veplayer-mp-wechat
Advanced tools
veplayer-mp-wechat - npm Package Compare versions
Comparing version
| { | ||
| "name": "veplayer-mp-wechat", | ||
| "version": "0.0.13", | ||
| "version": "0.0.14-alpha.0", | ||
| "license": "MIT", | ||
@@ -16,3 +16,4 @@ "miniprogram": "dist", | ||
| "scripts": { | ||
| "release": "npm version patch && npm publish --tag latest --registry=https://registry.npmjs.org" | ||
| "release": "npm version patch && npm publish --tag latest --registry=https://registry.npmjs.org", | ||
| "release:alpha": "npm version prerelease --preid=alpha && npm publish --tag alpha --registry=https://registry.npmjs.org" | ||
| }, | ||
@@ -19,0 +20,0 @@ "dependencies": { |
254
README.md
@@ -1,30 +0,32 @@ | ||
| # VePlayer小程序播放器 | ||
| # Veplayer小程序播放器 | ||
| > 小程序播放器微信原生版本 | ||
| ## 快速接入小程序播放器 | ||
| 只需三步:安装、构建 npm、代码引入、即可完成小程序播放器组件的使用。 | ||
| ## 前提条件 | ||
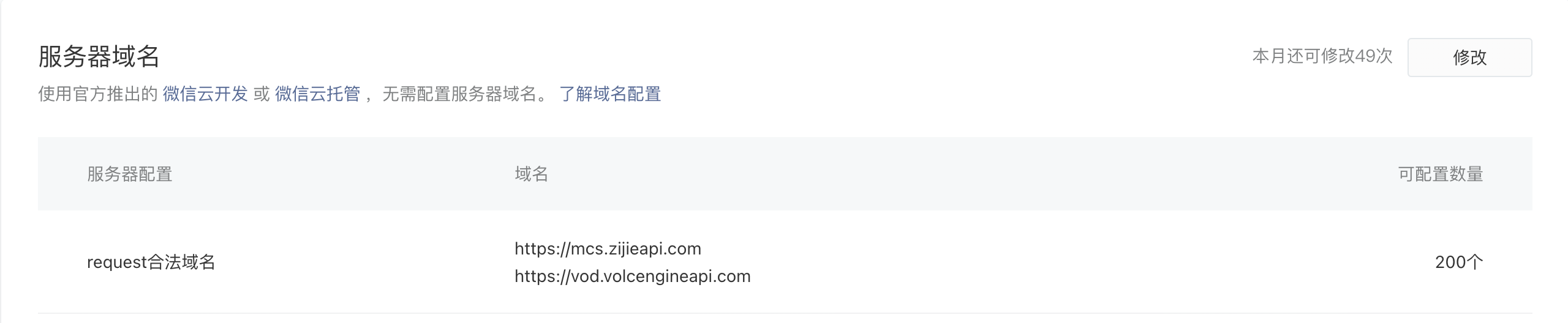
| 在**小程序后台 > 开发 > 开发设置 > 服务器域名**中添加以下域名配置: | ||
| - 日志上报域名:https://mcs.zijieapi.com | ||
| - 播放请求域名(Vid 方式播放时需要):https://vod.volcengineapi.com | ||
| 操作截图如下所示。 | ||
|  | ||
| > 视频资源的 CDN 域名不需要添加到域名配置中。 | ||
| ## 安装 | ||
| ```bash | ||
| ``` bash | ||
| # npm | ||
| npm i veplayer-mp-wechat | ||
| npm i veplayer-mp-logger | ||
| # yarn | ||
| yarn add veplayer-mp-wechat | ||
| yarn add veplayer-mp-logger | ||
| ``` | ||
| ### 构建 npm 包 | ||
| > 请优先了解微信小程序官网对于 [npm 支持](https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html) 的介绍 | ||
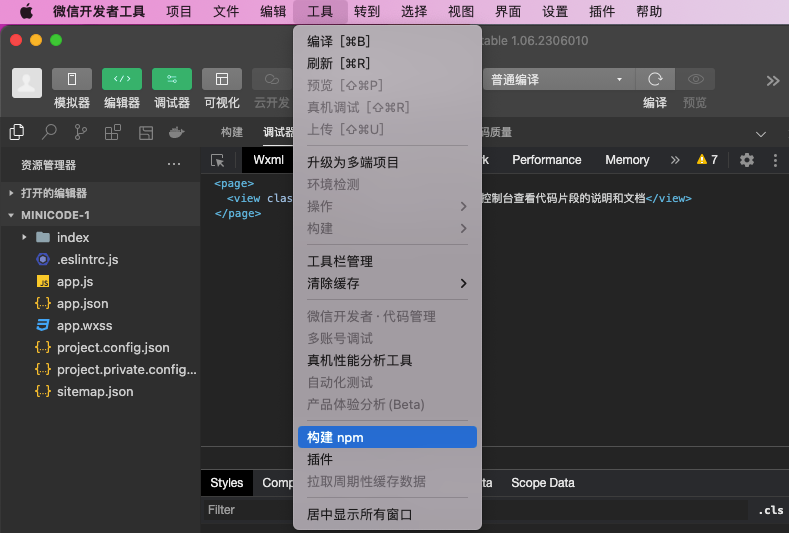
| 点击开发者工具中的菜单栏:工具 --> 构建 npm | ||
| ## 构建 npm 包 | ||
| 请优先了解微信小程序官网对于 [npm 支持](https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html) 的介绍。 | ||
| 您需要点击微信开发者工具中的菜单栏,**工具 > 构建 npm**。 | ||
|  | ||
| ## 引入组件 | ||
| 参考自定义组件的[引入方式](https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/) | ||
| ```json | ||
| 详情请参考微信官方文档小程序自定义组件的[引入方式](https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/)。引入微信小程序点播 SDK 的代码示例如下: | ||
| ``` json | ||
| { | ||
@@ -36,5 +38,20 @@ "usingComponents": { | ||
| ``` | ||
| ## 使用组件 | ||
| ### 配置播放性能日志 | ||
| ## 使用组件 | ||
| ### 1. url 方式播放 | ||
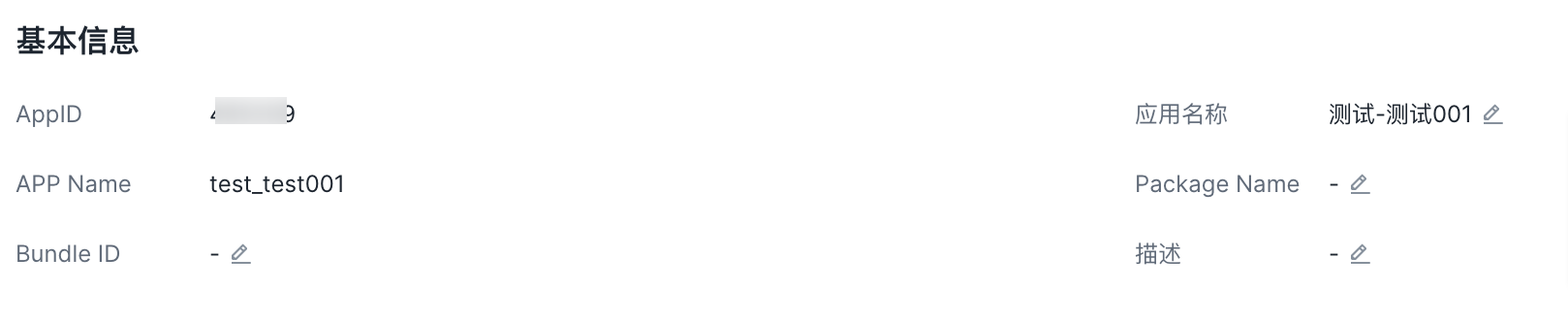
