theming - npm Package Compare versions
Comparing version
@@ -6,2 +6,9 @@ # Changelog | ||
| ### 1.0.2 (2017-07-12) | ||
| Fix a bug where ThemeProvider tried to merge with `outerTheme`, when there is none. In these case ThemeProvider needs to pass original theme without merging ([#19][] by [@iamstarkov][]) | ||
| [#19]: https://github.com/iamstarkov/theming/pull/19 | ||
| [@iamstarkov]: https://github.com/iamstarkov/ | ||
| ### 1.0.1 (2017-06-11) | ||
@@ -8,0 +15,0 @@ |
@@ -95,2 +95,6 @@ 'use strict'; | ||
| if (!this.outerTheme) { | ||
| return theme; | ||
| } | ||
| return _extends({}, this.outerTheme, theme); | ||
@@ -97,0 +101,0 @@ } |
@@ -68,2 +68,6 @@ var _extends = Object.assign || function (target) { for (var i = 1; i < arguments.length; i++) { var source = arguments[i]; for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { target[key] = source[key]; } } } return target; }; | ||
| if (!this.outerTheme) { | ||
| return theme; | ||
| } | ||
| return _extends({}, this.outerTheme, theme); | ||
@@ -70,0 +74,0 @@ } |
| { | ||
| "name": "theming", | ||
| "version": "1.0.1", | ||
| "version": "1.0.2", | ||
| "description": "Unified CSSinJS theming solution for React", | ||
@@ -70,3 +70,3 @@ "main": "dist/cjs", | ||
| "devDependencies": { | ||
| "ava": "^0.19.1", | ||
| "ava": "^0.20.0", | ||
| "babel-cli": "^6.24.1", | ||
@@ -79,13 +79,13 @@ "babel-eslint": "^7.2.3", | ||
| "babel-register": "^6.24.1", | ||
| "browser-env": "^2.0.31", | ||
| "browser-env": "2.0.31", | ||
| "coveralls": "^2.13.1", | ||
| "cross-env": "^5.0.1", | ||
| "enzyme": "^2.8.2", | ||
| "eslint": "^3.19.0", | ||
| "eslint-config-pedant": "^0.9.0", | ||
| "eslint": "^4.1.0", | ||
| "eslint-config-pedant": "^0.10.0", | ||
