | ||
| if (opts.fontSizeUnit === 'px') { | ||
| decl.value = `${toFixed(value, opts.unitPrecision)}px`; | ||
| } else if (opts.fontSizeUnit === 'rem') { | ||
| decl.value = `${toFixed(value / opts.remValue, opts.unitPrecision)}rem`; | ||
| } else { | ||
| console.error('fontSizeUnit option is not valid, it must be `px` or `rem`.'); | ||
| } | ||
| ruleSelector = ruleSelector.slice(0, -2); | ||
| // Only add media query if needed | ||
| if (opts.baseFontSize >= value || opts.factor <= 1 || !opts.enableResponsiveFontSizes) { | ||
| return; | ||
| } | ||
| dcRule = postcss.rule({ | ||
| selector: ruleSelector, | ||
| source: rule.source | ||
| }); | ||
| } | ||
| // Calculate font-size and font-size difference | ||
| let baseFontSize = opts.baseFontSize + ((value - opts.baseFontSize) / opts.factor); | ||
| const fontSizeDiff = value - baseFontSize; | ||
| rule.walkDecls(decl => { | ||
| // Check if the selector doesn't contain the disabled selector | ||
| // Check if value contains rfs() function | ||
| if (!rule.selector.includes(DISABLE_RFS_SELECTOR) && new RegExp(opts.functionName + '(.*)', 'g').test(decl.value)) { | ||
| const value = rfs.value(decl.value); | ||
| const fluidValue = rfs.fluidValue(decl.value); | ||
| decl.value = value; | ||
| // Divide by remValue if needed | ||
| if (opts.fontSizeUnit === 'rem') { | ||
| baseFontSize /= opts.remValue; | ||
| } | ||
| if (value !== fluidValue) { | ||
| const defaultValue = (opts.mode === 'min-media-query') ? ((opts.class === 'enable') ? value : fluidValue) : value; | ||
| const mediaQueryValue = (opts.mode === 'min-media-query') ? value : fluidValue; | ||
| decl.value = defaultValue; | ||
| const viewportUnit = opts.twoDimensional ? 'vmin' : 'vw'; | ||
| fluidRule.append(decl.clone({value: mediaQueryValue})); | ||
| mediaQueryRules.push(fluidRule); | ||
| value = `calc(${toFixed(baseFontSize, opts.unitPrecision)}${opts.fontSizeUnit} + ${toFixed(fontSizeDiff * 100 / opts.breakpoint, opts.unitPrecision)}${viewportUnit})`; | ||
| // Disable classes | ||
| if (opts.class === 'disable') { | ||
| const declOpts = (opts.mode === 'max-media-query') ? {} : {value}; | ||
| dcRule.append(decl.clone(declOpts)); | ||
| extraBlocks.push(dcRule); | ||
| } else if (opts.class === 'enable' && opts.mode === 'min-media-query') { | ||
| if (ecRule === undefined) { | ||
| ecRule = postcss.rule({ | ||
| selector: ruleSelector, | ||
| source: parent.source | ||
| }); | ||
| } | ||
| const mediaQuery = postcss.atRule(renderMediaQuery(opts)); | ||
| let ruleSelector = rule.selector; | ||
| ecRule.append(decl.clone({value: fluidValue})); | ||
| extraBlocks.push(ecRule); | ||
| } | ||
| // Prefix with .enable-responsive-font-size class if needed | ||
| if (opts.class === 'enable') { | ||
| const selectors = rule.selector.split(','); | ||
| let tempRuleSelector = ''; | ||
| for (const selector of selectors) { | ||
| tempRuleSelector += `${ENABLE_RESPONSIVE_FONT_SIZE_SELECTOR} ${selector},\n`; | ||
| tempRuleSelector += `${selector + ENABLE_RESPONSIVE_FONT_SIZE_SELECTOR},\n`; | ||
| // Remove declaration if needed | ||
| if (opts.class === 'disable' && opts.mode === 'max-media-query') { | ||
| if (decl.prev() || decl.next()) { | ||
| decl.remove(); | ||
| } else { | ||
| removeRule = true; | ||
| } | ||
| } | ||
| } | ||
| ruleSelector = tempRuleSelector.slice(0, -2); | ||
| } | ||
| }); | ||
| const mediaQueryRule = postcss.rule({ | ||
| selector: ruleSelector, | ||
| source: rule.source | ||
| }); | ||
