Vue Clipboard
Demo
https://codesandbox.io/s/epic-waterfall-17yet5?file=/src/App.vue
Install
npm install --save v-clipboard
yarn add v-clipboard
import Vue from 'vue'
import Clipboard from 'v-clipboard'
Vue.use(Clipboard)
Using
When an element that contains v-clipboard directive is clicked, the value of value will be copied into clipboard.
Copying static value (directive should receive actual value):
<button v-clipboard="value">
Copy to clipboard
</button>
<button v-clipboard="'some text'">
Copy to clipboard
</button>
Copying dynamic value (directive should recieve a function that returns value):
<button v-clipboard="() => value">
Copy to clipboard
</button>
Copying anything in your methods:
this.$clipboard(value)
Without plugin:
import { Clipboard } from "v-clipboard"
Clipboard.copy(value)
Events
<button v-clipboard="foo"
v-clipboard:success="clipboardSuccessHandler"
v-clipboard:error="clipboardErrorHandler">
Copy to clipboard
</button>
{
methods: {
clipboardSuccessHandler ({ value, event }) {
console.log('success', value)
},
clipboardErrorHandler ({ value, event }) {
console.log('error', value)
}
}
}
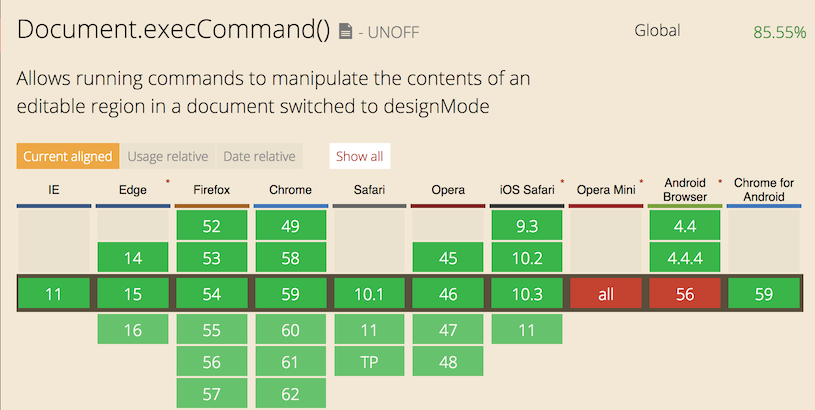
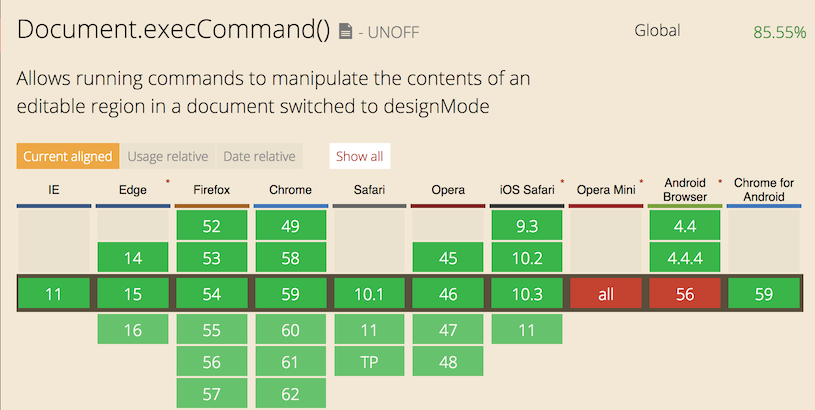
Compatibility