
Security News
Risky Biz Podcast: Making Reachability Analysis Work in Real-World Codebases
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.
> High quality Salesforce Commerce Cloud type definitions. A dw-api-types "done right"
High quality Salesforce Commerce Cloud type definitions. A dw-api-types "done right"
sfcc-dts provides full typeScript definitions for Salesforce Commerce Cloud apis, plus a typescript plugin for resolving requires using "*" cartridge path and a fancy wizard for setting up your project.
The aim of the project is to provide fully working typescript compilation of commerce cloud server side javascript.
Wait, why is this better than the official dw-api from salesforce?
Well, tons of reasons:
Using the wizard:
$ npm i -g sfcc-dts
From your sfcc project root directory type:
$ sfcc-dts-setup
The wizard will guide you for adding required dependencies to package.json, setup a working tsconfig.json and configure a customizable dw types entry point for your project.
Vscode will fully benefit from the typescript configuration from tsconfig.json only when is configured for using the workspace version of typescript.
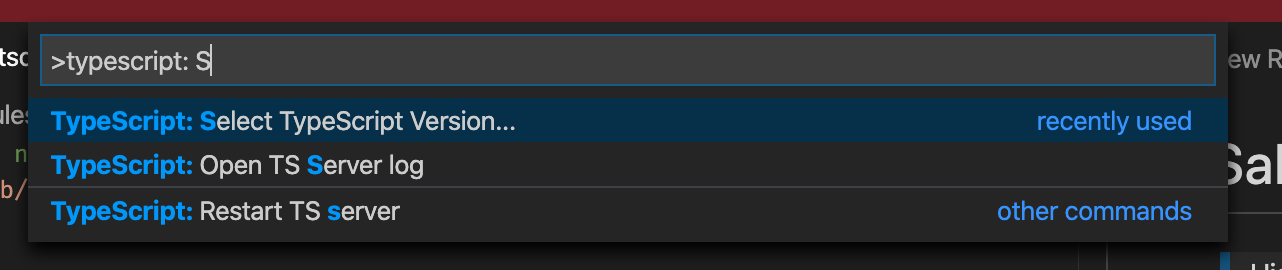
For enabling it press [cmd]+[shift]+P -> "TypeScript: Select TypeScript version" and select "Use workspace version" with the version pointing to the node_modules/typescript dir in the workspace.

If the "TypeScript: Select TypeScript version" option or the expected directory dooesn't show up, just open the node_modules/typescript/bin/tsc file inside vscode and retry, this is usually enough to make vscode detect the available typescript installation.
sfcc-dts can generate definitions for project-specific system object extensions by parsing a system-objecttype-extensions.xml file.
Custom attribute definitions are automatically generated by the sfcc-dts-setup wizard, assuming a system-objecttype-extensions.xml file is available (the default location is sites/site_template/meta/system-objecttype-extensions.xml
but the wizard will allow you to choose a different path) and saved to @types/dw/attrs.d.ts.
Definitions can be updated by running sfcc-dts-updateattrs
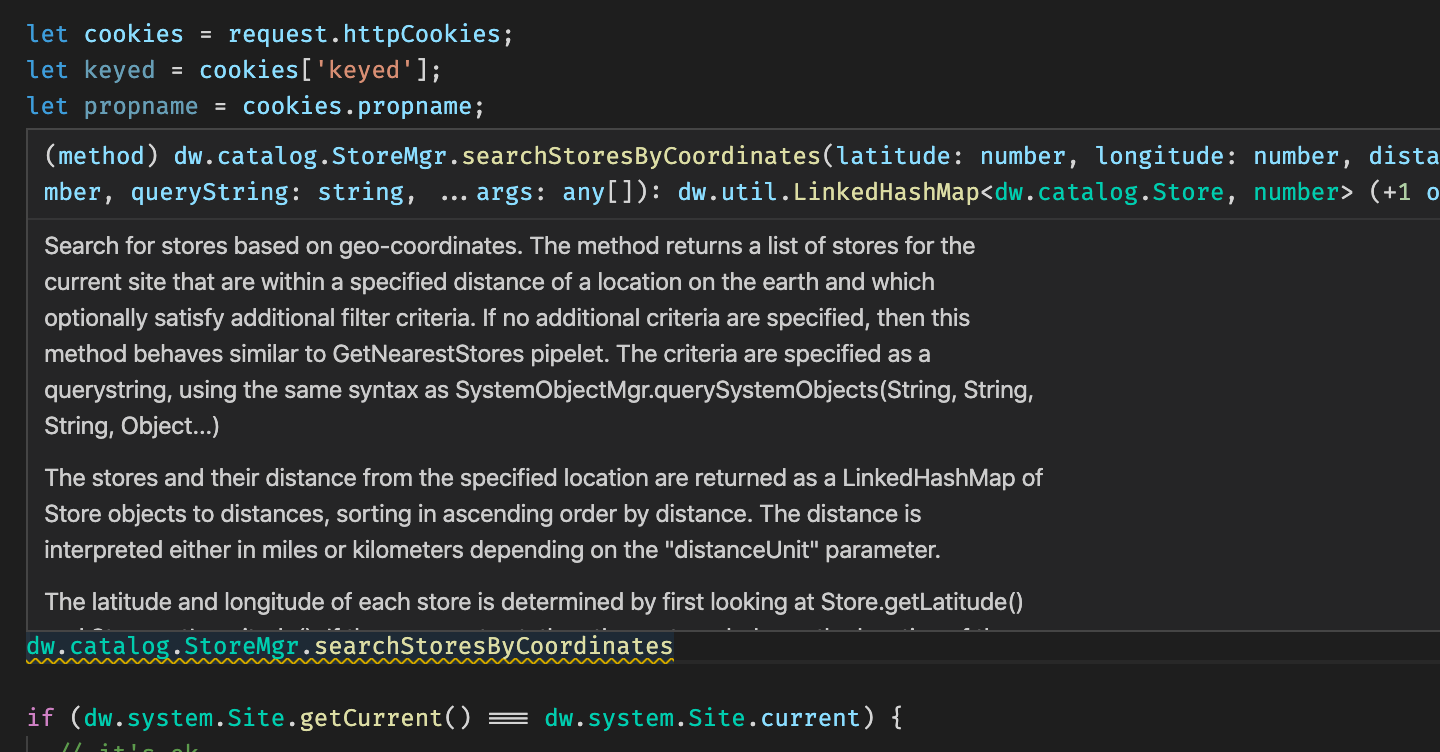
If everything goes well you will see autocomplete and validation working in your existing javascript files. Typescript will fully detect:
dw/system/Site syntax*/cartridge/somefile or ~/cartridge/somefiledw.system.Siterequest
Still in the checklist:
Released under the MIT license.
FAQs
> High quality Salesforce Commerce Cloud type definitions. A dw-api-types "done right"
The npm package sfcc-dts receives a total of 309 weekly downloads. As such, sfcc-dts popularity was classified as not popular.
We found that sfcc-dts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.