| mediaQueryRule.append(decl.clone({value})); | ||
| if (mediaQueryRules.length !== 0) { | ||
| // Safari iframe resize bug: https://github.com/twbs/rfs/issues/14 | ||
| if (opts.safariIframeResizeBugFix) { | ||
| mediaQueryRule.append(postcss.decl({ | ||
| rule.append({ | ||
| prop: 'min-width', | ||
| value: '0vw' | ||
| })); | ||
| }); | ||
| } | ||
| mediaQuery.append(mediaQueryRule); | ||
| rule.parent.insertAfter(rule, mediaQuery.clone()); | ||
| const fluidMediaQuery = mediaQuery.clone(); | ||
| // Disable classes | ||
| if (opts.class === 'disable') { | ||
| const selectors = rule.selector.split(','); | ||
| let ruleSelector = ''; | ||
| mediaQueryRules.forEach(mediaQueryRule => { | ||
| fluidMediaQuery.append(mediaQueryRule); | ||
| }); | ||
| for (const selector of selectors) { | ||
| ruleSelector += `${selector},\n`; | ||
| ruleSelector += `${DISABLE_RESPONSIVE_FONT_SIZE_SELECTOR} ${selector},\n`; | ||
| ruleSelector += `${selector + DISABLE_RESPONSIVE_FONT_SIZE_SELECTOR},\n`; | ||
| } | ||
| parent.insertAfter(rule, fluidMediaQuery); | ||
| ruleSelector = ruleSelector.slice(0, -2); | ||
| const dcRule = postcss.rule({ | ||
| selector: ruleSelector, | ||
| source: rule.source | ||
| if (extraBlocks.length > 0) { | ||
| extraBlocks.forEach(disableBlock => { | ||
| parent.insertAfter(rule, disableBlock); | ||
| }); | ||
| } | ||
| dcRule.append(decl.clone()); | ||
| rule.parent.insertAfter(rule, dcRule); | ||
| if (decl.prev() || decl.next()) { | ||
| decl.remove(); | ||
| } else { | ||
| decl.parent.remove(); | ||
| } | ||
| if (removeRule) { | ||
| rule.remove(); | ||
| } | ||
| }); | ||
| } | ||
| }); | ||
| }; | ||
| function renderMediaQuery(opts) { | ||
| const mediaQuery = { | ||
| name: 'media' | ||
| }; | ||
| switch (opts.breakpointUnit) { | ||
| case 'em': | ||
| case 'rem': { | ||
| const breakpoint = opts.breakpoint / opts.remValue; | ||
| if (opts.twoDimensional) { | ||
| mediaQuery.params = `(max-width: ${breakpoint}${opts.breakpointUnit}), (max-height: ${breakpoint}${opts.breakpointUnit})`; | ||
| } else { | ||
| mediaQuery.params = `(max-width: ${breakpoint}${opts.breakpointUnit})`; | ||
| } | ||
| break; | ||
| } | ||
| case 'px': | ||
| if (opts.twoDimensional) { | ||
| mediaQuery.params = `(max-width: ${opts.breakpoint}px), (max-height: ${opts.breakpoint}px)`; | ||
| } else { | ||
| mediaQuery.params = `(max-width: ${opts.breakpoint}px)`; | ||
| } | ||
| break; | ||
| default: | ||
| console.error(BREAKPOINT_UNIT_ERROR); | ||
| break; | ||
| } | ||
| return mediaQuery; | ||
| } | ||
| function toFixed(number, precision) { | ||
| const multiplier = Math.pow(10, precision + 1); | ||
| const wholeNumber = Math.floor(number * multiplier); | ||
| return Math.round(wholeNumber / 10) * 10 / multiplier; | ||
| } | ||
| }); |
517
README.md
@@ -5,6 +5,6 @@ <p align="center"> | ||
| <p align="center"> | ||
| RFS (simply the abbreviation for Responsive Font Size) is a font size engine which <strong>automatically calculates the appropriate font size</strong> based on the dimensions of the browser viewport. It's available in one of your favourite preprocessors or postprocessor: <a href="https://sass-lang.com/">Sass</a>, <a href="http://lesscss.org/">Less</a>, <a href="http://stylus-lang.com/">Stylus</a> or <a href="https://postcss.org/">PostCSS</a>. | ||
| </p> | ||
| RFS is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for Responsive Font Sizes). Nowadays RFS is capable of rescaling basically every value for any css property with units, like `margin`, `padding`, `border-radius` or even `box-shadow`. | ||