| 1. 您需要在火山引擎[视频点播控制台](https://console.volcengine.com/vod/sdk/app/),[新建应用](https://www.volcengine.com/docs/4/79594),获取应用的唯一 AppID。 | ||
| 2. 引入日志组件,在页面加载前设置数据采集 SDK 的构造器。setCollector 方法的第二项参数中的 userId 是用来统计用户相关的播放数据。推荐使用应用关联的用户 ID,方便后续发生错误时进行单点排查。代码示例如下所示: | ||
| ``` javascript | ||
| import { CollectorManager } from 'veplayer-mp-wechat/tool/index' | ||
| import Collector from 'veplayer-mp-logger' | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 11***1, // 视频点播控制台中获取的应用 ID | ||
| userId: '7231102***76007992' // 用户 ID,没有可以不传入,SDK 自动生成 | ||
| }) | ||
| ``` | ||
| 如果在不使用播放器 SDK 的情况下,也能够进行播放日志上报,具体操作请参考 [veplayer-mp-logger](https://www.npmjs.com/package/veplayer-mp-logger)。 | ||
| ### 使用播放器组件 | ||
| 按照播放方式的不同,分为 DirectUrl 方式播放和 Vid 方式播放。 | ||
| #### DirectUrl 方式播放 | ||
| ```xml | ||
@@ -45,61 +62,84 @@ <view> | ||
| id="videoContainer" | ||
| mode="portrait" | ||
| showPlayBtn | ||
| autoplay | ||
| src="http://xxxx.mp4" | ||
| picture-in-picture-mode="['push', 'pop']" | ||
| muted | ||
| loop | ||
| ></ve-video> | ||
| bindplay="onPlay" | ||
| /> | ||
| </view> | ||
| ``` | ||
| ### 2. vid + playAuthToken 方式播放 | ||
| #### Vid 方式播放 | ||
| ```xml | ||
| <view> | ||
| <!-- 以下是对一个播放器组件的引用 --> | ||
| <xgvideo | ||
| id='xgVideo' | ||
| className='xg-video' | ||
| mode='small' | ||
| <ve-video | ||
| id="videoContainer" | ||
| showPlayBtn | ||
| autoplay | ||
| playDomain='https://vod.volcengineapi.com' | ||
| playAuthToken='*****************' | ||
| ></xgvideo> | ||
| bindplay="onPlay" | ||
| /> | ||
| </view> | ||
| ``` | ||
| > | ||
| > - `playDomain`是调用火山引擎视频点播OpenAPI的接口地址,业务方如果做了该接口的代理,可以替换成业务方的地址。使用正式appid调试时需要将该地址配置在小程序[服务器域名配置](https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html)白名单中。 | ||
| > - `playAuthToken`是获取视频播放信息的临时凭证,由业务方服务端通过调用火山服务端SDK基于视频vid本地服务生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | ||
| ## [组件属性](#VideoProps) | ||
| 小程序播放器对video原生组件进行了封装,因此支持大部分的video属性配置。以下说明列出了新增属性及差异化属性,列出的部分中以 `show-` 开头的开关即影响原生组件又影响自定义UI,不在列表中的只影响原生组件: | ||
| - playDomain 是调用火山引擎视频点播 OpenAPI 的播放域名,您如果做了该接口的代理,可以替换成您自己的播放域名。使用正式 AppID 调试时需要将该地址配置在小程序[服务器域名配置](https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html)白名单中。 | ||
