sysend - npm Package Compare versions
Comparing version
| { | ||
| "name": "sysend", | ||
| "version": "1.16.1", | ||
| "version": "1.16.2", | ||
| "description": "Communication and Synchronization between browser tabs/windows. Works cross-domain.", | ||
@@ -5,0 +5,0 @@ "main": "sysend.js", |
@@ -5,4 +5,4 @@ <p align="center"> | ||
| [](https://www.npmjs.com/package/sysend) | ||
|  | ||
| [](https://www.npmjs.com/package/sysend) | ||
|  | ||
|  | ||
@@ -226,5 +226,8 @@ [](https://www.jsdelivr.com/package/npm/sysend) | ||
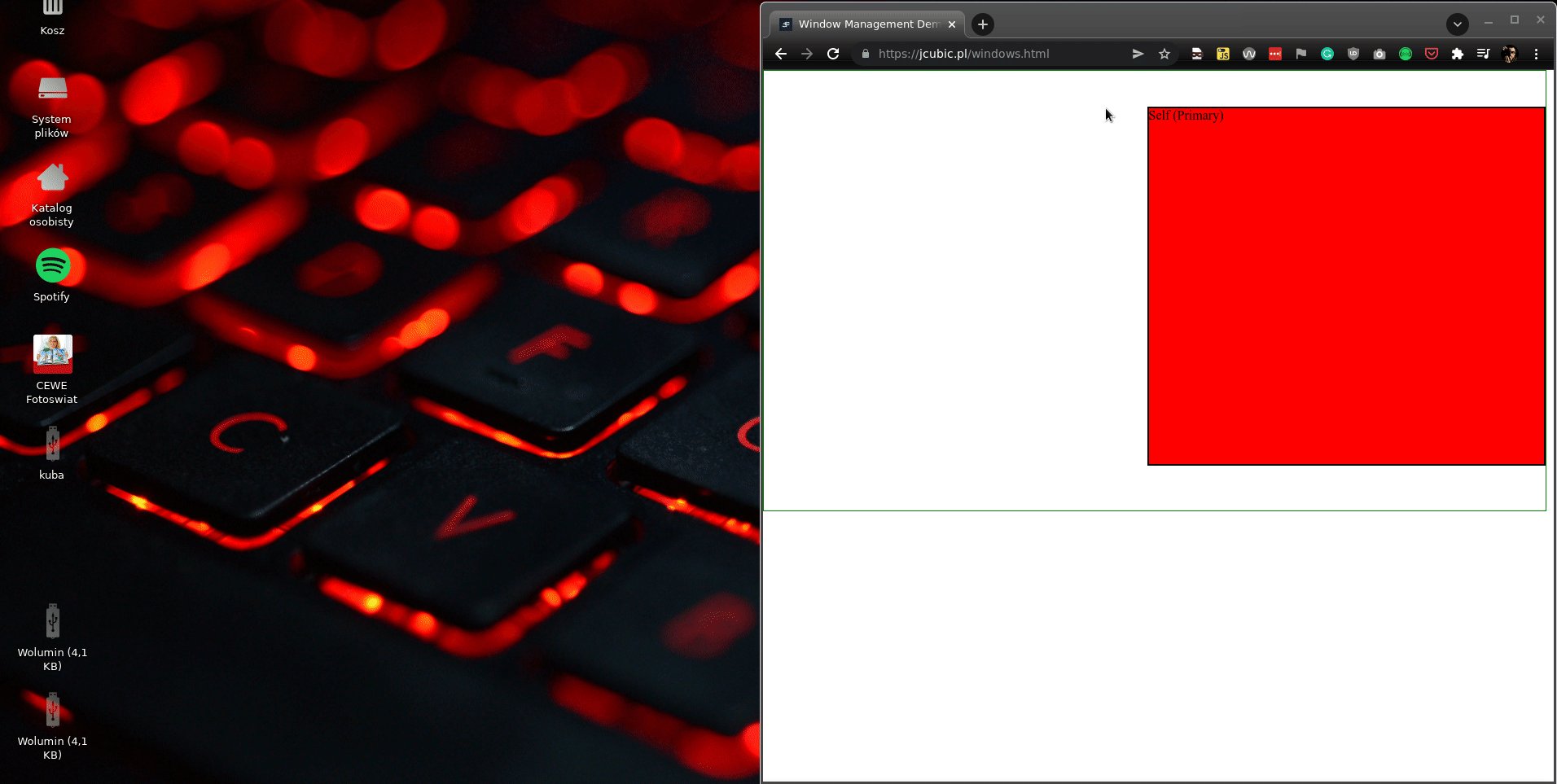
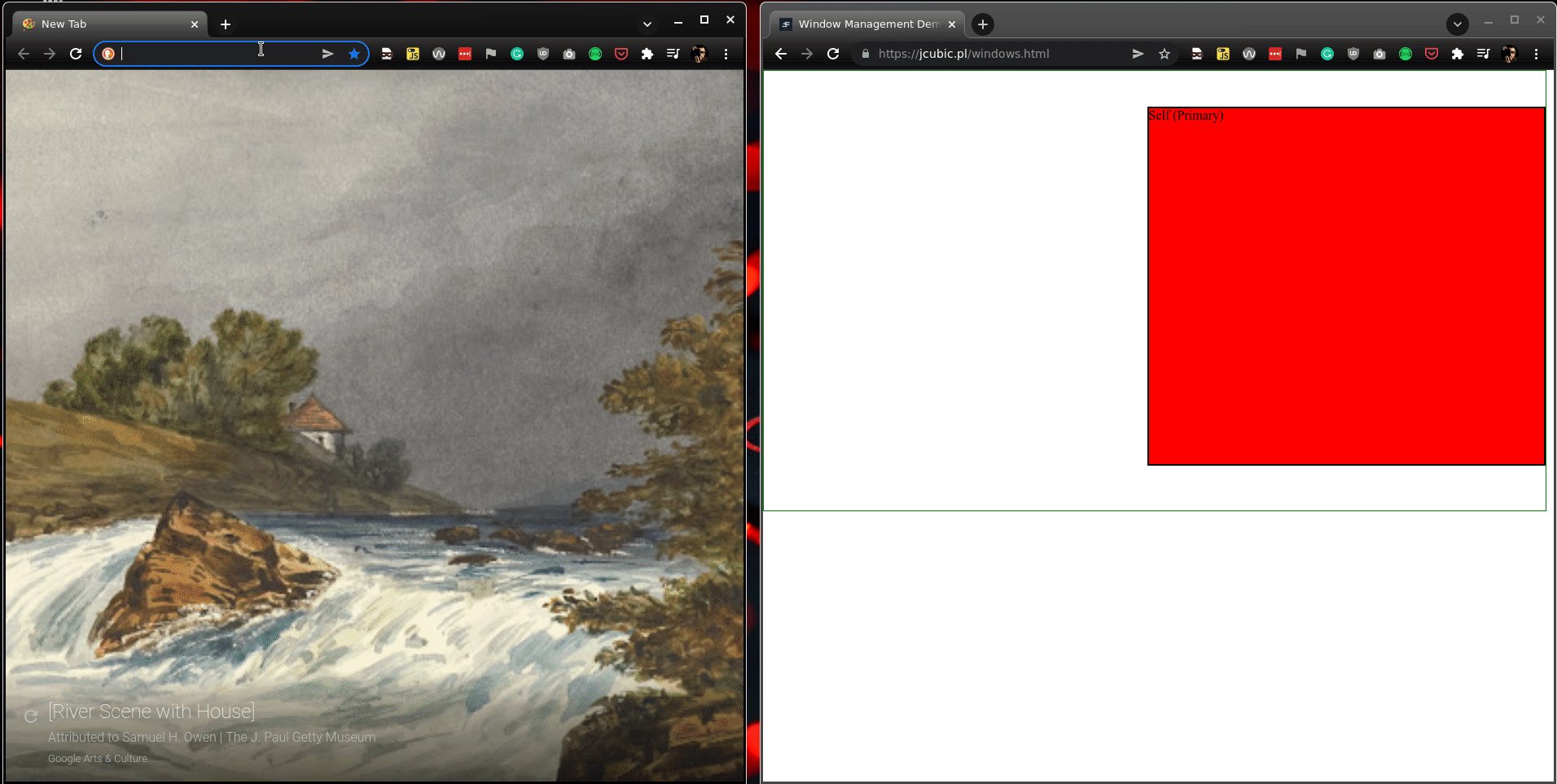
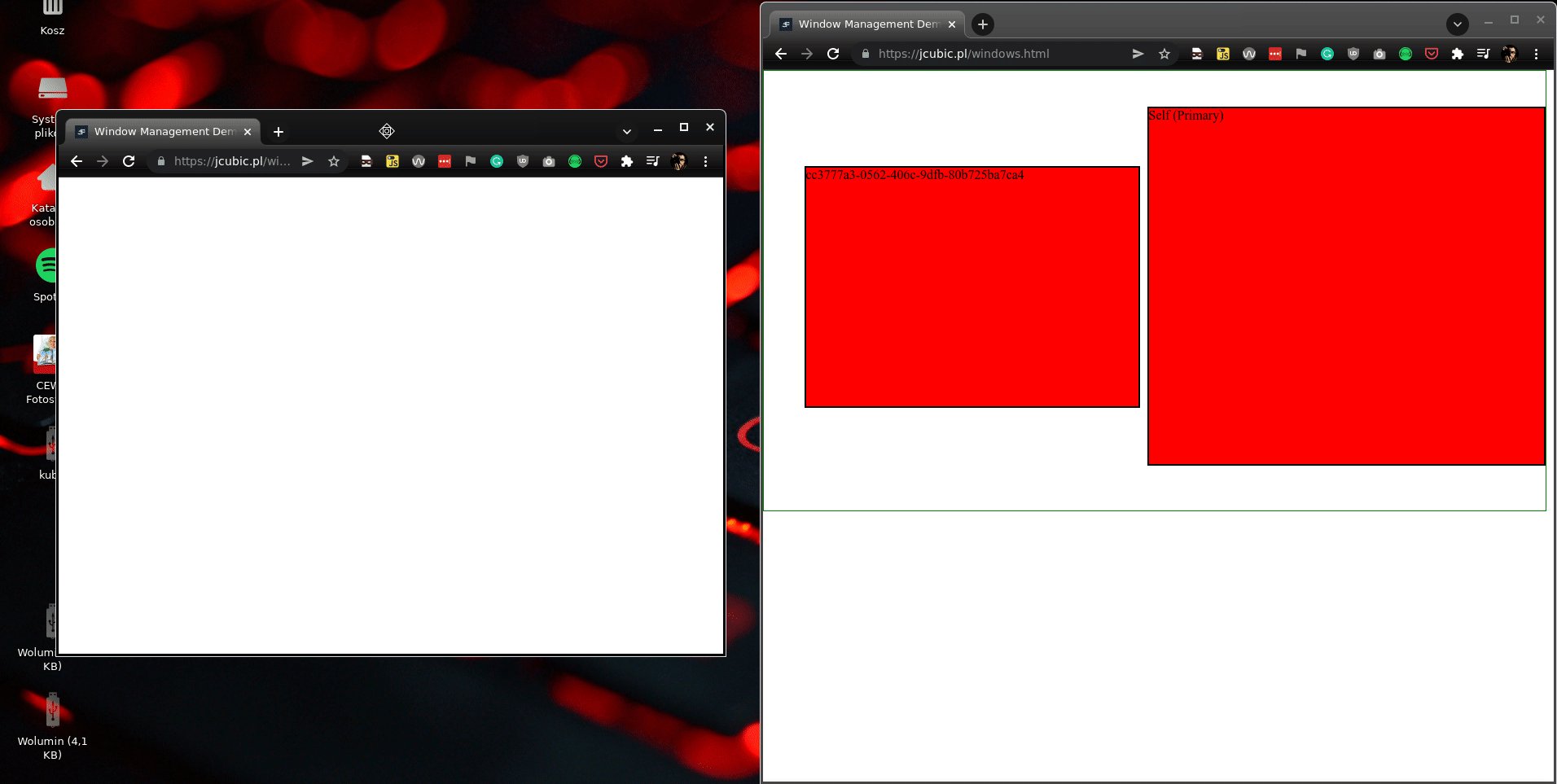
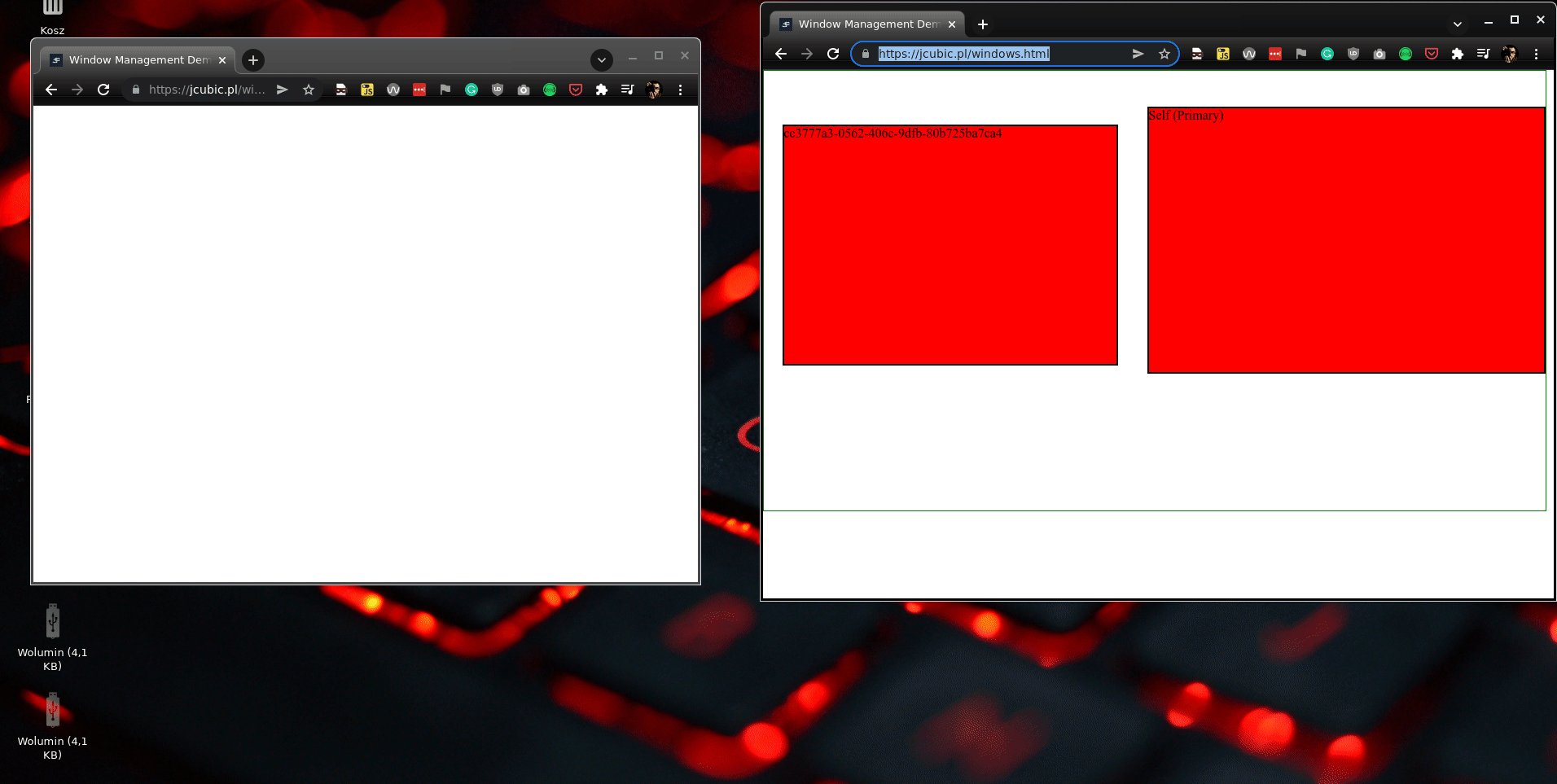
| * [multiple window tracking demo](https://jcubic.pl/windows.html). Open the link in multiple windows (not tabs). First window will track position and size for all windows. | ||
| * [Multiple windows with interactive Canvas demo](https://codepen.io/jcubic/pen/ZEjXBVg), this demo draws circle on the Canvas that follow the mouse. Open the page in multiple windows (not tabs). The best effect is when the circle is between two windows. | ||