| The mechanism **automatically calculates the appropriate values** based on the dimensions of the browser viewport. It's available in one of your favourite preprocessors or postprocessor: [Sass](https://sass-lang.com/), [Less](http://lesscss.org/), [Stylus](http://stylus-lang.com/) or [PostCSS](https://postcss.org/). | ||
| # RFS | ||
@@ -14,5 +14,7 @@ | ||
| [![licence][licence-image]][license-url] | ||
| [![build][build-image]][build-url] | ||
| ![build][build-image] | ||
| [![devDeps][devDeps-image]][devDeps-url] | ||
| - [How does it work?](#how-does-it-work) | ||
| - [Demos](#demos) | ||
| - [Advantages](#advantages) | ||
| - [Installation](#installation) | ||
@@ -22,18 +24,27 @@ - [Usage](#usage) | ||
| - [Configuration](#configuration) | ||
| - [`!important` usage](#important-usage) | ||
| - [Demos](#demos) | ||
| - [Creator](#creator) | ||
| - [Copyright and license](#copyright-and-license) | ||
| ## How does it work? | ||
| ## Demos | ||
| - Font sizes will **rescale for every screen or device**, this prevents long words from being chopped off the viewport on small devices | ||
| - [Card example (Sass)](https://codepen.io/MartijnCuppens/pen/vqaEBG?editors=0100) | ||
| - [Card example (Sass, with custom properties)](https://codepen.io/MartijnCuppens/pen/voXLGL?editors=1100) | ||
| - [Card example (PostCSS)](https://codepen.io/MartijnCuppens/pen/aeojgG?editors=0100) | ||
| - [Card example (PostCSS, with custom properties)](https://codepen.io/MartijnCuppens/pen/JgRYaw?editors=0100) | ||
| - [Simple font rescaling Codepen Demo](https://codepen.io/MartijnCuppens/pen/ZBjdMy?editors=0100) | ||
| - [RFS in Bootstrap demo](https://project-rfs.github.io/) | ||
| ## Advantages | ||
| - No need to rescale paddings or margins anymore | ||
| - Text won't be chopped off smaller viewports when RFS is applied to font sizes | ||
| - RFS will prevent the font size from rescaling too small so readability can be assured | ||
| - **Super easy** to use, just use the `font-size` mixin (or `responsive-font-size` property for PostCSS) instead of the `font-size` property | ||
| - The font sizes of all text elements will always remain in relation with each other | ||
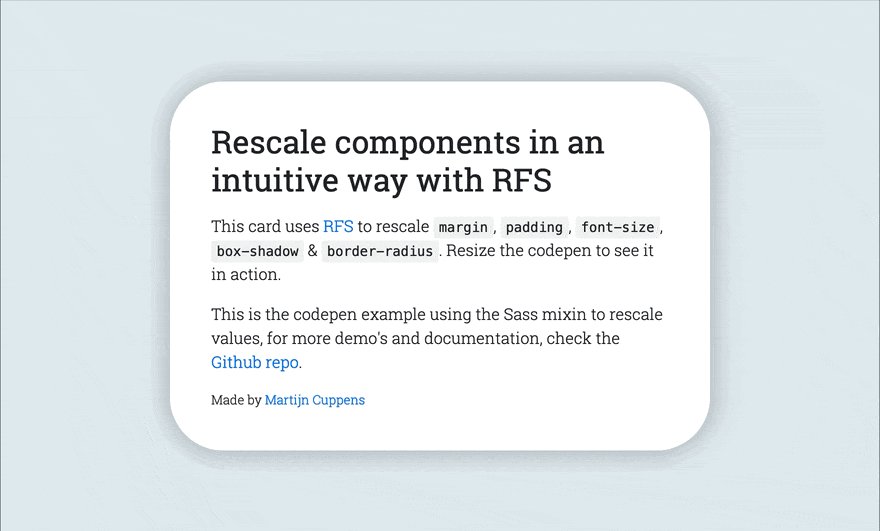
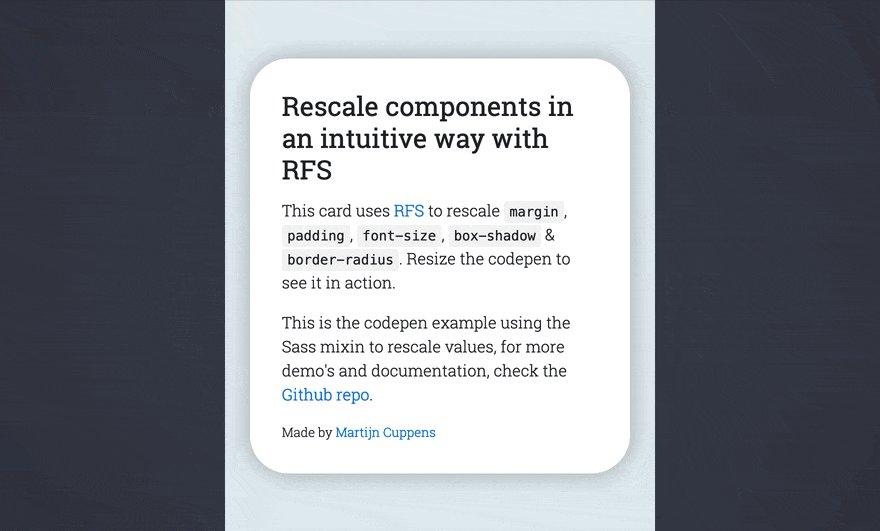
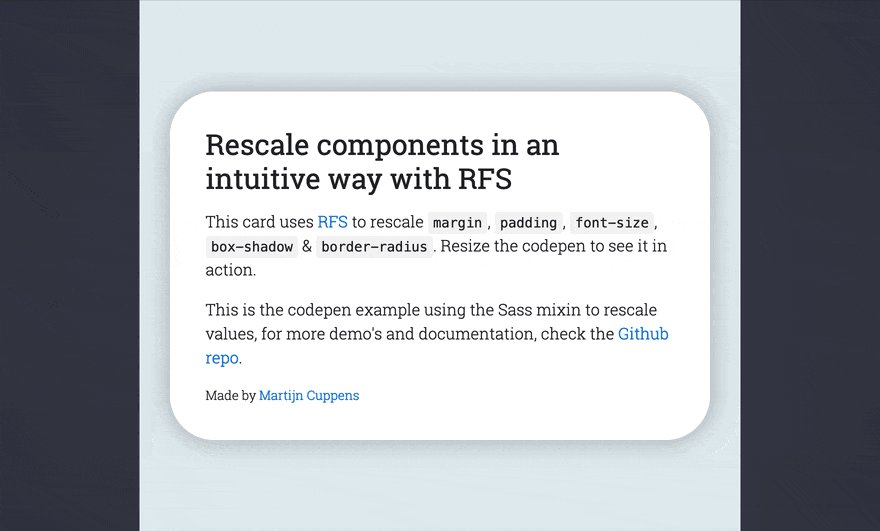
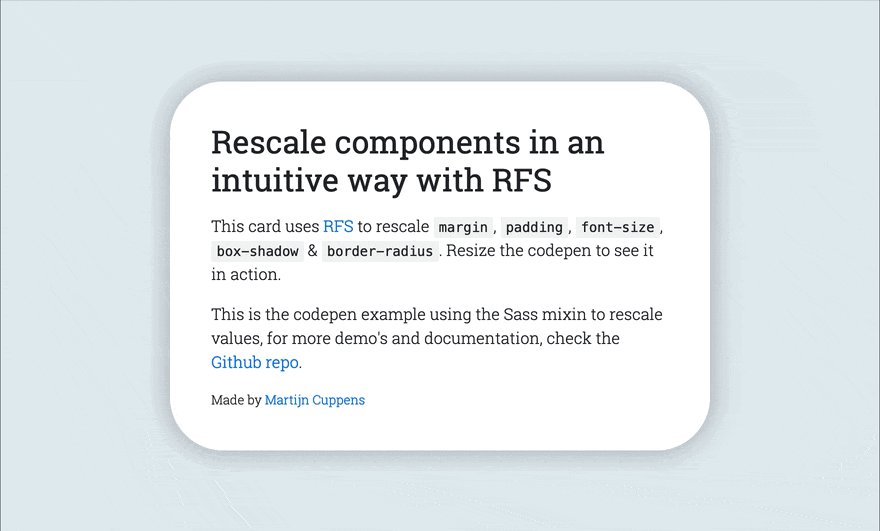
| ## Fluid rescaling in action | ||
| The following example shows the effect of RFS on font sizes: | ||
|  | ||
| ## Installation | ||
@@ -52,29 +63,17 @@ | ||
| ## Usage | ||
| In the following examples, this folder structure is assumed (you will probably just use one pre/postprocessor): | ||
| ### Sass (<code>.scss</code> syntax) | ||
| ```text | ||
| project/ | ||
| ├── postcss/ | ||
| │ └── main.css | ||
| ├── less/ | ||
| │ └── main.less | ||
| ├── node_modules/ | ||
| │ └── rfs | ||
| │ └── ... | ||
| ├── sass/ | ||
| │ └── main.sass | ||
| ├── scss/ | ||
| │ └── main.scss | ||
| └── stylus/ | ||
| └── main.styl | ||
| └── scss/ | ||
| └── main.scss | ||
| ``` | ||
| #### Input | ||
| ### Sass | ||
| `.scss` syntax: | ||
| ```scss | ||
@@ -87,11 +86,86 @@ // scss/main.scss | ||
| @include font-size(4rem); | ||
| // or | ||
| @include responsive-font-size(64px); | ||
| // or | ||
| @include rfs(64); | ||
| // The font-size mixin is a shorthand which calls | ||
| // @include rfs(4rem, font-size); | ||