| - playAuthToken 是获取视频播放信息的临时凭证,由业务方服务端通过调用火山服务端 SDK 基于视频 Vid 本地方法生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk)。 | ||
| | Property | Type | Default | Required | Description | | ||
| |----------|------|-------------|----------|------------------------------------------------------------------------------------------------------------| | ||
| | mode | 'portrait' \| 'landscape' | 'landscape' | No | 播放器支持竖屏(portrait)及横屏(landscape)两种播放UI模式。横屏模式偏向于普通的PC视频播放器UI,竖屏视频展示类似抖音等短视频播放模式。 | | ||
| | componentId | string | | NO | video组件的id,用于通过`createVideoContext`获取视频VideoContext,不传入则会随机生成一个id,此时视频VideoContext仅能通过组件上下文的`getContext`方法获取 | | ||
| | src | string | | YES | | | ||
| | controls | 'custom' \| 'native'\|'false' | 'custom' | No | custom: 自定义UI,native: 原生组件UI,false: 完全关闭播放UI控件(包括自定义UI及原生组件UI),播放UI控件指loading状态、播控按钮、进度条、时间显示等 | | ||
| | duration | number | | No | 根据官方文档说明,duration属性只是控制显示的时长,不会控制实际播放的时长。因此该属性不设置给原始video组件,只提供给自定义UI使用 | | ||
| | showCenterPlayBtn | boolean | | No | 是否显示视频正中心的播放按钮 | | ||
| | showBottomProgress | boolean | | No | 是否展示底部进度条 | | ||
| | bindplay | eventhandle | | No | 当开始/继续播放时触发play事件 | | ||
| | bindpause | eventhandle | | No | 当暂停播放时触发 pause 事件 | | ||
| | bindended | eventhandle | | No | 当播放到末尾时触发 ended 事件 | | ||
| | bindtimeupdate | eventhandle | | No | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 | | ||
| | bindfullscreenchange | eventhandle | | No | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal | | ||
| | bindwaiting | eventhandle | | No | 视频出现缓冲时触发 | | ||
| | binderror | eventhandle | | No | 视频播放出错时触发 | | ||
| | bindprogress | eventhandle | | No | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | | ||
| | bindloadedmetadata | eventhandle | | No | 视频元数据加载完成时触发。event.detail = {width, height, duration} | | ||
| | bindcontrolstoggle | eventhandle | | No | 切换 controls 显示隐藏时触发。event.detail = {show} | | ||
| | bindenterpictureinpicture | eventhandle | | No | 播放器进入小窗 | | ||
| | bindleavepictureinpicture | eventhandle | | No | 播放器退出小窗 | | ||