|  | ||
|  | ||
| ## API | ||
@@ -249,3 +252,3 @@ | ||
| | `useLocalStorage([toggle])` | Function set or toggle localStorage mode. | argument is optional and can be `true` or `false`. | 1.14.0 | | ||
| | `rpc(object): Promise<fn(id, ...args): Promise>` | Function accept an object with methods and return a Promise that resolve to object with same methods but async. The result function accept first additional argument that is ID of window/tab that it should sent request to. The other window/tab call the function and return value resolve original promise. | 1.15.0 | | ||
| | `rpc(object): Promise<fn(id, ...args): Promise>` | Function create RPC async functions which accept first additional argument that is ID of window/tab that it should sent request to. The other window/tab call the function and return value resolve original promise. | The function accept an object with methods and return a Promise that resolve to object with same methods but async. | 1.15.0 | | ||
@@ -252,0 +255,0 @@ To see details of using the API, see [demo.html source code](https://github.com/jcubic/sysend.js/blob/master/demo.html) or [TypeScript definition file](https://github.com/jcubic/sysend.js/blob/master/sysend.d.ts). |
| /**@license | ||
| * sysend.js - send messages between browser windows/tabs version 1.16.1 | ||
| * sysend.js - send messages between browser windows/tabs version 1.16.2 | ||
| * | ||
@@ -4,0 +4,0 @@ * Copyright (C) 2014-2023 Jakub T. Jankiewicz <https://jcubic.pl/me> |
| /**@license | ||
| * sysend.js - send messages between browser windows/tabs version 1.16.1 | ||
| * sysend.js - send messages between browser windows/tabs version 1.16.2 | ||
| * | ||
@@ -20,3 +20,3 @@ * Copyright (C) 2014-2023 Jakub T. Jankiewicz <https://jcubic.pl/me> | ||
| } | ||
| })(typeof window !== "undefined" ? window : this, function() { | ||
| })(typeof window !== 'undefined' ? window : this, function() { | ||
