
Security News
Meet Socket at Black Hat Europe and BSides London 2025
Socket is heading to London! Stop by our booth or schedule a meeting to see what we've been working on.
sugar-generate
Advanced tools

# install
npm i -g sugar-generate
{
"name": "monkey",
"schema": {
"name": {
"type": "String",
"default": ""
},
"alive": {
"type": "Boolean",
"default": false
},
"age": {
"type": "Number",
"default": false
}
}
}
sugar-generate \
--schema monkey.json \
--destination ./my-monkeys
Boom, you now have:
API:
APP:
cd ./my-monkeys/api
npm i
npm run start
# http://localhost:7777
cd ./my-monkeys/app
npm i
npm run dev
# http://localhost:3000
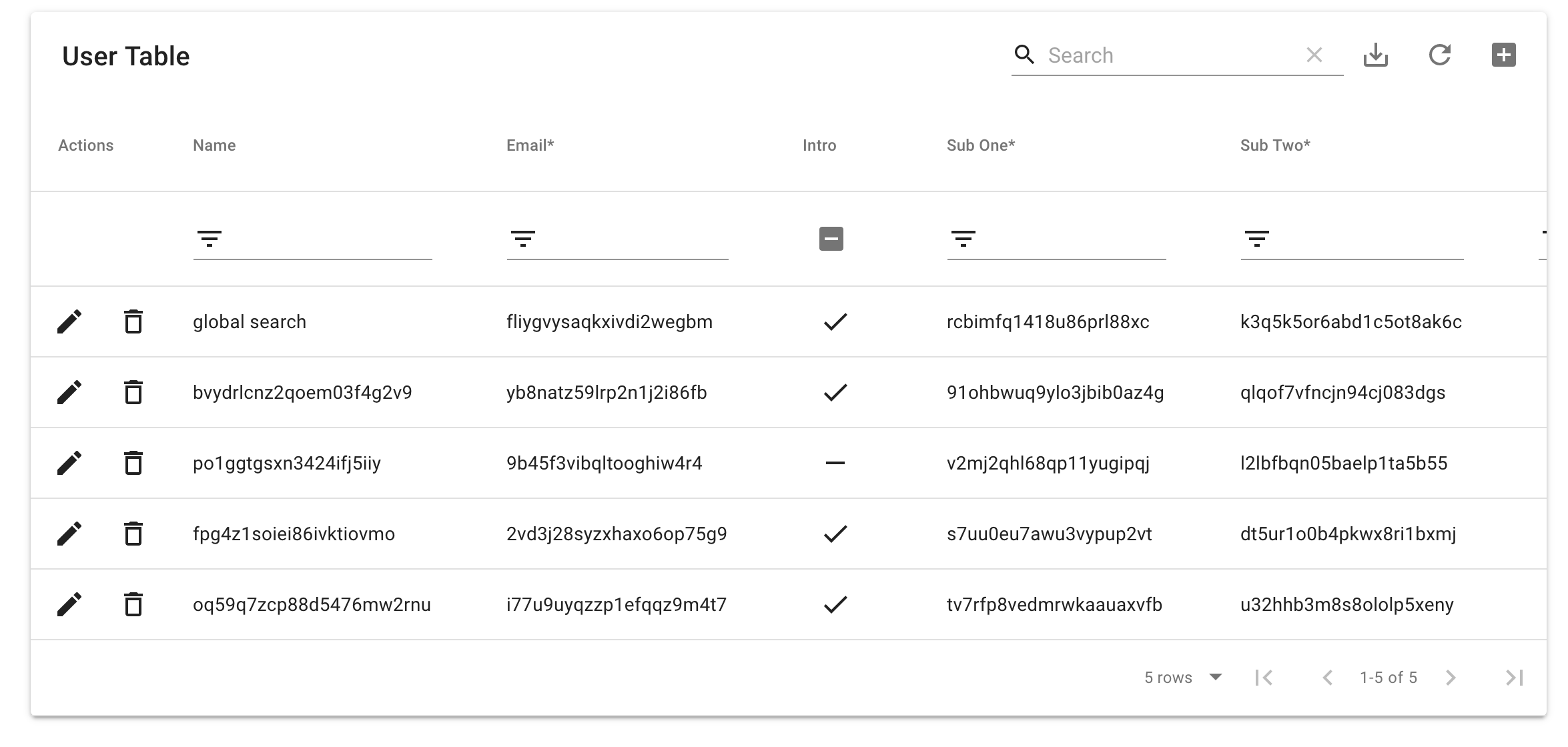
A fully functioning react table and form with searching sorting filtering, editing, adding, global search, download, and refresh.

GraphQL is on localhost:7777/graphql
API Documentation (generated back end)
App Documentation (generated front end)
What if you could remotely update your components without having to push new code?
Thats one question we're exploring with the experimental embeddable react components. There are of course cool ways to serve single pages as serverless functions but what's cooler would be a way for even non-technical people to update a database schema and a form or table in real time without writing any code.
FAQs
Auto generate OAS 3.0 REST + GraphQL APIs (Node + MongoDB)
We found that sugar-generate demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket is heading to London! Stop by our booth or schedule a meeting to see what we've been working on.

Security News
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.