
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
teeny-request
Advanced tools
The teeny-request npm package is a lightweight HTTP client designed to be a minimalistic wrapper around the native http and https modules in Node.js. It is used to make HTTP requests from Node.js applications with a simple and easy-to-use API.
Simple HTTP GET requests
This feature allows you to perform a simple HTTP GET request to retrieve data from a specified URL.
const teenyRequest = require('teeny-request');
teenyRequest('http://example.com', (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body);
}
});HTTP POST requests with JSON body
This feature allows you to perform an HTTP POST request with a JSON body to send data to a server.
const teenyRequest = require('teeny-request');
teenyRequest({
method: 'POST',
uri: 'http://example.com/api/data',
body: { key: 'value' },
json: true
}, (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body);
}
});Custom headers and other options
This feature allows you to customize the headers and other options for your HTTP request.
const teenyRequest = require('teeny-request');
teenyRequest({
method: 'GET',
uri: 'http://example.com',
headers: {
'User-Agent': 'My-Custom-User-Agent'
}
}, (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body);
}
});Axios is a promise-based HTTP client for the browser and Node.js. It provides a more feature-rich API compared to teeny-request, including interceptors, automatic transforms for JSON data, and client-side protection against XSRF.
Got is a human-friendly and powerful HTTP request library for Node.js. It supports streams, promises, and provides a wealth of options for customizing requests. It is more advanced and feature-rich than teeny-request.
node-fetch is a light-weight module that brings the Fetch API to Node.js. It is similar to teeny-request in terms of being minimalistic but is designed to closely mimic the browser fetch API.
Request is a simplified HTTP request client that is similar to teeny-request but has been deprecated. It was once one of the most popular HTTP client libraries in the Node.js ecosystem.
Superagent is a small progressive client-side HTTP request library, and Node.js module with the same API, sporting many high-level HTTP client features. It is more feature-rich than teeny-request, with a fluent API that allows chaining of requests.
THIS REPOSITORY AND PACKAGE WILL BE DEPRECATED IN JULY 2024. RELEVANT FUNCTIONALITIES HAVE BEEN MOVED TO GOOGLEAPIS/GAXIOS
Like request, but much smaller - and with less options. Uses node-fetch under the hood.
Pop it in where you would use request. Improves load and parse time of modules.
const request = require('teeny-request').teenyRequest;
request({uri: 'http://ip.jsontest.com/'}, function (error, response, body) {
console.log('error:', error); // Print the error if one occurred
console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received
console.log('body:', body); // Print the JSON.
});
For TypeScript, you can use @types/request.
import {teenyRequest as request} from 'teeny-request';
import * as r from 'request'; // Only for type declarations
request({uri: 'http://ip.jsontest.com/'}, (error: any, response: r.Response, body: any) => {
console.log('error:', error); // Print the error if one occurred
console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received
console.log('body:', body); // Print the JSON.
});
Options are limited to the following
request({uri:'http://service.com/upload', method:'POST', json: {key:'value'}}, function(err,httpResponse,body){ /* ... */ })
The callback argument gets 3 arguments:
Set default options for every teenyRequest call.
let defaultRequest = teenyRequest.defaults({timeout: 60000});
defaultRequest({uri: 'http://ip.jsontest.com/'}, function (error, response, body) {
assert.ifError(error);
assert.strictEqual(response.statusCode, 200);
console.log(body.ip);
assert.notEqual(body.ip, null);
done();
});
If environment variables HTTP_PROXY, HTTPS_PROXY, or NO_PROXY are set, they are respected.
Since 4.0.0, Webpack uses javascript/esm for .mjs files which handles ESM more strictly compared to javascript/auto. If you get the error Can't import the named export 'PassThrough' from non EcmaScript module, please add the following to your Webpack config:
{
test: /\.mjs$/,
type: 'javascript/auto',
},
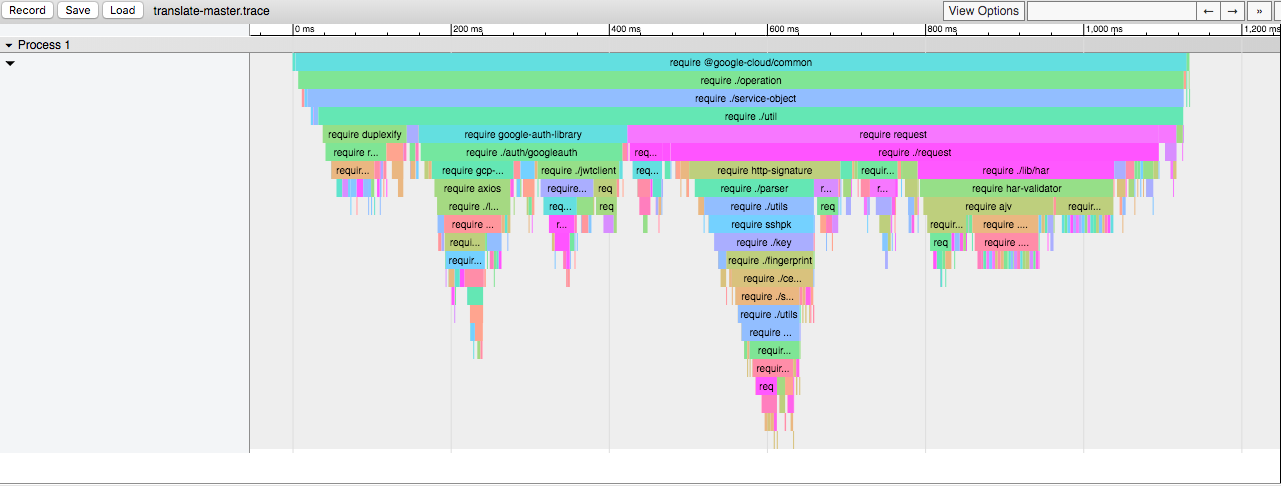
request has a ton of options and features and is accordingly large. Requiring a module incurs load and parse time. For
request, that is around 600ms.

teeny-request doesn't have any of the bells and whistles that request has, but is so much faster to load. If startup time is an issue and you don't need much beyond a basic GET and POST, you can use teeny-request.
Special thanks to billyjacobson for suggesting the name. Please report all bugs to them. Just kidding. Please open issues.
FAQs
Like request, but smaller.
The npm package teeny-request receives a total of 6,891,283 weekly downloads. As such, teeny-request popularity was classified as popular.
We found that teeny-request demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.