
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.
show-js-error
Advanced tools
Shows a message when an js error occurs in a browser.
Useful for developing and testing your site on mobile phones, smart TV, tablets and desktop.
Shortly:
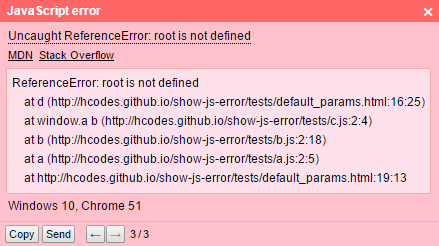
Detail:
npm install show-js-error --save-dev
With default settings:
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>
or with own settings:
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>
window.showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
With default settings:
import 'show-js-error';
or with own settings:
import { showJSError } from 'show-js-error';
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
showJSError.show(new Error('error'));
Set settings for error panel.
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}', // Default: ""
templateDetailedMessage: 'My title\n{message}',
size: 'big' // for smart TV
})
Clear errors for error panel.
Show error panel.
showJSError.show();
Show error panel with transmitted error.
showJSError.show({
title: 'My title',
message: 'My message',
filename: 'My filename',
stack: 'My stack',
lineno: 100,
colno: 3
});
// or
showJSError.show('My error');
// or
showJSError.show(new Error('My error'));
Hide error panel.
Toggle detailed info about current error.
Detach error panel from page, remove global event listeners.
MIT License
v4.1.2
Small fix.
FAQs
Show a message about a js error in any browser
The npm package show-js-error receives a total of 2,514 weekly downloads. As such, show-js-error popularity was classified as popular.
We found that show-js-error demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.