| // Other shorthand mixins that are available are: | ||
| // @include padding(4rem); | ||
| // @include padding-top(4rem); | ||
| // @include padding-right(4rem); | ||
| // @include padding-bottom(4rem); | ||
| // @include padding-left(4rem); | ||
| // @include margin(4rem); | ||
| // @include margin-top(4rem); | ||
| // @include margin-right(4rem); | ||
| // @include margin-bottom(4rem); | ||
| // @include margin-left(4rem); | ||
| // For properties which do not have a shorthand, the property can be passed: | ||
| // @include rfs(4rem, border-radius); | ||
| // Whenever a value contains a space, it should be escaped with `#{}`: | ||
| // @include rfs(0 0 4rem red #{","} 0 0 5rem blue, box-shadow); | ||
| // Custom properties (css variables): | ||
| // @include rfs(4rem, --border-radius); | ||
| } | ||
| ``` | ||
| `.sass` syntax: | ||
| If you're using Webpack, you can simplify the `@import` using the `~` prefix: | ||
| ```scss | ||
| @import "~rfs/scss"; | ||
| ``` | ||
| #### Generated css | ||
| ```css | ||
| .title { | ||
| font-size: calc(1.525rem + 3.3vw); | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .title { | ||
| font-size: 4rem; | ||
| } | ||
| } | ||
| ``` | ||
| #### !important usage | ||
| ##### Input | ||
| ```scss | ||
| .label { | ||
| @include font-size(2.5rem !important); | ||
| } | ||
| ``` | ||
| ##### Output | ||
| ```css | ||
| .label { | ||
| font-size: calc(1.375rem + 1.5vw) !important; | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .label { | ||
| font-size: 2.5rem !important; | ||
| } | ||
| } | ||
| ``` | ||
| ### Sass (<code>.sass</code> syntax) | ||
| ```text | ||
| project/ | ||
| ├── node_modules/ | ||
| │ └── rfs | ||
| │ └── ... | ||
| └── sass/ | ||
| └── main.sass | ||
| ``` | ||
| #### Input | ||
| ```sass | ||
@@ -104,11 +178,84 @@ // scss/main.scss | ||
| +font-size(4rem) | ||
| // or | ||
| +responsive-font-size(64px) | ||
| // or | ||
| +rfs(64) | ||
| // The font-size mixin is a shorthand which calls | ||
| // +rfs(4rem, font-size) | ||
| // Other shorthand mixins that are available are: | ||
| // +padding(4rem) | ||
| // +padding-top(4rem) | ||
| // +padding-right(4rem) | ||
| // +padding-bottom(4rem) | ||
| // +padding-left(4rem) | ||
| // +margin(4rem) | ||
| // +margin-top(4rem) | ||
| // +margin-right(4rem) | ||
| // +margin-bottom(4rem) | ||
| // +margin-left(4rem) | ||
| // For properties which do not have a shorthand, the property can be passed: | ||
| // +rfs(4rem, border-radius) | ||
| // Whenever a value contains a space, it should be escaped with `#{}`: | ||
| // +rfs(0 0 4rem red #{","} 0 0 5rem blue, box-shadow) | ||
| // Custom properties (css variables): | ||
| // +rfs(4rem, --border-radius) | ||
| ``` | ||
| If you're using Webpack, you can simplify the `@import` using the `~` prefix: | ||
| ```sass | ||
| @import "~rfs/scss" | ||
| ``` | ||
| #### Generated css | ||
| ```css | ||
| .title { | ||
| font-size: calc(1.525rem + 3.3vw); | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .title { | ||
| font-size: 4rem; | ||
| } | ||
| } | ||
| ``` | ||
| #### !important usage | ||
| ##### Input | ||
| ```sass | ||
| .label | ||
| +font-size(2.5rem !important) | ||
| ``` | ||
| #### output | ||
| ```css | ||
| .label { | ||
| font-size: calc(1.375rem + 1.5vw) !important; | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .label { | ||
| font-size: 2.5rem !important; | ||
| } | ||
| } | ||
| ``` | ||
| ### PostCSS | ||
| ```text | ||
| project/ | ||
| ├── postcss/ | ||
