
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
storybook-msw-addon
Advanced tools
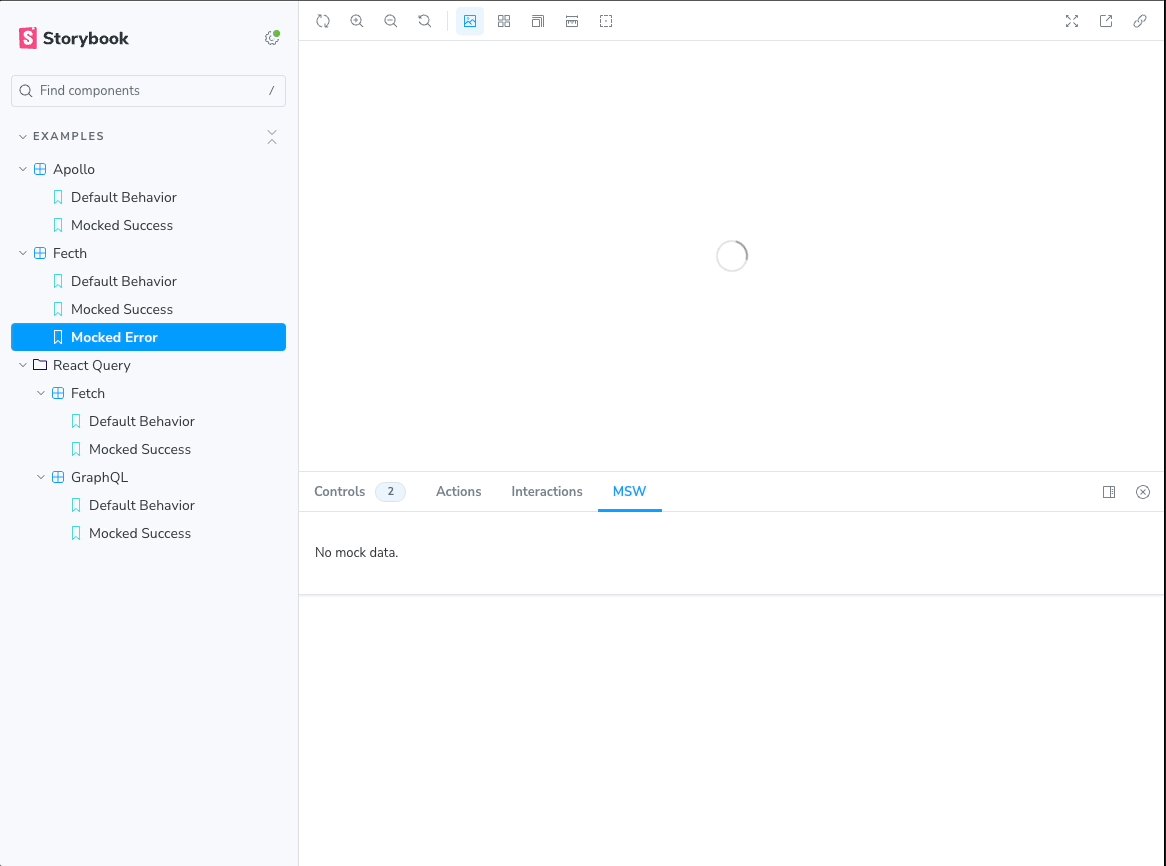
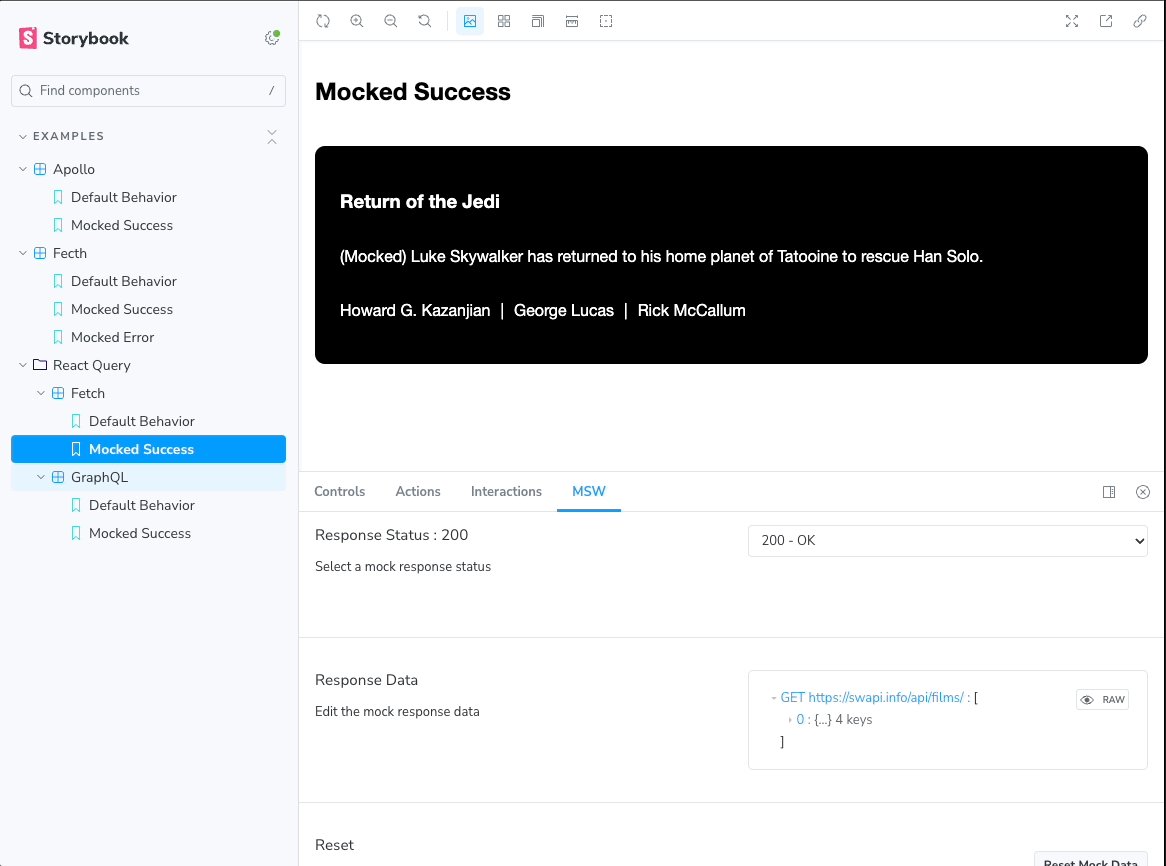
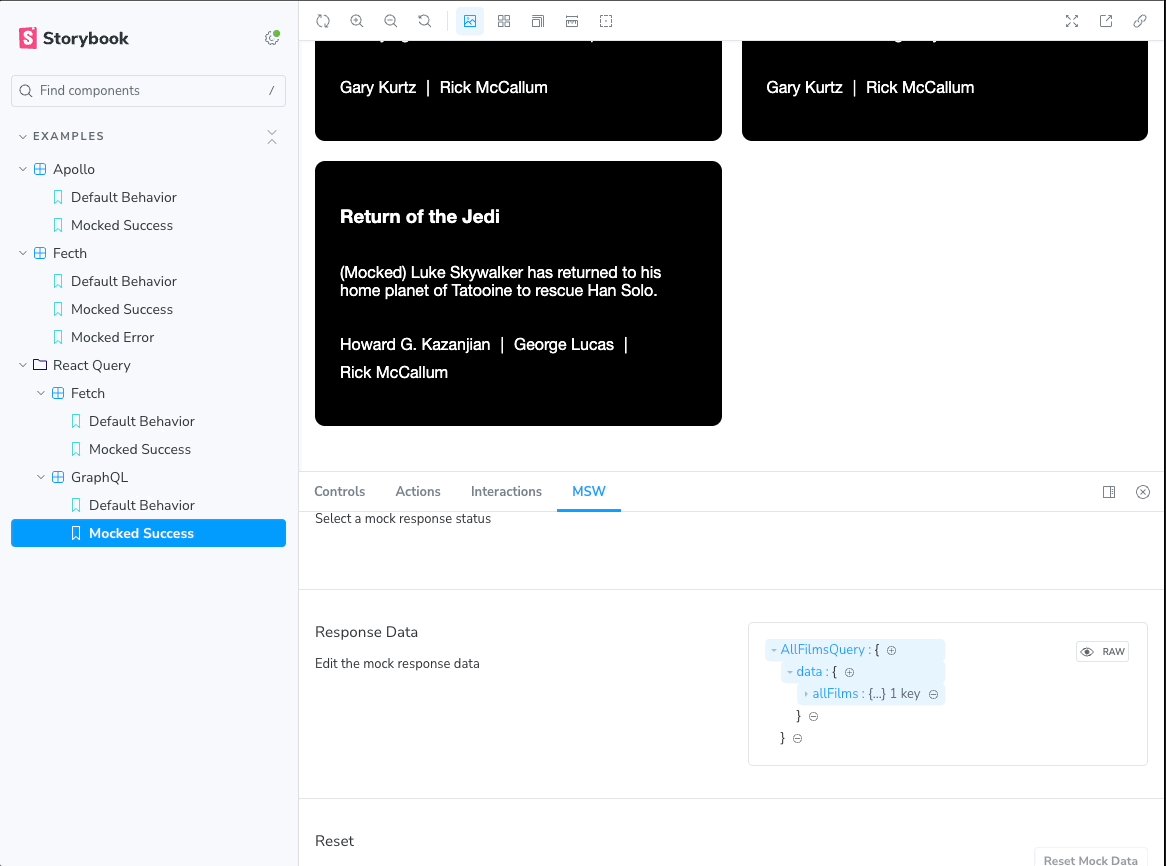
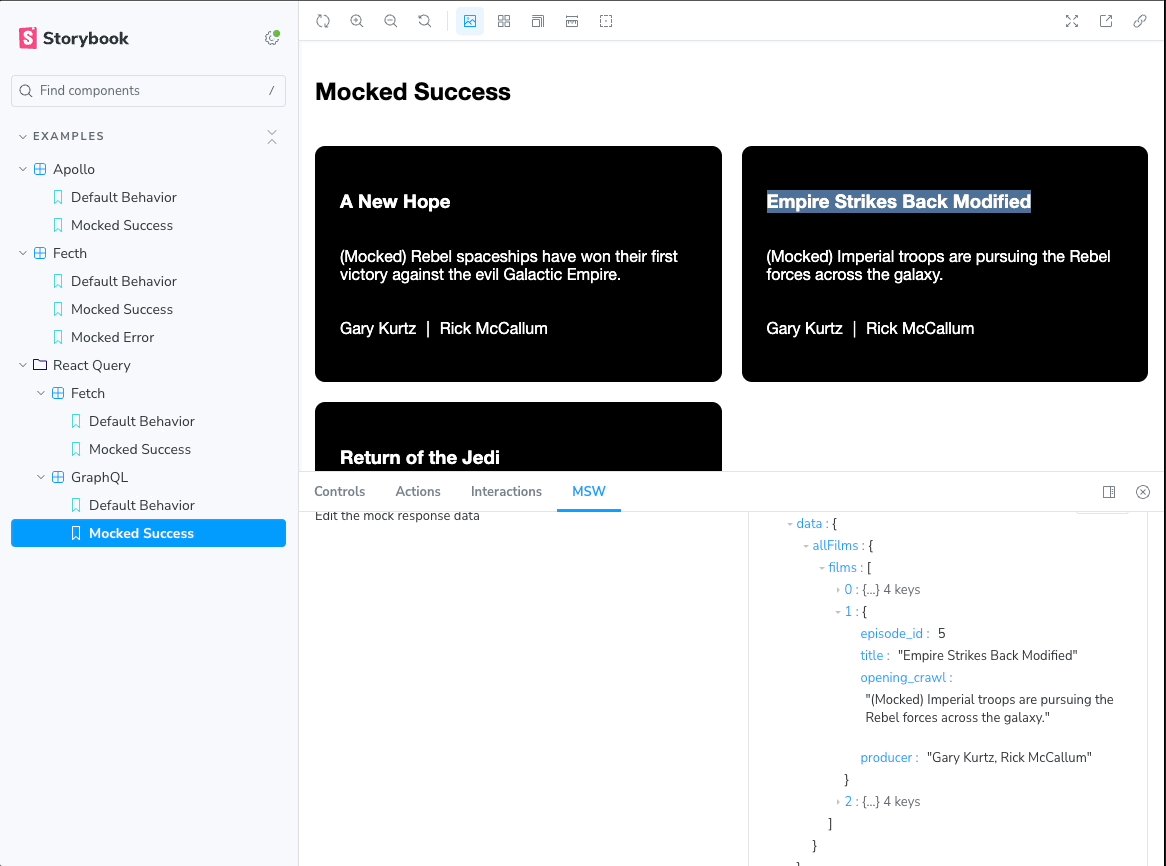
An MSW (Mock Service Worker) addon including a control panel that enables interaction and manipulation of mock requests within Storybook. MSW 2.3.3 + Storybook 8


An MSW (Mock Service Worker) addon including a control panel that enables interaction and manipulation of mock requests within Storybook.
With npm:
npm i msw storybook-msw-addon -D
Or with yarn:
yarn add msw storybook-msw-addon -D
Keep in mind this influences the paths you can use for your api calls.
npx msw init ${path to project folder to be initialized by msw} --save
