
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
simple-xml-to-json
Advanced tools
Simply install using NPM in your project directory
npm install simple-xml-to-json
xmlToConvert <string>customConverter <function>customConverter is usedxmlToConvert <string>Code Example:
const {convertXML, createAST} = require("simple-xml-to-json")
const myJson = convertXML(myXMLString)
const myYaml = convertXML(myXMLString, yamlConverter)
const myAst = createAST(myXMLString)
node example/example.js in your terminal and see what happens.xmlToJson.js file for convenience. Just pass in the XML as a String.Take these results with a grain of salt.
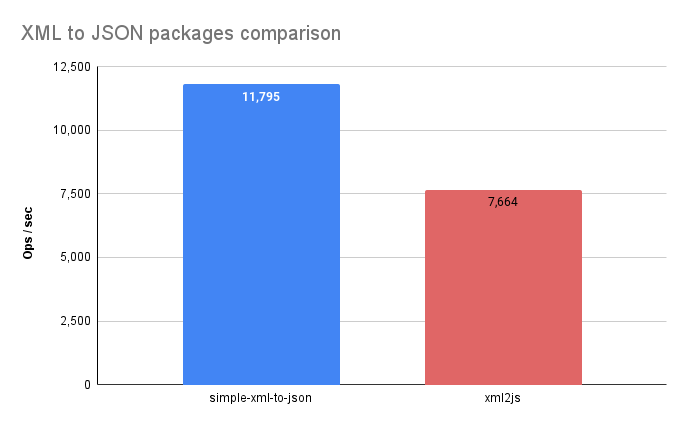
According to a simple benchmark test I performed in April 2024 with a random XML. YMMV.

All values are translated to strings in JSON
There are currently reserved words in the JSON converter:
so you cannot by default have an attribute with that name and free text as the content of the element or have nested elements as children.
If you need to, you can write your own converter from the AST created by the parser, and pass it as a 2nd parameter after the xml string
FAQs
Convert XML to JSON - Fast & Simple
The npm package simple-xml-to-json receives a total of 362,574 weekly downloads. As such, simple-xml-to-json popularity was classified as popular.
We found that simple-xml-to-json demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.