| │ └── main.css | ||
| └── node_modules/ | ||
| └── rfs | ||
| └── ... | ||
| ``` | ||
| Have a look at the [examples folder](https://github.com/twbs/rfs/tree/master/examples/postcss) to find examples of how your PostCSS setup can be configured. | ||
| ```postcss | ||
@@ -118,13 +265,49 @@ // postcss/main.css | ||
| .title { | ||
| responsive-font-size: 4rem; | ||
| // or | ||
| rfs: 64; | ||
| font-size: rfs(4rem); | ||
| // Or use it with any other property, eg | ||
| // padding: rfs(4rem); | ||
| // It's also possible to pass multiple values | ||
| // padding: rfs(3rem 4rem); | ||
| // or even | ||
| // box-shadow: rfs(0 3px 4rem red); | ||
| // or even comma seperated values | ||
| // box-shadow: rfs(0 3px 4rem red, 3px 0 4rem blue); | ||
| // To combine it with !important, use | ||
| // box-shadow: rfs(0 3px 4rem red) !important; | ||
| // Custom properties (css variables): | ||
| // --border-radius: rfs(4rem); | ||
| } | ||
| ``` | ||
| // Handle postcss afterwards (see examples folder for PostCSS example) | ||
| #### Generated css | ||
| ```css | ||
| .title { | ||
| font-size: calc(1.525rem + 3.3vw); | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .title { | ||
| font-size: 4rem; | ||
| } | ||
| } | ||
| ``` | ||
| ### Less | ||
| ```text | ||
| project/ | ||
| ├── less/ | ||
| │ └── main.less | ||
| └── node_modules/ | ||
| └── rfs | ||
| └── ... | ||
| ``` | ||
| ```less | ||
@@ -137,12 +320,86 @@ // less/main.less | ||
| .font-size(4rem); | ||
| // or | ||
| .responsive-font-size(64px); | ||
| // or | ||
| .rfs(64); | ||
| // The font-size mixin is a shorthand which calls | ||
| // .rfs(4rem, font-size); | ||
| // Other shorthand mixins that are available are: | ||
| // .padding(4rem); | ||
| // .padding-top(4rem); | ||
| // .padding-right(4rem); | ||
| // 'padding-bottom(4rem); | ||
| // .padding-left(4rem); | ||
| // .margin(4rem); | ||
| // .margin-top(4rem); | ||
| // .margin-right(4rem); | ||
| // .margin-bottom(4rem); | ||
| // .margin-left(4rem); | ||
| // For properties which do not have a shorthand, the property can be passed: | ||
| // .rfs(4rem, border-radius); | ||
| // Whenever a value contains a space, it should be escaped with a tilde: | ||
| // .rfs(0 0 4rem red ~"," 0 0 5rem blue, box-shadow) | ||
| // Custom properties (css variables): | ||
| // .rfs(4rem, --border-radius) | ||
| } | ||
| ``` | ||
| If you're using Webpack, you can simplify the `@import` using the `~` prefix: | ||
| ```less | ||
| @import "~rfs/less" | ||
| ``` | ||
| #### Generated css | ||
| ```css | ||
| .title { | ||
| font-size: calc(1.525rem + 3.3vw); | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .title { | ||
| font-size: 4rem; | ||
| } | ||
| } | ||
| ``` | ||
| #### !important usage | ||
| Less still has [a bug](https://github.com/less/less.js/issues/2917) for [native `!important` support](http://lesscss.org/features/#mixins-feature-the-important-keyword), and `!important` can not be accepted as a parameter, so you 'll need to pass `important` as a flag: | ||
| ##### Input | ||
| ```less | ||
| .label { | ||
| .font-size(2.5rem important); | ||
| } | ||
| ``` | ||
| #### output | ||
| ```css | ||
| .label { | ||
| font-size: calc(1.375rem + 1.5vw) !important; | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .label { | ||
| font-size: 2.5rem !important; | ||
| } | ||
| } | ||
| ``` | ||
| ### Stylus | ||
| ```text | ||
| project/ | ||
| ├── node_modules/ | ||
| │ └── rfs | ||
| │ └── ... | ||
