
Security News
PEP 810 Proposes Explicit Lazy Imports for Python 3.15
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.
A fast and lightweight CLI tool to present your Markdown. (Powered by reveal.js and express.js)

reveal.js is a fantastic presentation tool with built-in Markdown support (and many other features), only it can be a little hassle to present external Markdown files. After trying out reveal-md, which is also great, I personally find it a little heavy.
And most of the time when I present, I'd like to reference some local images in my markdown.
So here comes Slidemd. It's tiny, and fully-featured.
npm i -g slidemd
# or
yarn add -g slidemd
The installation can be skipped if you're using npx.
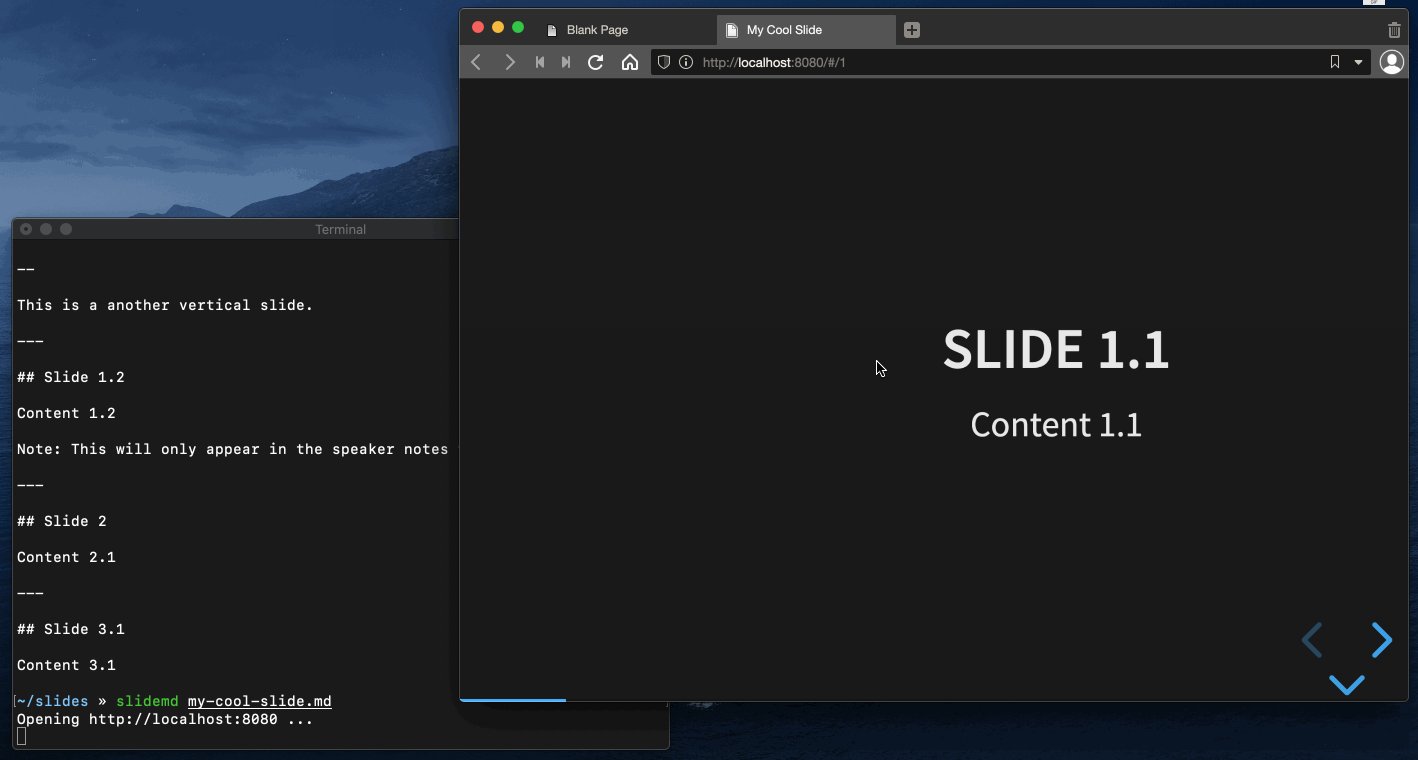
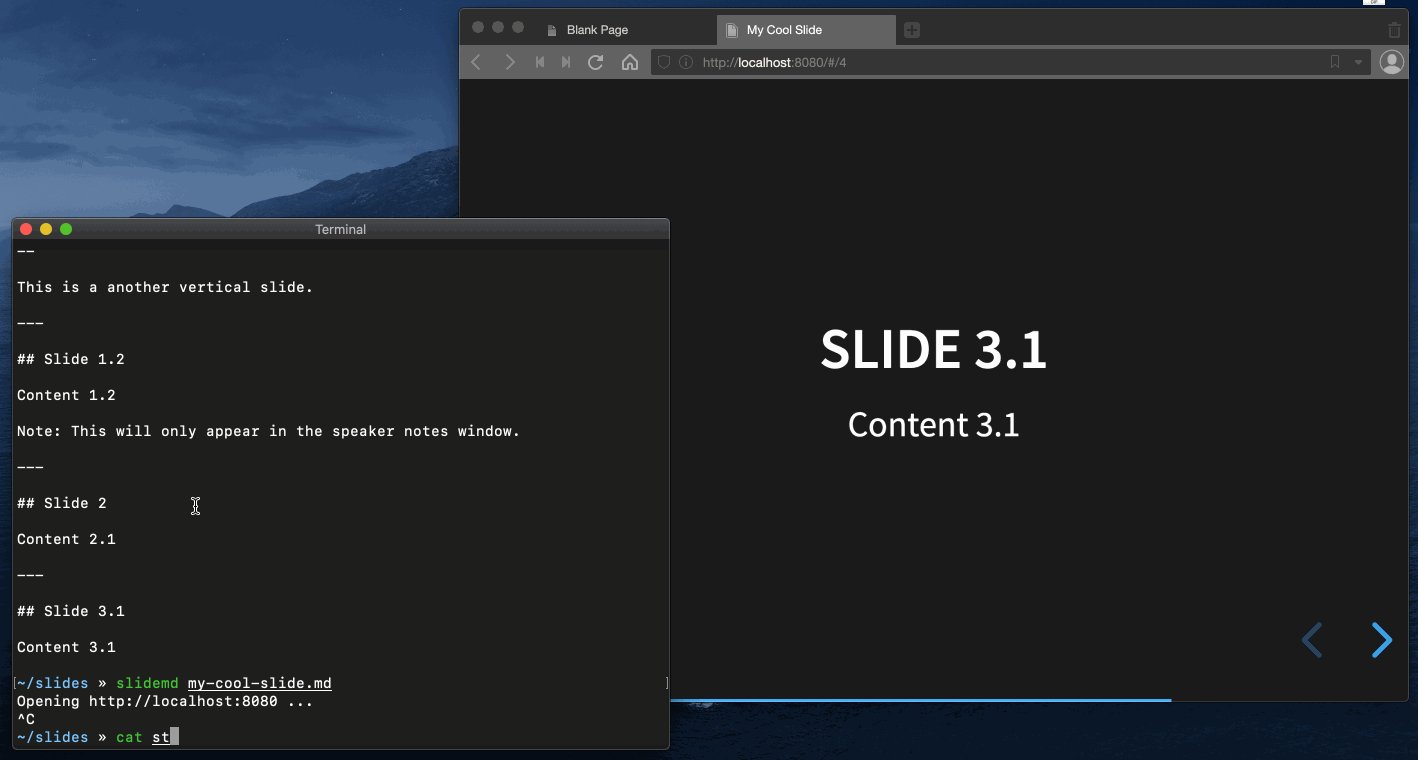
slidemd /path/to/your/slides.md
# or, for npx users
npx slidemd path/to/your/slides.md
Then your default browser will automatically open http://localhost:8080.
Happy presenting!
Running slidemd will also serve the the files within the current working directory, so you can reference images alongside your markdown.
For example, suppose the following directory:
$ tree .
.
├── my-slides.md
├── image1.png
└── image2.png
inside my-slides.md, you can reference image1.png and image2.png like this:
# My awesome slides

