
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
smooth-corners
Advanced tools
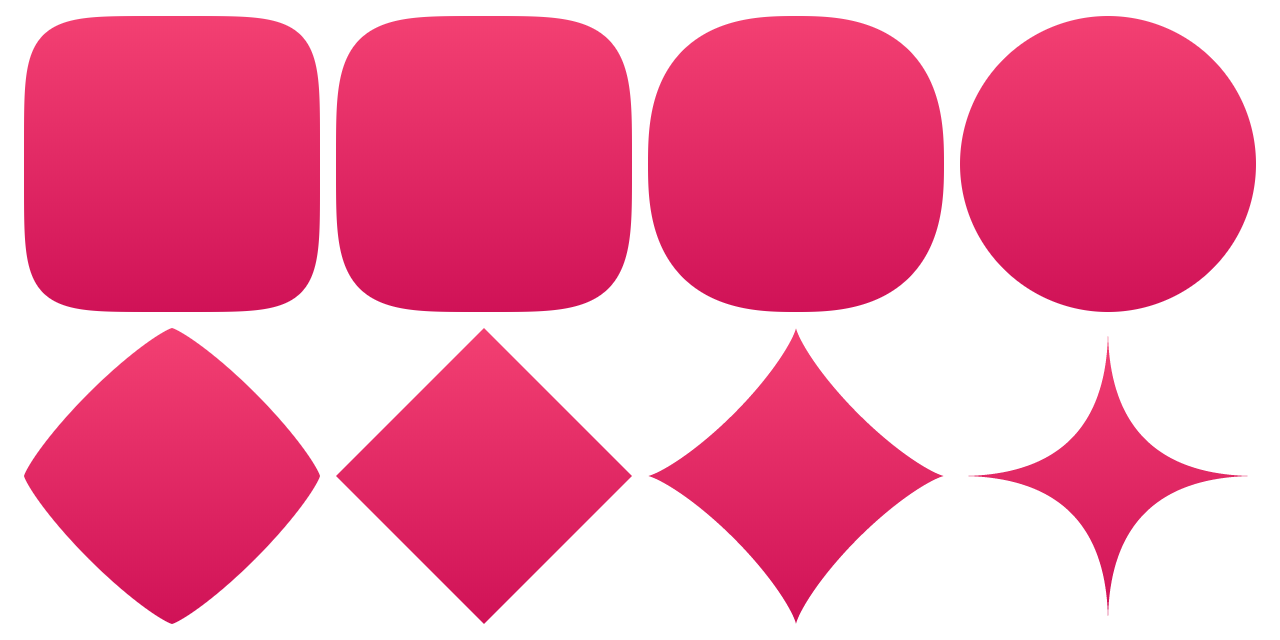
Superellipse masks using the CSS Houdini API

Live demo featuring several different --smooth-corners values and an interactive editor
To avoid leaking visited sites, the CSS Paint API is disabled on Chromium-based browsers for <a> elements with an href attribute and all children of that element. For further details see the following:
To work around this limitation, mask-image: paint(smooth-corners) can be applied to the parent element of the <a> element, for example:
<div style='mask-image: paint(smooth-corners)'>
<a href='https://github.com/wopian/smooth-corners'>Smooth Corners</a>
</div>
Add mask-image: paint(smooth-corners) to the elements you want to mask
.squircle {
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257; /* So you can see it */
}
You can customise the mask curvature by using a CSS variable. This can be scoped locally to the selector or defined globally in :root {}
--smooth-corners: X[, Y]
0.6 - Astroid< 1 - Concave rhombus= 1 - Rhombus> 1 and < 2 - Convex rhombus= 2 - Circle> 2 - Rounded rectangles2.6 - KakaoTalk profile icon4.0 - Squircle5.0 - iOS app icon.mask {
--smooth-corners: 3;
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257; /* So you can see it */
Register the Paint Worklet to the distributed path of paint.js.
Use any CDN that serves packages from the NPM registry, for example:
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('https://unpkg.com/smooth-corners')
</script>
Download paint.js or install with npm install smooth-corners
// src/assets/paint.js
import 'smooth-corners' // ES Modules
// src/assets/paint.js
require('smooth-corners') // CommonJS
Like Web Workers, the Paint Worklet API requests the module path in the browser during runtime and must be a seperate entryfile. This is not the path to the source code location.
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('/assets/paint.js')
</script>

FAQs
CSS superellipse masks with the Houdini API
The npm package smooth-corners receives a total of 629 weekly downloads. As such, smooth-corners popularity was classified as not popular.
We found that smooth-corners demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.