| └── stylus/ | ||
| └── main.styl | ||
| ``` | ||
| ```stylus | ||
@@ -154,5 +411,27 @@ // stylus/main.styl | ||
| .title | ||
| responsive-font-size(64px) | ||
| // or | ||
| rfs(64) | ||
| rfs-font-size(64px) | ||
| // The font-size mixin is a shorthand which calls | ||
| // rfs(4rem, font-size) | ||
| // Other shorthand mixins that are available are: | ||
| // rfs-padding(4rem) | ||
| // rfs-padding-top(4rem) | ||
| // rfs-padding-right(4rem) | ||
| // rfs-padding-bottom(4rem) | ||
| // rfs-padding-left(4rem) | ||
| // rfs-margin(4rem) | ||
| // rfs-margin-top(4rem) | ||
| // rfs-margin-right(4rem) | ||
| // rfs-margin-bottom(4rem) | ||
| // rfs-margin-left(4rem) | ||
| // For properties which do not have a shorthand, the property can be passed: | ||
| // rfs(4rem, border-radius) | ||
| // Whenever a value contains a space, it should be escaped with a backslash: | ||
| // rfs(0 0 4rem red \, 0 0 5rem blue, box-shadow) | ||
| // Custom properties (css variables): | ||
| // rfs(4rem, --border-radius) | ||
| ``` | ||
@@ -162,12 +441,18 @@ | ||
| ### Generated css | ||
| If you're using Webpack, you can simplify the `@import` using the `~` prefix: | ||
| ```stylus | ||
| @import "~rfs/stylus" | ||
| ``` | ||
| #### Generated css | ||
| ```css | ||
| .title { | ||
| font-size: 4rem; | ||
| font-size: calc(1.525rem + 3.3vw); | ||
| } | ||
| @media (max-width: 1200px) { | ||
| @media (min-width: 1200px) { | ||
| .title { | ||
| font-size: calc(1.525rem + 3.3vw); | ||
| font-size: 4rem; | ||
| } | ||
@@ -177,18 +462,23 @@ } | ||
| If you're using Webpack, you can simplify the `@import` using the `~` prefix: | ||
| #### !important usage | ||
| ```scss | ||
| @import "~rfs/scss"; | ||
| ``` | ||
| ##### Input | ||
| ```sass | ||
| @import "~rfs/sass" | ||
| ``` | ||
| ```less | ||
| @import "~rfs/less"; | ||
| .label | ||
| rfs-font-size(2.5rem important) | ||
| ``` | ||
| ```stylus | ||
| @import "~rfs/stylus" | ||
| #### output | ||
| ```css | ||
| .label { | ||
| font-size: calc(1.375rem + 1.5vw) !important; | ||
| } | ||
| @media (min-width: 1200px) { | ||
| .label { | ||
| font-size: 2.5rem !important; | ||
| } | ||
| } | ||
| ``` | ||
@@ -198,7 +488,7 @@ | ||
| If you wonder how the font sizes are rescaled, wonder no more and stare at this graph which might clarify things a bit: | ||
| If you wonder how the values are rescaled, wonder no more and stare at this graph which might clarify things a bit: | ||
|  | ||
| Each color represents another font size being rescaled. For example: | ||
| Each color represents another value being rescaled. For example: | ||
@@ -213,30 +503,26 @@ ```scss | ||
| ## Configuration | ||
| RFS works out of the box without any configuration tweaks, but if you feel the urge to go loco and fine tune the way font sizes are rescaled, you can: | ||
| RFS works out of the box without any configuration tweaks, but if you feel the urge to go loco and fine tune the way values are rescaled, you can: | ||
| ### Base value <sub><sup>(unit in `px` or `rem`)</sup></sub> | ||
| ### Base font size <sub><sup>(unit in `px` or `rem`)</sup></sub> | ||
| - SCSS, Sass & Stylus: `$rfs-base-value` | ||
| - Less: `@rfs-base-value` | ||
| - PostCSS: `baseValue` | ||
| - SCSS, Sass & Stylus: `$rfs-base-font-size` | ||
| - Less: `@rfs-base-font-size` | ||
| - PostCSS: `baseFontSize` | ||
| The option will prevent the value from becoming too small on smaller screens. If the font size which is passed to RFS is smaller than this value, no fluid rescaling will take place. | ||
