
Security News
Another Round of TEA Protocol Spam Floods npm, But It’s Not a Worm
Recent coverage mislabels the latest TEA protocol spam as a worm. Here’s what’s actually happening.
This node module will take an array of tags and counts and generate a Tag/Word Cloud.
$ npm install tag-cloud
let tagCloud = require('tag-cloud');
randomize - Boolean - Indicates whether the tags should be shuffled before the Tag Cloud is generated. [Default: true]numBuckets - Number - Number of buckets to utilize [Default: 10]htmlTag - String - The HTML tag name (ie. 'span') that you would like to be used. [Default: 'span']classPrefix - String - Class prefix for the tag classes that are generated [Default: 'bucket']replacements - Array - An array of Documents which represent replacements that should occur on attributes.
{ find: 'valueToBeReplaced', replace: 'valueToBeInserted' }additionalAttributes - Document - A JSON document specifying any additional values that you would like to be added to the tag's HTML as an attribute [Default: {}]
{href: 'http://google.com?q={{tag}}'}{ href : { encode : true, value: 'http://google.com?q={{tag}}' } } tagCloud(array, options)Returns a Promise<string> that resolves with the HTML string.
array - An array of JSON documents of the form {tagName: , count: }options - (Optional) A JSON document specifying any of the options configuration object fields (shown above).fromStrings(array, options)Returns a Promise<string> that resolves with the HTML string.
Convenience method that converts your array of strings into the format needed to generate the word/tag cloud using the main tagCloud method listed above.
array - An array of stringsoptions - (Optional) A JSON document specifying any of the options configuration object fields (shown above).
let tagCloud = require('tag-cloud');
let tags = [
{tagName: 'js', count: 5},
{tagName: 'css', count: 9},
{tagName: 'less', count: 13},
{tagName: 'rest', count: 2}
];
/* Option 1 */
const html = await tagCloud.tagCloud(tags);
console.log(html);
/* Option 2 */
const html = await tagCloud.tagCloud(tags, {
randomize: false
});
console.log(html);
Options 1 and 2 above both print out:
null '<span class="bucket2" >js</span><span class="bucket4" >css</span><span class="bucket6" >less</span><span class="bucket0" >rest</span>'
The HTML can then be styled with CSS as such:
.bucket1 {
color: red;
}
.bucket2 {
color: blue;
}
.bucket3 {
color: yellow;
}
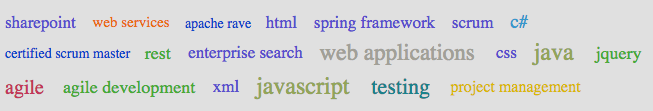
Your tag cloud can be styled to look like this:

To see the HTML and CSS used to create this, please look at the demo.
FAQs
Node Tag Cloud HTML Generator
The npm package tag-cloud receives a total of 81 weekly downloads. As such, tag-cloud popularity was classified as not popular.
We found that tag-cloud demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Recent coverage mislabels the latest TEA protocol spam as a worm. Here’s what’s actually happening.

Security News
PyPI adds Trusted Publishing support for GitLab Self-Managed as adoption reaches 25% of uploads

Research
/Security News
A malicious Chrome extension posing as an Ethereum wallet steals seed phrases by encoding them into Sui transactions, enabling full wallet takeover.