What is v-calendar?
v-calendar is a versatile and customizable calendar component for Vue.js applications. It allows developers to easily integrate date pickers, date ranges, and event calendars into their projects.
What are v-calendar's main functionalities?
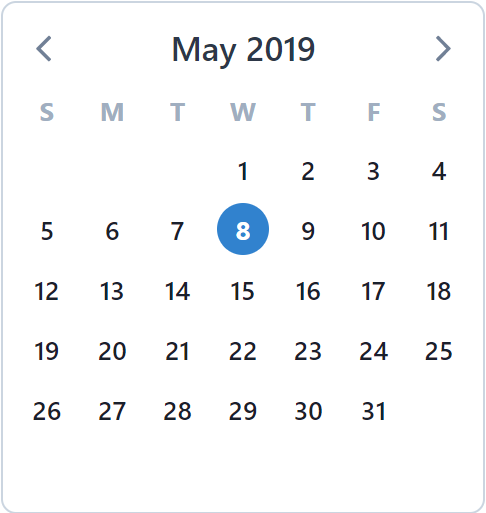
Date Picker
The date picker allows users to select a single date. The selected date is bound to the `selectedDate` data property.
<template>
<v-date-picker v-model="selectedDate"></v-date-picker>
</template>
<script>
export default {
data() {
return {
selectedDate: null
};
}
};
</script>
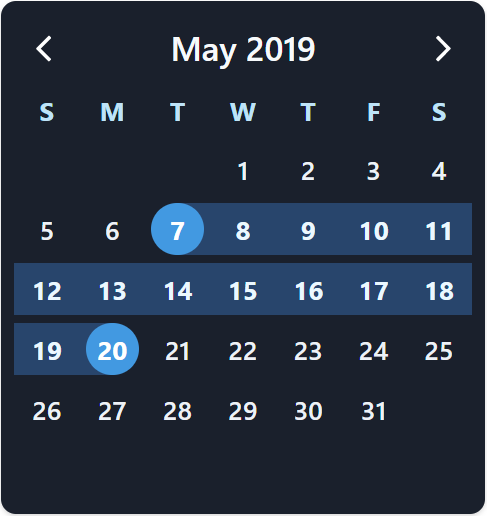
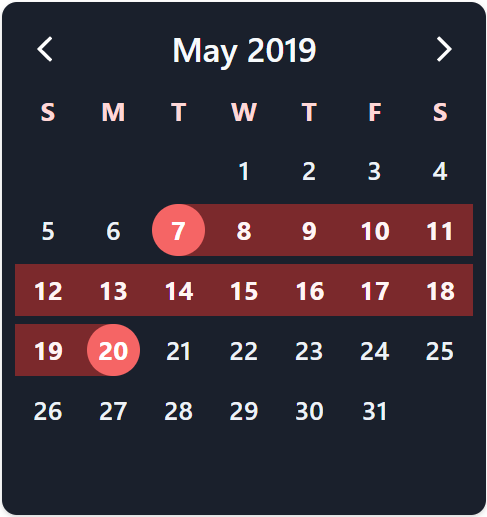
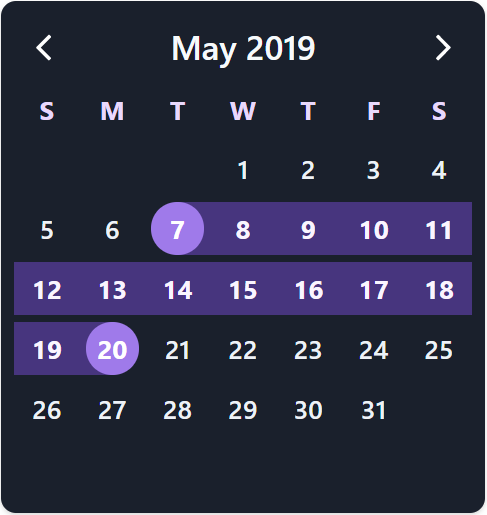
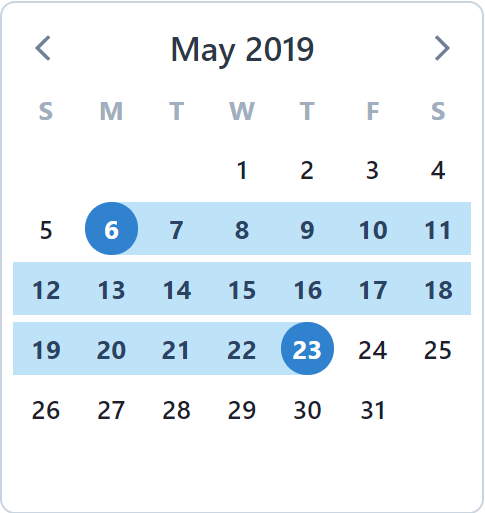
Date Range Picker
The date range picker allows users to select a range of dates. The selected range is bound to the `dateRange` data property, which contains `start` and `end` dates.