| | bindseeking | eventhandle | | No | 组件内部代理劫持VideoContext,VideoContext.seek 调用后会立即发送该事件,`该事件非video自带事件,只支持 controls="custom" 时才对外发送` | | ||
| | bindseekcomplete | eventhandle | | No | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) | | ||
| 对应业务组件中添加日志上报需要的视频信息配置,代码示例如下: | ||
| ```javascript | ||
| // index.js | ||
| Component({ | ||
| data: { | ||
| src: 'https://xxxx.mp4', | ||
| ..., | ||
| logInfo: { | ||
| vtype: 'MP4', // [可选]播放类型, 默认为 'MP4','HLS' || 'MP4' | ||
| codecType: 'h264', // [可选]视频编码类型,默认 h264,'h264' || 'h265' | ||
| sourceType: 'url', // [可选]播放资源类型,默认 'vid','vid' || 'url' | ||
| bitrate: 1334556, // [可选]视频码率,默认为 0 | ||
| vid: '1', // [可选]sourceType 为 vid 的时候视频 vid | ||
| tag: 'myTag', // [可选]播放场景 | ||
| subtag: 'subtag', // [可选]二级播放场景 | ||
| logger: true, // [可选] 是否开启 log 打印,默认 false, 开发环境可设置为 true | ||
| } | ||
| } | ||
| }) | ||
| ``` | ||
| ### 查看日志上报数据 | ||
| 视频信息配置完成后,可登录[视频点播控制台](https://console.volcengine.com/vod/welcome/),选择左侧导航栏[质量平台 > 播放看板](https://console.volcengine.com/vod/quality_control/new_play_dashboard/?Tab=all),进入**播放看板**页面,选择大盘速览页签,在查询条件中选择在小程序点播 SDK 中配置的各项指标。详细操作说明请见[查看大盘速览](https://www.volcengine.com/docs/4/106096#%E6%9F%A5%E7%9C%8B%E5%A4%A7%E7%9B%98%E9%80%9F%E8%A7%88)。 | ||
| ## 组件属性 | ||
| 小程序播放器封装了 video 原生组件,支持配置大部分的 video 属性。原生组件支持的属性配置详情请参考[微信官方文档](https://developers.weixin.qq.com/miniprogram/dev/component/video.html)。以下列表展示了新增属性及差异化属性。 | ||
| - 列表中的部分属性以 show- 开头的开关,既影响原生组件,又影响自定义 UI。 | ||
| - 不在列表中的只影响原生组件。 | ||
| PS. 原生组件支持的属性配置请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/video.html | ||
| 原生微信 video 组件的属性,如:show-play-btn 这类中划线分割的属性名,需要改写成驼峰式命名showPlayBtn。 | ||
| ## [组件接口](#VideoExportAPIs) | ||
| | **属性** | **类型** | **默认值** | **是否必选** | **说明** | | ||
| | --- | --- | --- | --- | --- | | ||
| | mode | 'portrait' | 'landscape' | landscape | 否 | UI 模式。支持 2 种播放 UI 模式。取值如下:landscape:(默认值)横屏。展示类似抖音等短视频播放 UI 模式。 portrait:竖屏。展示偏向于普通的 PC 视频播放器 UI 模式。 | | ||
| | componentId | String | | 否 | video 组件 ID。通过createVideoContext获取视频 VideoContext。如果不传,随机生成一个 ID,需要通过组件上下文的getContext()方法才能获取视频 VideoContext。 | | ||
| | src | String | | 是 | 播放视频的资源地址。支持网络路径、本地临时路径、云文件 ID等。 | | ||
