Solana Wallets Vue 2
Integrates Solana wallets in your Vue 2 applications.
⚡️ View demo

Installation
To get started, you'll need to install the solana-wallets-vue-2 npm package as well as the wallets adapters provided by Solana.
npm
npm install solana-wallets-vue-2 @solana/wallet-adapter-wallets
yarn
yarn add solana-wallets-vue-2 @solana/wallet-adapter-wallets
Setup
Next, you can install Solana Wallets Vue use as local or global component.
You have to set up Solana Wallets Adapters and prop it to the component instance.
To register as global component:
import { WalletMultiButton } from 'solana-wallets-vue-2'
import 'solana-wallets-vue-2/styles.css'
Vue.component('wallet-multi-button', WalletMultiButton)
To use as a local component:
<template>
<div>
<wallet-multi-button :wallets="wallets" auto-connect />
</div>
</template>
<script>
import {
CoinbaseWalletAdapter,
GlowWalletAdapter,
PhantomWalletAdapter,
SlopeWalletAdapter,
SolflareWalletAdapter,
TorusWalletAdapter,
} from '@solana/wallet-adapter-wallets'
import { WalletAdapterNetwork } from '@solana/wallet-adapter-base'
import { WalletMultiButton } from 'solana-wallets-vue-2'
import 'solana-wallets-vue-2/styles.css'
export default {
name: "App",
components: { WalletMultiButton },
data() {
return {
wallets: [
new CoinbaseWalletAdapter(),
new PhantomWalletAdapter(),