For example, the following command will init a service worker inside the api folder of your project.
npx msw init ./api --save
When running Storybook, you have to serve the folder where you have init the MSW service worker as an asset to Storybook. Refer to the docs if needed.
Add the addon to the storybook config in ./storybook/main.js:
addons: [
...,
"storybook-msw-addon",
],
Enable MSW in Storybook by initializing MSW and providing the MSW loader in ./storybook/preview.js:
Storybook pre-v8.2
import { initialize, mswLoader } from "storybook-msw-addon";
// Initialize MSW
initialize();
// Provide the MSW addon loader globally. A loader runs before a story renders, avoiding potential race conditions.
export const loaders = [mswLoader];
Storybook v8.2+
import { initialize, mswLoader } from "storybook-msw-addon";
const preview: Preview = {
beforeAll: async () => {
initialize();
},
loaders: [mswLoader]
}
Remember to serve the public folder, or the path where you have init the MSW service worker
npm run storybook
The pass request handlers (https://mswjs.io/docs/basics/request-handler) into the handlers property of the msw parameter. This is commonly an array of handlers.
import { http, HttpResponse } from "msw";
export const SuccessBehavior = () => <UserProfile />;
SuccessBehavior.parameters = {
msw: {
handlers: [
http.get(endpoint, () => {
return HttpResponse.json({ results: results });
}),
],
},
};
WIP -- Advanced use cases are currently being test with the current version of this addon.
If you want to configure storybook-msw--addon, you can pass options to the initialize function.
For example, if you want MSW to bypass unhandled requests you can initialize the addon with the onUnhandledRequest: "bypass" option:
// preview.js
import { initialize } from "storybook-msw-addon";
initialize({
onUnhandledRequest: "bypass",
});
yarn start runs babel in watch mode and starts Storybookyarn build build and package your addon codeThis addon was inspired both by msw-storybook-addon and storybook-addon-mock, motivating us to combine features of both addons in one place.
FAQs
An MSW (Mock Service Worker) addon including a control panel that enables interaction and manipulation of mock requests within Storybook. MSW 2.3.3 + Storybook 8
The npm package storybook-msw-addon receives a total of 4,643 weekly downloads. As such, storybook-msw-addon popularity was classified as popular.
We found that storybook-msw-addon demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.