---

For simplicity's sake, Slidemd doesn't feature a load of CLI options, only some "must-have" ones.
Run slidemd -h to list the supported CLI options:
$ slidemd -h
Usage: slidemd [options] <file>
A fast and lightweight CLI tool to present your Markdown.
Options:
-V, --version output the version number
-p, --port <port> port number of the local server (default: "8080")
-t, --theme <theme> theme of the slides (default: "black")
-o, --optionsFile <optionsFile> JSON file of reveal.js config and additional options
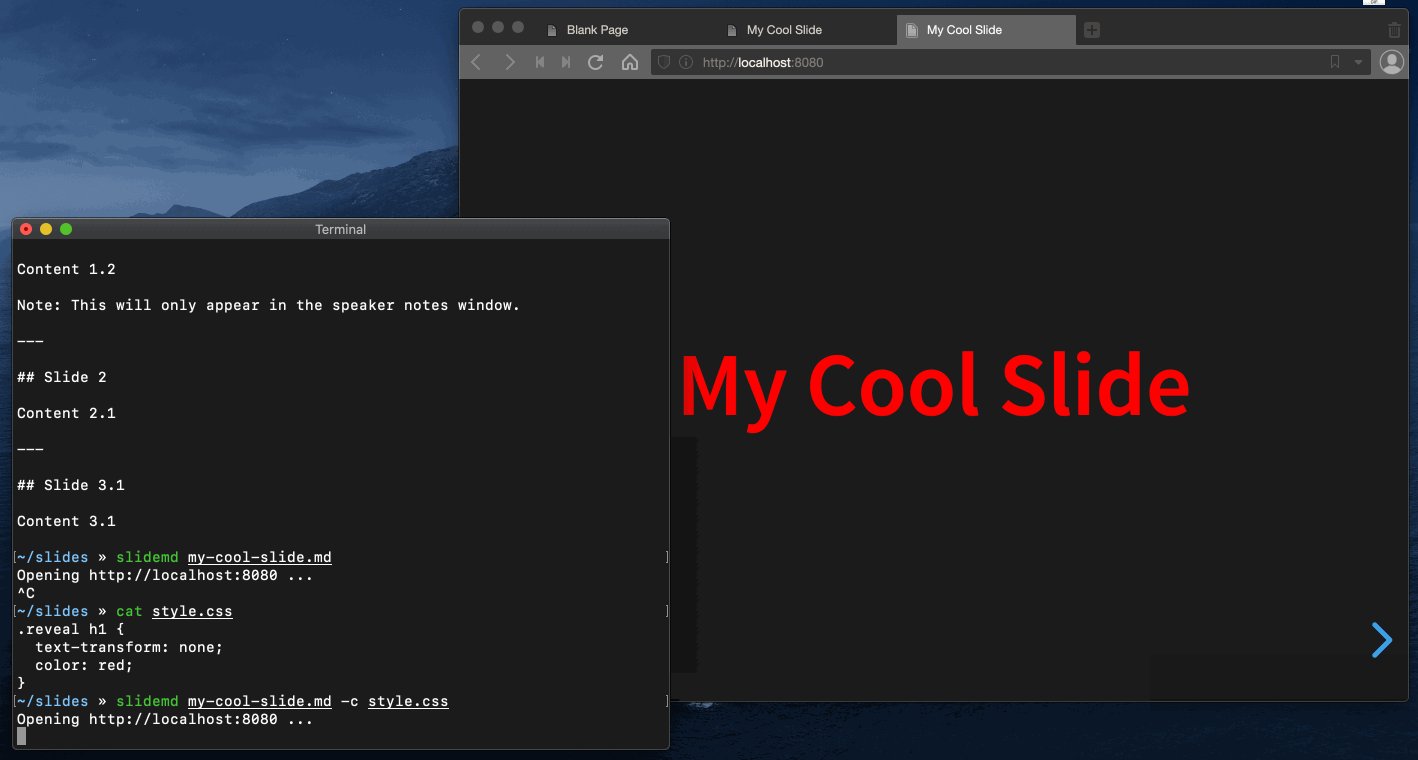
-c, --cssFile <cssFile> CSS file of custom styles to a specified theme
-h, --help display help for command
--themealias:
-trequired: ✗ default:black
--theme specifies a built-in theme of your slides. You can pass a CSS file via --cssFile option to add some custom styles to your slides.
If a custom theme is what you need, you'll have to follow reveal.js's official guide.
--portalias:
-prequired: ✗ default:8080
--port determines the port number of the local server that Slidemd creates after running slidemd.
--optionsFilealias:
-orequired: ✗
reveal.js exposes a wide range of customizable config options to customize presentation behaviors, and Slidemd supports them all.
To configure reveal.js options, specify them (like progress, controls, and so on) in a JSON file via the --optionsFile CLI option.
slidemd /path/to/your/slides.md -o /path/to/your/optionsFile.json
In additional to reveal.js built-in configurations, there are some extra options you can put in the JSON file:
| Config option | Default value | Description |
|---|---|---|
separator | ^\r?\n---\r?\n$ | regex for horizontal slides |
separatorVertical | ^\r?\n--\r?\n$ | regex for vertical slides |
notes | ^notes?: | regex for speaker view notes |
--cssFilealias:
-crequired: ✗
--cssFile specifies a local CSS file to add some more custom styles to your selected theme.
Here are some notes on how Slidemd configures and initializes reveal.js.
Slidemd enables the following reveal.js plugins:
Sorry but it's not possible to customize plugins using Slidemd, if you need more fine-grained customization, please checkout reveal.js's official guide.
Slidemd uses reveal.js's data- attributes under the hood to specify how a Markdown file's slides are delimited.
The default values are:
data-separator - ^\r?\n---\r?\n$data-separator-vertical - ^\r?\n--\r?\n$To customize, see
--optionsFilefor more details.
RevealNotes plugin is used for speaker view, and the regex to determine notes is:
data-separator-notes - ^notes?:To customize, see
--optionsFilefor more details.
Slidemd also exposes a NodeJS API.
import slidemd from 'slidemd';
// Create a local server to present your Markdown file
slidemd(
options: {
// file path, will be resolved relative to `options.cwd`
file: string;
// current working dir, defaults to `process.cwd()`
cwd?: string;
port?: string;
theme?: string;
// options JSON file, same as `--optionsFile` CLI option
optionsFile?: string;
// CSS file, same as `--cssFile` CLI option
cssFile?: string;
},
callback?: () => void
);
MIT
FAQs
A fast and lightweight CLI tool to present your Markdown.
We found that slidemd demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.

Security News
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.

Security News
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.