
Product
Secure Your AI-Generated Code with Socket MCP
Socket MCP brings real-time security checks to AI-generated code, helping developers catch risky dependencies before they enter the codebase.
sanity-plugin-autocomplete-input
Advanced tools
*Note: the main branch is now a V3 plugin. For V2 checkout v1.x*
Note: the main branch is now a V3 plugin. For V2 checkout v1.x

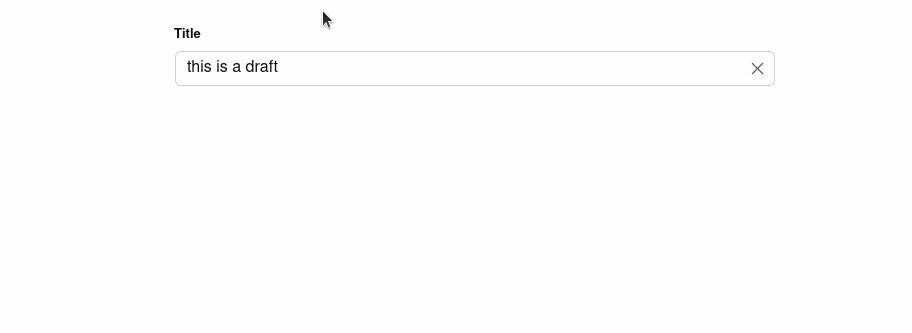
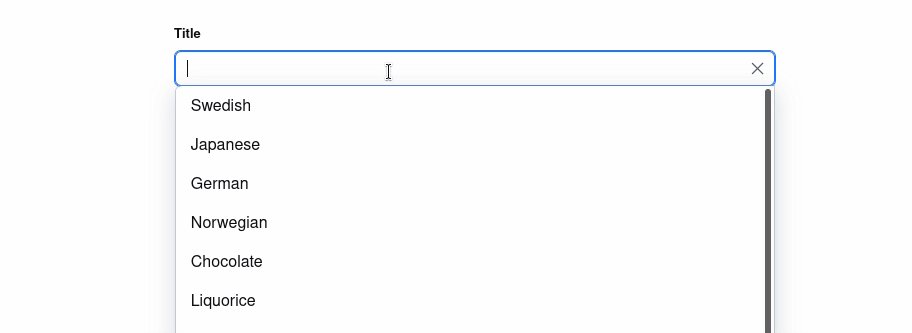
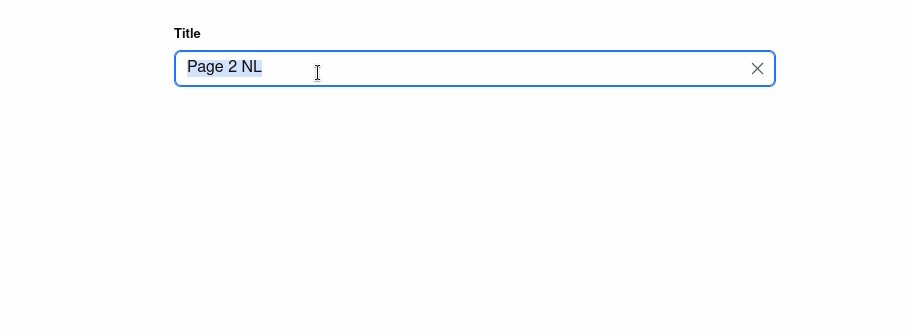
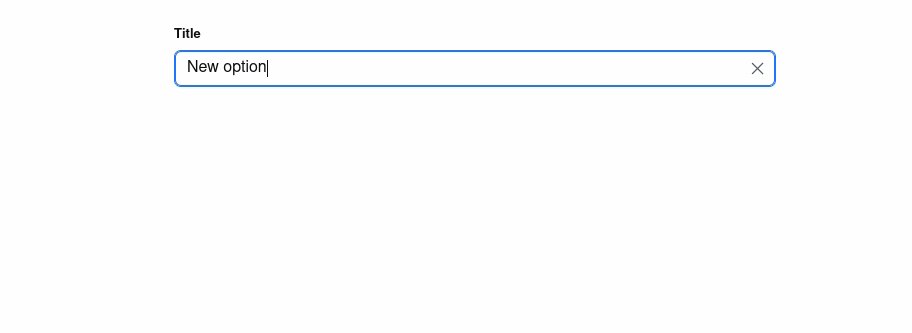
This plugin is similar to the Autocomplete Tags Plugin, but it acts as a single text input as opposed to an array of tags. The input can also be customized to change the autocomplete options.
npm install --save sanity-plugin-autocomplete-input
or
yarn add sanity-plugin-autocomplete-input
Add it as a plugin in sanity.config.ts (or .js):
import { autocompletInput } from "sanity-plugin-autocomplete-input";
export default defineConfig({
// ...
plugins: [autocompletInput()],
});
You can just use it as a schema type. To customize the autocomplete list you have 3 options:
autocompleteFieldPath option, which the plugin will use to look for documents with the same field path to aggregate the option values.[{ "value": "foobar" }] format (you can use a transform function if this is not achievable using GROQ only)export default {
fields: [
{
name: "autocomplete-input",
type: "autocomplete",
options: {
// specify field path
autocompleteFieldPath: "title",
// this option can be used to disable using "new" values
disableNew: false,
// manually specify options
options: [{ value: "Option 1" }, { value: "Option 2" }],
// specify custom groq query
groq: {
query: '*[_type == $type] { "value": title }',
params: {
type: "page",
},
transform: (values) => values,
},
},
},
],
};
It is also possible to refer to the current parent value (for a top-level field this would be the current document) by passing a function to the params option:
export default {
fields: [
{
name: "autocomplete-input",
type: "autocomplete",
options: {
groq: {
query: "*[_id != $docId]",
params: (parent) => ({
docId: parent?._id,
}),
},
},
},
],
};
FAQs
*Note: the main branch is now a V3 plugin. For V2 checkout v1.x*
The npm package sanity-plugin-autocomplete-input receives a total of 0 weekly downloads. As such, sanity-plugin-autocomplete-input popularity was classified as not popular.
We found that sanity-plugin-autocomplete-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket MCP brings real-time security checks to AI-generated code, helping developers catch risky dependencies before they enter the codebase.

Security News
As vulnerability data bottlenecks grow, the federal government is formally investigating NIST’s handling of the National Vulnerability Database.

Research
Security News
Socket’s Threat Research Team has uncovered 60 npm packages using post-install scripts to silently exfiltrate hostnames, IP addresses, DNS servers, and user directories to a Discord-controlled endpoint.