<template>
<v-date-picker v-model="dateRange" is-range></v-date-picker>
</template>
<script>
export default {
data() {
return {
dateRange: { start: null, end: null }
};
}
};
</script>
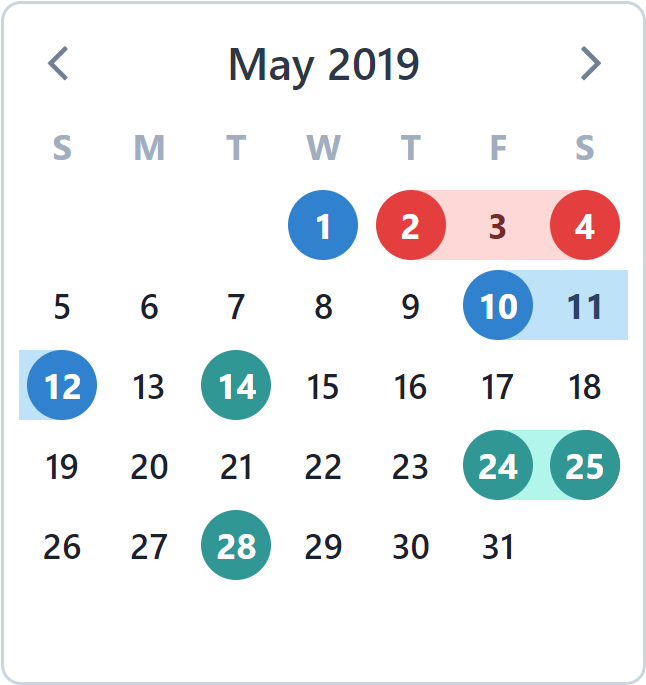
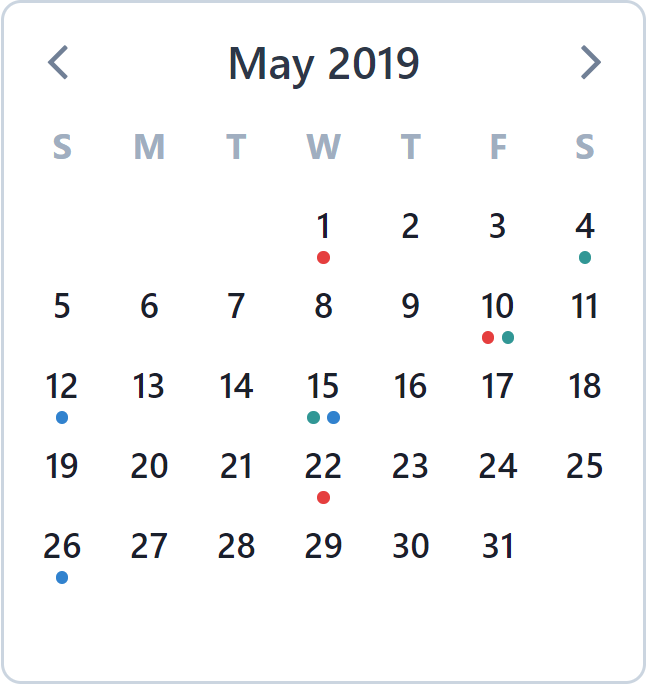
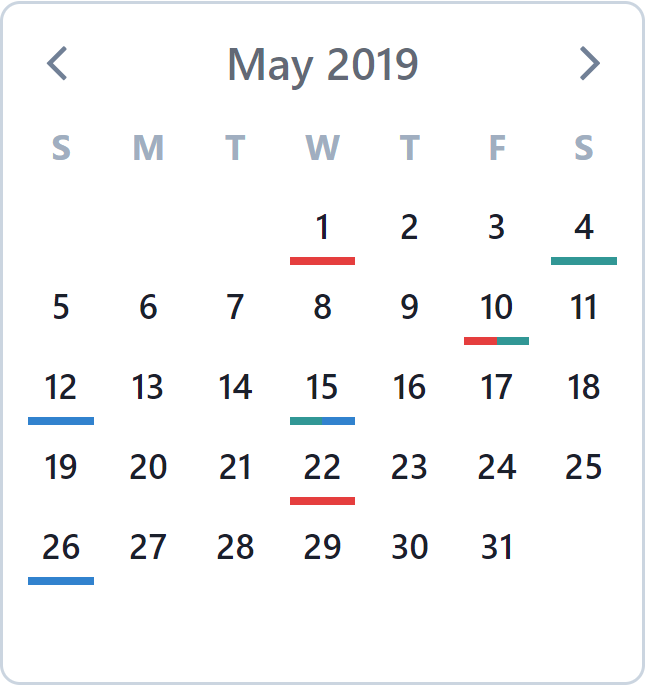
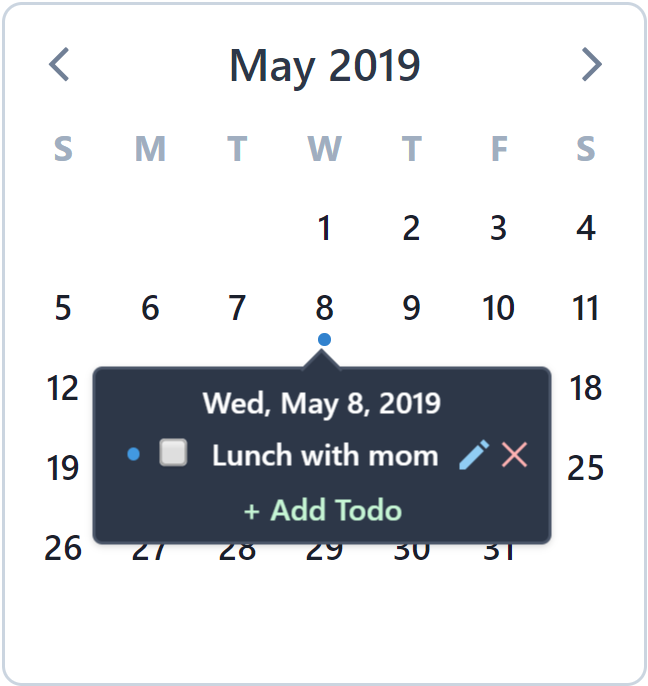
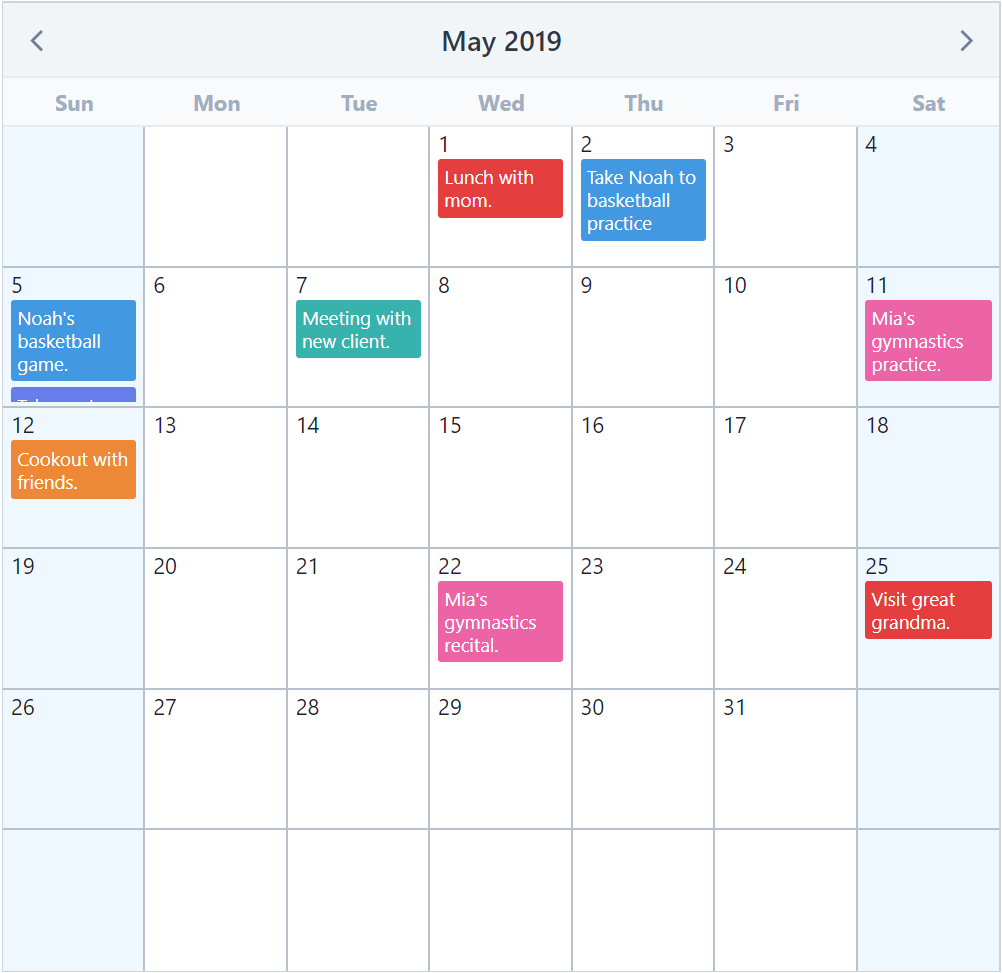
Event Calendar
The event calendar allows users to display events on specific dates. The `events` data property contains an array of event objects, each with a `key`, `highlight` style, and `dates`.
<template>
<v-calendar :attributes="events"></v-calendar>
</template>
<script>
export default {
data() {
return {
events: [
{ key: 'today', highlight: { backgroundColor: '#ff8080' }, dates: new Date() },
{ key: 'event1', highlight: { backgroundColor: '#80ff80' }, dates: new Date(new Date().setDate(new Date().getDate() + 1)) }
]
};
}
};
</script>
Other packages similar to v-calendar
vue-cal
vue-cal is a flexible calendar component for Vue.js that supports multiple views (month, week, day) and event management. It offers more built-in views compared to v-calendar but may require more configuration for custom styling.
vue2-datepicker
vue2-datepicker is a lightweight date picker component for Vue.js. It focuses on simplicity and ease of use, making it a good choice for projects that need a straightforward date picker without the additional features of v-calendar.
vue-fullcalendar
vue-fullcalendar is a wrapper for the FullCalendar library, providing a powerful and feature-rich calendar component for Vue.js. It offers extensive customization and event management capabilities, making it suitable for complex calendar applications.