new GlowWalletAdapter(),
new SlopeWalletAdapter(),
new SolflareWalletAdapter({ network: WalletAdapterNetwork.Devnet }),
new TorusWalletAdapter(),
],
};
},
};
</script>
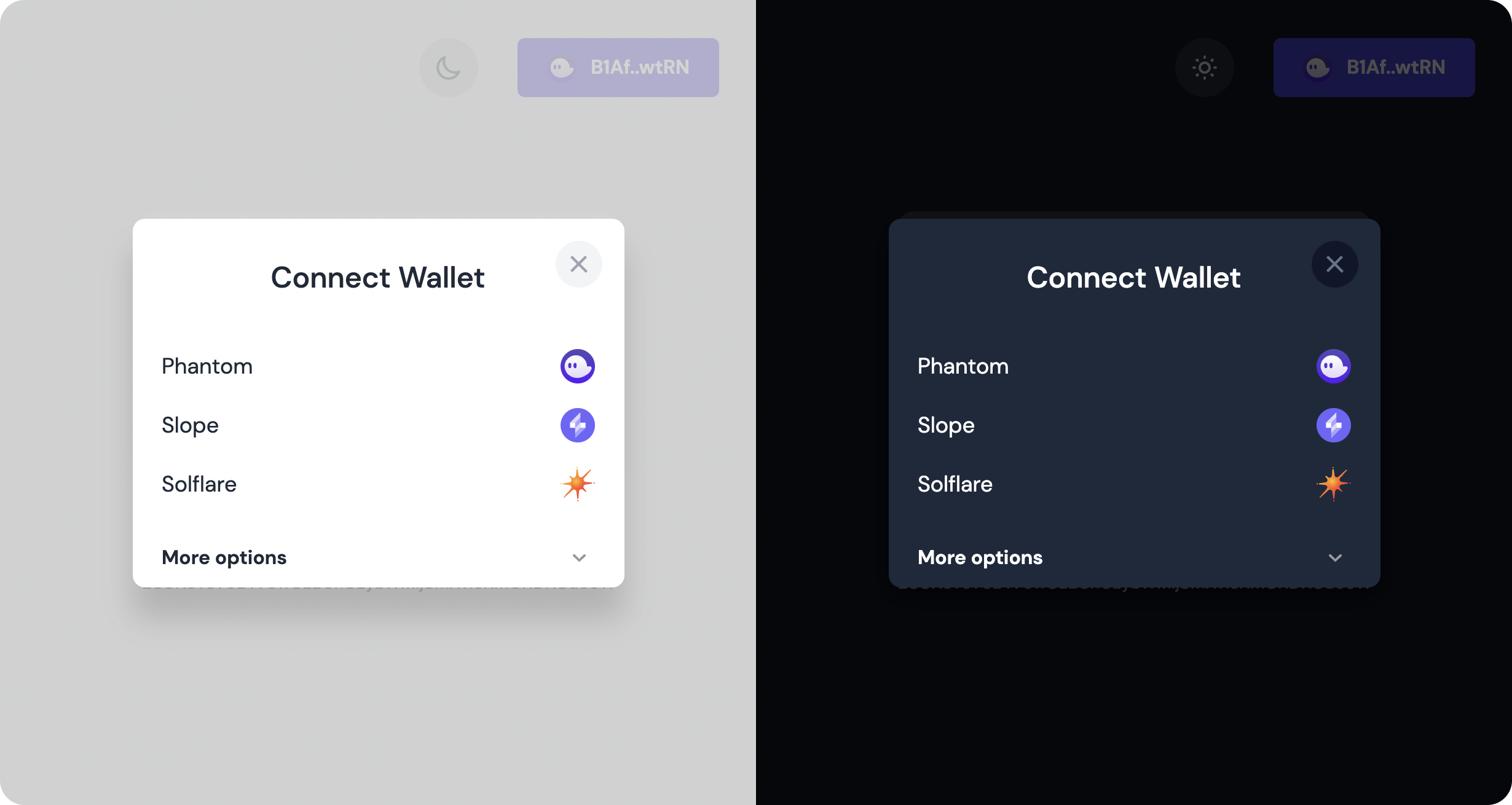
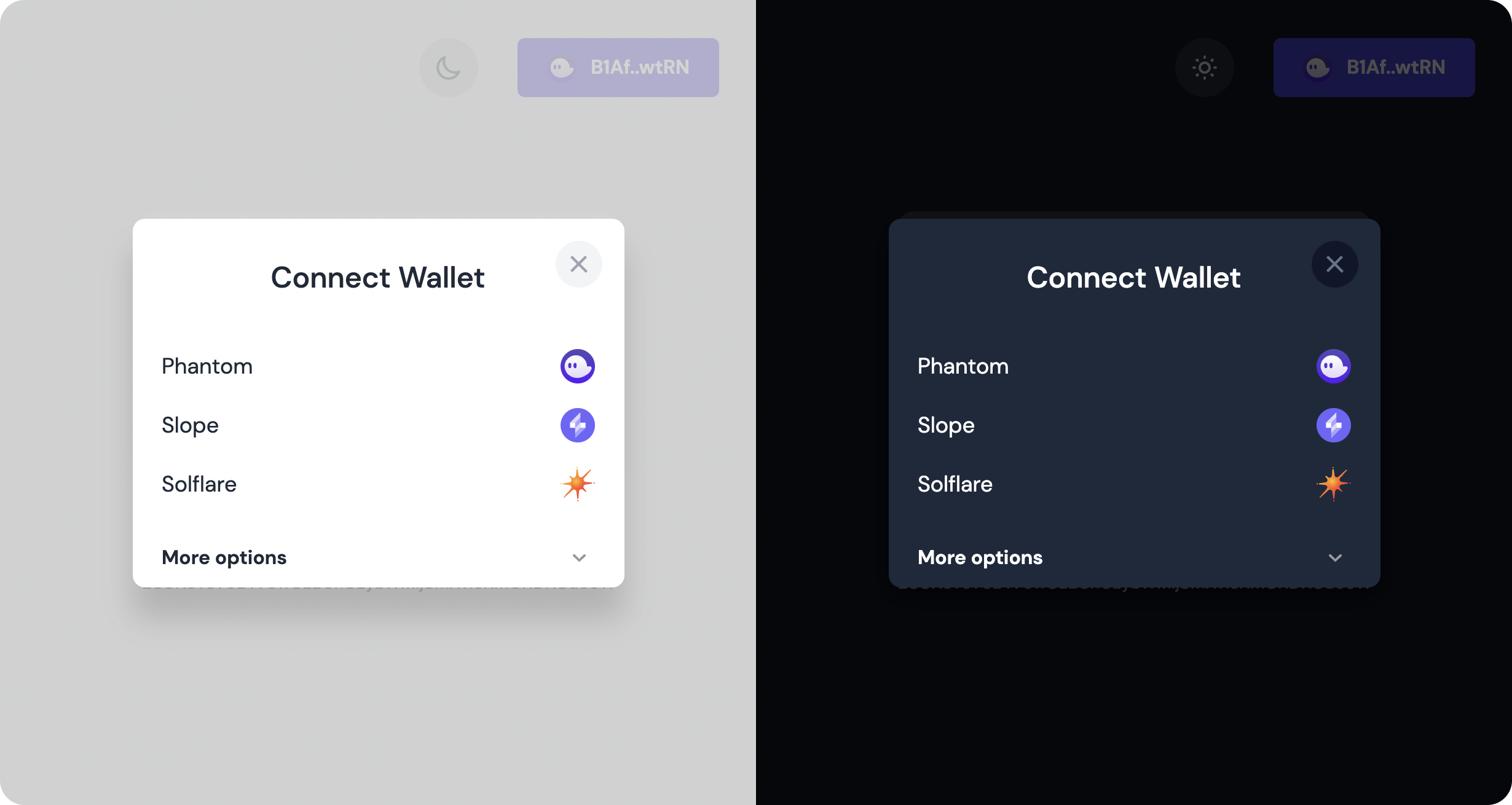
If you prefer the dark mode, simply provide the dark boolean props to the component above.
<wallet-multi-button :wallets="wallets" dark></wallet-multi-button>
Parameters
wallets | Array | [] | The wallets available the use. |
autoConnect | boolean | false | Whether or not we should try to automatically connect the wallet when loading the page. |
autoConnect | boolean | false | Whether or not we should try to automatically connect the wallet when loading the page. |
onError(error) | void | error => console.error(error) | Will be called whenever an error occurs on the wallet selection/connection workflow. |
localStorageKey | string | walletName | The key to use when storing the selected wallet type (e.g. Phantom) in the local storage. |
localStorageKey | string | walletName | The key to use when storing the selected wallet type (e.g. Phantom) in the local storage. |
Usage
You can access the wallet store adding ref to the component instance:
<wallet-multi-button ref="walletConnector" :wallets="wallets" dark></wallet-multi-button>
Next, you can access by call walletStore in ref:
...
computed: {
publicKey () {
return this.$refs.walletConnector.walletStore?.publicKey
},
}
walletStore references
The table below shows all the properties and methods you can get from useWallet().
wallets | Array | The wallets available the use. |
autoConnect | boolean | Whether or not we should try to automatically connect the wallet when loading the page. |
wallet | `Wallet | null` |
publicKey | `PublicKey | null` |
readyState | string | The ready state of the selected wallet. |
ready | boolean | Whether the selected wallet is ready to connect. |
connected | boolean | Whether a wallet has been selected and connected. |
connecting | boolean | Whether we are connecting a wallet. |
disconnecting | boolean | Whether we are disconnecting a wallet. |
select(walletName) | void | Select a given wallet. |
connect() | void | Connects the selected wallet. |
disconnect() | void | Disconnect the selected wallet. |
sendTransaction(tx, connection, options) | Promise | Send a transation whilst adding the connected wallet as a signer. |
signTransaction | Function or undefined | Signs the given transaction. Undefined if not supported by the selected wallet. |
signAllTransactions | Function or undefined | Signs all given transactions. Undefined if not supported by the selected wallet. |