| var collecting_timeout = 400; | ||
@@ -520,3 +520,3 @@ // we use prefix so `foo' event don't collide with `foo' locaStorage value | ||
| if (is_valid_origin(origin(iframe.node.src))) { | ||
| iframe.window.postMessage(JSON.stringify(payload), "*"); | ||
| iframe.window.postMessage(JSON.stringify(payload), '*'); | ||
| } | ||
@@ -558,11 +558,11 @@ }); | ||
| var hidden, visibilityChange; | ||
| if (typeof document.hidden !== "undefined") { // Opera 12.10 and Firefox 18 and later support | ||
| hidden = "hidden"; | ||
| visibilityChange = "visibilitychange"; | ||
| } else if (typeof document.msHidden !== "undefined") { | ||
| hidden = "msHidden"; | ||
| visibilityChange = "msvisibilitychange"; | ||
| } else if (typeof document.webkitHidden !== "undefined") { | ||
| hidden = "webkitHidden"; | ||
| visibilityChange = "webkitvisibilitychange"; | ||
| if (typeof document.hidden !== 'undefined') { // Opera 12.10 and Firefox 18 and later support | ||
| hidden = 'hidden'; | ||
| visibilityChange = 'visibilitychange'; | ||
| } else if (typeof document.msHidden !== 'undefined') { | ||
| hidden = 'msHidden'; | ||
| visibilityChange = 'msvisibilitychange'; | ||
| } else if (typeof document.webkitHidden !== 'undefined') { | ||
| hidden = 'webkitHidden'; | ||
| visibilityChange = 'webkitvisibilitychange'; | ||
| } | ||
@@ -607,3 +607,3 @@ if (typeof document.addEventListener === 'function' && hidden) { | ||
| // prevent event to be executed on remove in IE | ||
| if (e.key.match(re) && index++ % 2 === 0) { | ||
| if (e.key && e.key.match(re) && index++ % 2 === 0) { | ||
| var key = e.key.replace(re, ''); | ||
@@ -663,3 +663,3 @@ if (callbacks[key]) { | ||
| if (is_valid_origin(origin(document.referrer))) { | ||
| window.parent.postMessage(JSON.stringify(payload), "*"); | ||
| window.parent.postMessage(JSON.stringify(payload), '*'); | ||
| } | ||
@@ -666,0 +666,0 @@ } else { |
Improved metrics
- Total package byte prevSize
47259
0.99%- Number of lines in readme file
279
1.09%