| The option will prevent the font size from becoming too small on smaller screens. If the font size which is passed to RFS is smaller than this base font size, no fluid font rescaling will take place. | ||
| *Default value: `1.25rem`* | ||
| ### Unit <sub><sup>(`px` or `rem`)</sup></sub> | ||
| ### Font size unit <sub><sup>(`px` or `rem`)</sup></sub> | ||
| - SCSS, Sass & Stylus: `$rfs-unit` | ||
| - Less: `@rfs-unit` | ||
| - PostCSS: `unit` | ||
| - SCSS, Sass & Stylus: `$rfs-font-size-unit` | ||
| - Less: `@rfs-font-size-unit` | ||
| - PostCSS: `fontSizeUnit` | ||
| The output value will be rendered in this unit. Keep in mind configuring this value to `px` will disable the ability for users to change the the font size in their browser. | ||
| The output font size will be rendered in this unit. Setting it in `px` will disable the ability for users to change the the font size in their browser. | ||
| *Default value: `rem`* | ||
| ### Breakpoint <sub><sup>(in `px`, `em` or `rem`)</sup></sub> | ||
@@ -248,7 +534,6 @@ | ||
| Above this breakpoint, the font size will be equal to the font size you passed to RFS; below the breakpoint, the font size will dynamically scale. | ||
| Above this breakpoint, the value will be equal to the value you passed to RFS; below the breakpoint, the value will dynamically scale. | ||
| *Default value: `1200px`* | ||
| ### Breakpoint unit <sub><sup>(`px`, `em` or `rem`)</sup></sub> | ||
@@ -264,3 +549,2 @@ | ||
| ### Factor <sub><sup>(number)</sup></sub> | ||
@@ -272,7 +556,6 @@ | ||
| This value determines the strength of font size resizing. The higher the factor, the less difference there is between font sizes on small screens. The lower the factor, the less influence RFS has, which results in bigger font sizes for small screens. The factor must me greater than 1. | ||
| This value determines the strength of font size resizing. The higher the factor, the less difference there is between values on small screens. The lower the factor, the less influence RFS has, which results in bigger values for small screens. The factor must be greater than 1. | ||
| *Default value: `10`* | ||
| ### Rem value <sub><sup>(number)</sup></sub> | ||
@@ -288,3 +571,2 @@ | ||
| ### Two dimensional <sub><sup>(boolean)</sup></sub> | ||
@@ -296,7 +578,6 @@ | ||
| Enabling the two dimensional media queries will determine the font size based on the smallest side of the screen with `vmin`. This prevents the font size from changing if the device toggles between portrait and landscape mode. | ||
| Enabling the two dimensional media queries will determine the value based on the smallest side of the screen with `vmin`. This prevents values from changing if the device toggles between portrait and landscape mode. | ||
| *Default value: `false`* | ||
| ### Class <sub><sup>(boolean)</sup></sub> | ||
@@ -313,9 +594,8 @@ | ||
| - `disable` | ||
| When the the disable classes are generated you can add the `.disable-responsive-font-size` class to an element to disable responsive font sizes for the element and its child elements. | ||
| When the the disable classes are generated you can add the `.disable-rfs` class to an element to disable responsive value rescaling for the element and its child elements. | ||
| - `enable` | ||
| RFS is disabled by default in this case. The `.enable-responsive-font-size` class can be added to an element to enable responsive font sizes for the element and its child elements. | ||