| "eslint-config-prettier": "^2.1.0", | ||
| "eslint-plugin-react": "^6.10.3", | ||
| "eslint-plugin-react": "^7.0.1", | ||
| "eslint-plugin-require-path-exists": "^1.1.7", | ||
| "npm-run-all": "^4.0.2", | ||
| "nyc": "^10.3.2", | ||
| "nyc": "^11.0.2", | ||
| "react-dom": "^15.5.4", | ||
@@ -92,0 +92,0 @@ "react-test-renderer": "^15.5.4", |
| # theming | ||
| [](https://greenkeeper.io/) | ||
| [![NPM version][npm-image]][npm-url] | ||
@@ -83,3 +85,3 @@ [![Build][travis-image]][travis-url] | ||
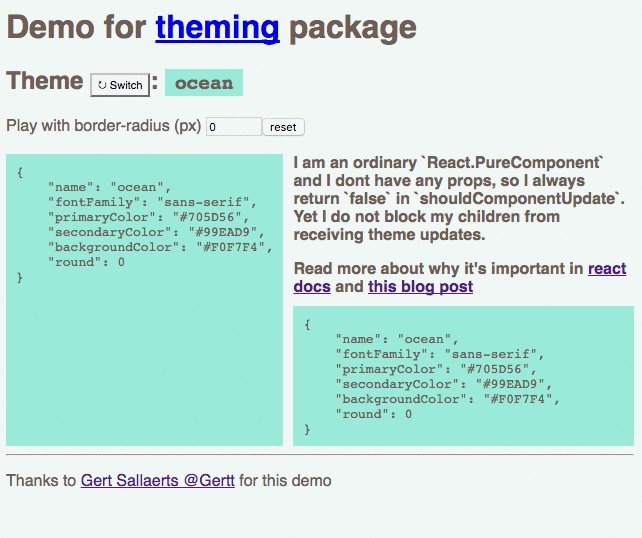
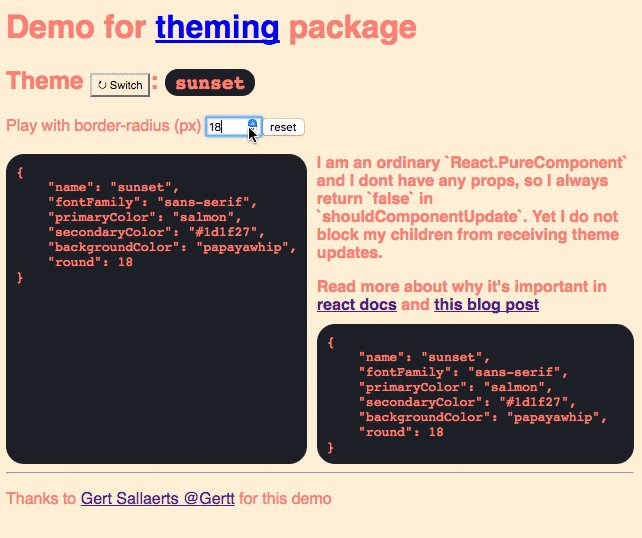
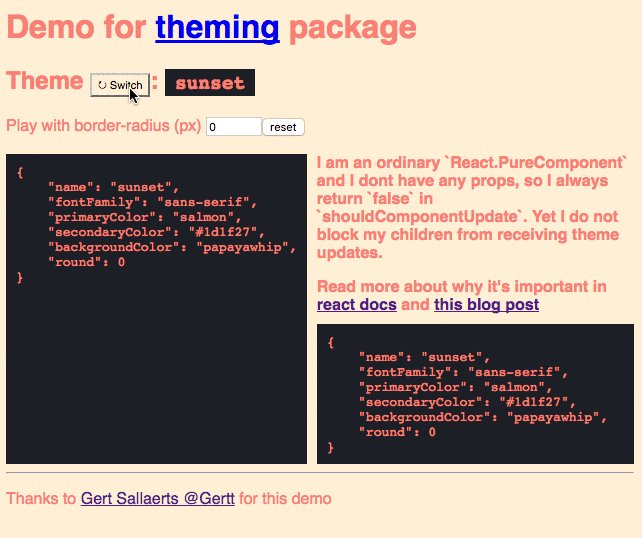
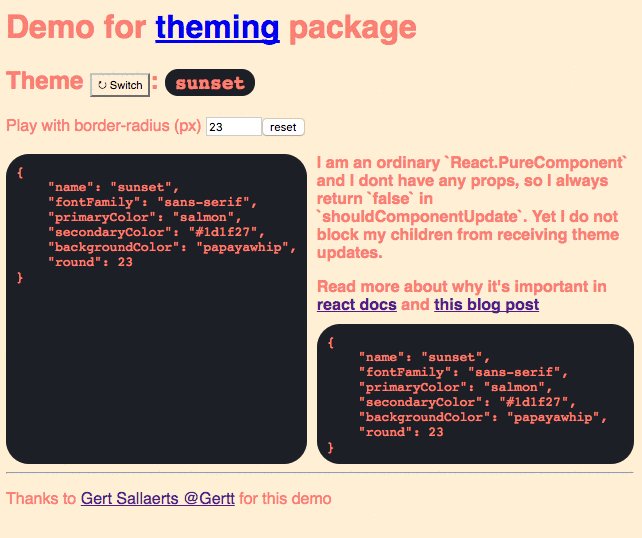
| [](https://www.webpackbin.com/bins/-Km8TglfWP84oYhDquT1) | ||
|  | ||
@@ -86,0 +88,0 @@ ## Motivation |
@@ -50,2 +50,6 @@ import React from 'react'; | ||
| if (!this.outerTheme) { | ||
| return theme; | ||
| } | ||
| return { ...this.outerTheme, ...theme }; | ||
@@ -52,0 +56,0 @@ } |
@@ -113,2 +113,17 @@ import test from 'ava'; | ||
| test(`ThemeProvider passes theme instance`, t => { | ||
| const ThemeProvider = createThemeProvider(); | ||
| const theme = { themed: true }; | ||
| const actual = getInterceptor(); | ||
| const expected = theme; | ||
| mount( | ||
| <ThemeProvider theme={theme}> | ||
| <Trap.Context intercept={actual} /> | ||
| </ThemeProvider>, | ||
| ); | ||
| t.is(actual(), expected, `ThemeProvider should pass theme instance, if it is not nested`); | ||
| }); | ||
| test(`ThemeProvider passes theme deep into tree`, t => { | ||
@@ -115,0 +130,0 @@ const ThemeProvider = createThemeProvider(); |
Improved metrics
- Total package byte prevSize
60001
1.65%- Lines of code
1178
1.82%- Number of lines in readme file
297
0.68%