
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
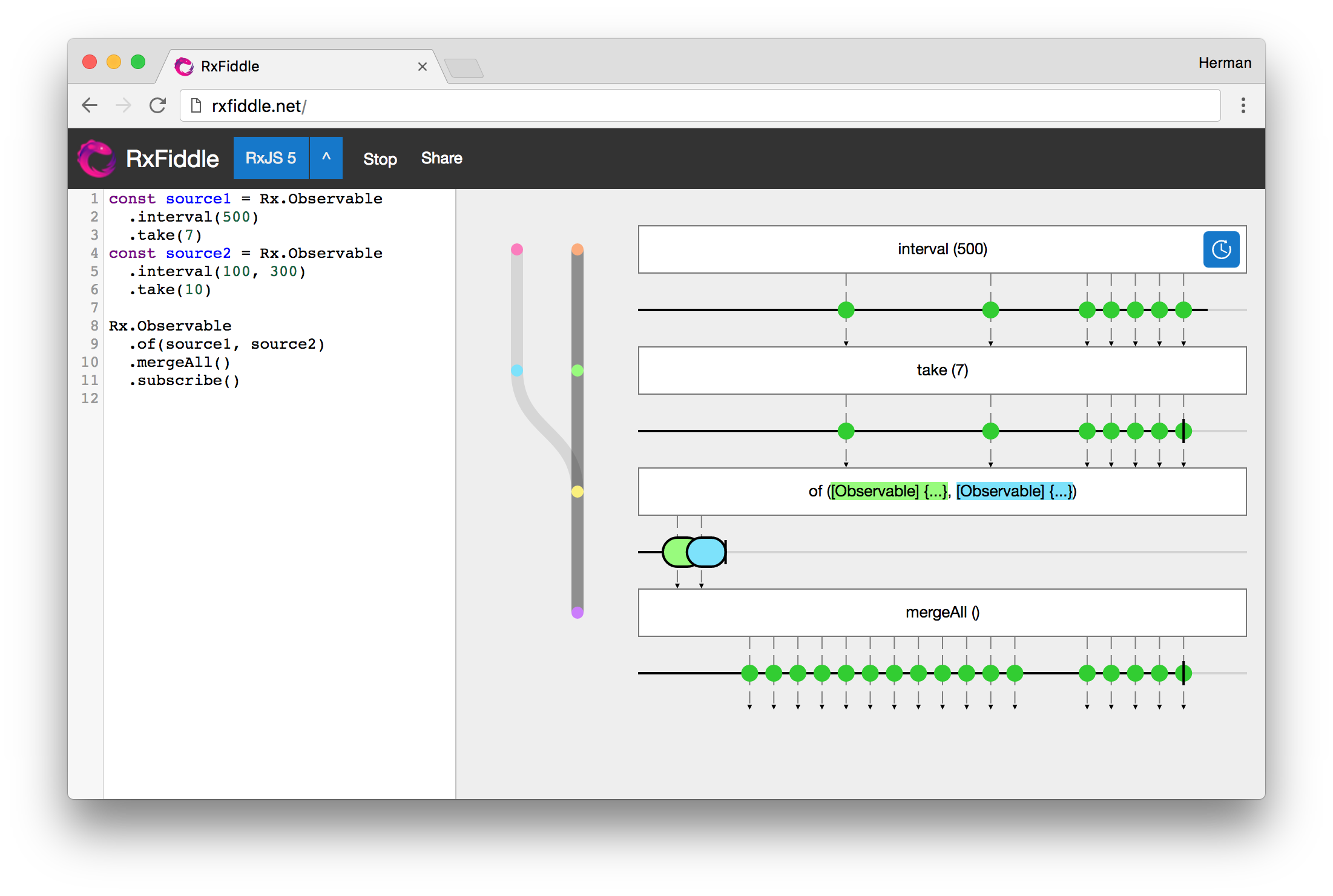
RxFiddle is a debugger for Reactive Extensions (Rx). Add this (rxfiddle) module to your applications repository to inspect your Observable data flow on RxFiddle.net.

You can use this RxFiddle npm plugin in 2 different environments:
RxFiddle.openWindow()RxFiddle.serve()Or you can use auto detect: instrument and then use RxFiddle.auto()
You instrument Rx by providing the reference to RxFiddle. Since you can import, require or include Rx in different ways, RxFiddle accepts references to Rx in multiple ways. For example if you use the ES6 modular imports:
/* File: your-application.js */
import { Observable } from "rxjs/Observable"
import { Subscriber } from "rxjs/Subscriber"
import "rxjs/add/observable/of"
import "rxjs/add/operator/map"
import RxFiddle from "rxfiddle"
new RxFiddle({
Observable: Observable,
Subscriber: Subscriber,
}).serve({ port: 8080 }) // or openWindow for web environments
/* Rest of your application here */
Observable.of(1, 2, 3)
.map(x => x * 2)
.subscribe()
Then run your application (node your-application.js) and
visit rxfiddle.net entering localhost:8080 as the port.
Note that RxFiddle works completely on your machine only when using websocket collectors:
no code and or event data is send to rxfiddle's servers.
If you're afraid it does, feel free to run the RxFiddle App
on your own machine.
If you have taken the shortcut of importing using import * as Rx from "rxjs" then you can use the following shortcut for instrumentation:
import * as Rx from "rxjs"
import RxFiddle from "rxfiddle"
new RxFiddle({ Rx }).serve({ port: 8080 })
/* Rest of your application here */
Rx.Observable.of(1, 2, 3)
.map(x => x * 2)
.subscribe()
See the RxFiddle repository for the full list of features.
RxFiddle works by means of a visualizer and collectors which can parse syntax and instrument (compiled) code to collect the lifecycle of Observables:
Existing collectors:
Every help is welcome improving RxFiddle, either by improving the visualiser or creating custom collectors for your favorite Rx-library.
You can find samples of the expected output in the dist folder after running the tests (npm run test).
RxFiddle was created as part of my Masters thesis.
Herman Banken
FAQs
Visualize your Observables
The npm package rxfiddle receives a total of 0 weekly downloads. As such, rxfiddle popularity was classified as not popular.
We found that rxfiddle demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.