| RFS is disabled by default in this case. The `.enable-rfs` class can be added to an element to enable responsive value rescaling for the element and its child elements. | ||
| *Default value: `false`* | ||
| ### Safari iframe resize bug fix <sub><sup>(boolean)</sup></sub> | ||
@@ -327,57 +607,15 @@ | ||
| Safari doesn't resize its font size in an iframe if the iframe is resized. To fix this `min-width: 0vw` can be added and that's what happens if this option is enabled. See [#14](https://github.com/twbs/rfs/issues/14). | ||
| Safari doesn't resize its values in an iframe if the iframe is resized. To fix this `min-width: 0vw` can be added and that's what happens if this option is enabled. See [#14](https://github.com/twbs/rfs/issues/14). | ||
| *Default value: `false`* | ||
| ## !important usage | ||
| By setting a second parameter to true, `!important` is added after the font-size value. (Example is in `scss`) | ||
| ```scss | ||
| .label { | ||
| @include responsive-font-size(2.5rem, true); | ||
| } | ||
| ``` | ||
| CSS: | ||
| ```css | ||
| .label { | ||
| font-size: 2.5rem !important; | ||
| } | ||
| @media (max-width: 1200px) { | ||
| .label { | ||
| font-size: calc(1.375rem + 1.5vw) !important; | ||
| } | ||
| } | ||
| ``` | ||
| ## Best practices | ||
| - Don't set RFS on the `html` element, because this influences the value of `rem` and could lead to unexpected results. | ||
| - Always set your line-heights relative (in `em` or unitless) to prevent interline issues. | ||
| - Always set your line-heights relative (in `em` or unitless) to prevent interline issues with font sizes. | ||
| ## Browser support | ||
| RFS is supported by all browsers that support [media queries](https://caniuse.com/#feat=css-mediaqueries) and [viewport units](https://caniuse.com/#feat=viewport-units). In browsers like IE8 or older, the font size will be set but the fluid rescaling will be disabled. A list of the most popular browsers that support RFS: | ||
| - Chrome | ||
| - Safari | ||
| - Opera | ||
| - Firefox | ||
| - Edge | ||
| - Samsung Internet | ||
| - UC Browsers | ||
| - IE >= 9 | ||
| RFS is supported by all browsers that support [media queries](https://caniuse.com/#feat=css-mediaqueries) and [viewport units](https://caniuse.com/#feat=viewport-units). | ||
| ## Demos | ||
| - [Simple Codepen Demo](https://codepen.io/MartijnCuppens/pen/ZBjdMy) | ||
| - [RFS in Bootstrap demo](https://project-rfs.github.io/) | ||
| ## Creator | ||
@@ -390,3 +628,2 @@ | ||
| ## Copyright and license | ||
@@ -396,3 +633,2 @@ | ||
| [npm-image]: https://img.shields.io/npm/v/rfs.svg | ||
@@ -402,3 +638,4 @@ [npm-url]: https://npmjs.org/package/rfs | ||
| [license-url]: https://github.com/twbs/rfs/blob/master/LICENSE | ||
| [build-image]: https://img.shields.io/circleci/project/github/twbs/rfs/master.svg | ||
| [build-url]: https://circleci.com/gh/twbs/rfs | ||
| [build-image]: https://action-badges.now.sh/twbs/rfs | ||
| [devDeps-image]: https://img.shields.io/david/dev/twbs/rfs.svg | ||
| [devDeps-url]: https://david-dm.org/twbs/rfs?type=dev |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
51546
30.41%- Dev dependency count
15
-6.25%- Number of package files
9
12.5%- Lines of code
250
42.05%- Number of lines in readme file
619
62.04%Worsened metrics
- Dependency count
1
Infinity%- Number of medium supply chain risk alerts
1
Infinity%Dependency changes
+ Added
postcss-value-parser@^4.0.1+ Added
postcss-value-parser@4.2.0(transitive)