| | controls | 'custom' | 'native'|'false' | custom | 否 |custom: 自定义 UI。native: 原生组件 UI。false: 完全关闭播放 UI 控件(包括自定义 UI 及原生组件UI)。播放 UI 控件指 loading 状态、播控按钮、进度条、时间显示等。 | | ||
| | playAuthToken | string | | vid方式播放必传 | 获取视频播放信息的临时凭证,由业务方服务端通过调用火山服务端SDK基于视频vid本地服务生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | | ||
| |playDomain|string|https://vod.volcengineapi.com| 否 | 调用火山引擎视频点播 OpenAPI 的播放域名,您如果做了该接口的代理,可以替换成您自己的播放域名。使用正式 AppID 调试时需要将该地址配置在小程序[服务器域名配置](https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html)白名单中| | ||
| | duration | number | | 否 | 指定视频时长。不会控制实际播放的时长。因此该属性不设置给原始 video 组件,只提供给自定义 UI 使用。 | | ||
| | showCenterPlayBtn | boolean | true | 否 | 是否显示视频正中心的播放按钮。 | | ||
| | showBottomProgress | boolean | true | 否 | 是否展示底部进度条。 | | ||
| | bindplay | eventhandle | | 否 | 当开始/继续播放时触发 play 事件。 | | ||
| | bindpause | eventhandle | | 否 | 当暂停播放时触发 pause 事件。 | | ||
| | bindended | eventhandle | | 否 | 当播放到末尾时触发 ended 事件。 | | ||
| | bindtimeupdate | eventhandle | | 否 | 播放进度变化时触发 timeupdate 事件。`event.detail = {currentTime, duration} ` 触发频率 250ms 一次。 | | ||
| | bindfullscreenchange | eventhandle | | 否 | 视频进入和退出全屏时触发 fullscreenchange 事件。`event.detail = {fullScreen, direction} ` `direction` 有效值为 `vertical` 或 `horizontal` | | ||
| | bindwaiting | eventhandle | | 否 | 视频出现缓冲时触发 waiting 事件。 | | ||
| | binderror | eventhandle | | 否 | 视频播放出错时触发 error事件。 | | ||
| | bindprogress | eventhandle | | 否 | 加载进度变化时触发 progress 事件,只支持一段加载。`event.detail = { buffered }` ,单位百分比 | | ||
| | bindloadedmetadata | eventhandle | | 否 | 视频元数据加载完成时触发 loadedmetadata 事件。`event.detail = {width, height, duration}` | | ||
| | bindcontrolstoggle | eventhandle | | 否 | 切换 controls 显示隐藏时触发 controlstoggle 事件。`event.detail = {show}` | | ||
| | bindenterpictureinpicture | eventhandle | | 否 | 播放器进入小窗 enterpictureinpicture 事件。 | | ||
| | bindleavepictureinpicture | eventhandle | | 否 | 播放器退出小窗 leavepictureinpicture 事件。 | | ||
| | bindseekcomplete | eventhandle | | 否 | seek 完成时触发 seekcomplete 事件。position 的单位在不同系统上有所区别: iOS单位为 s,Android,单位为 ms。 | | ||
| 小程序播放器对[VideoContext](https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.html)进行了封装,提供同原生接口一致的API。原生接口更多细节可阅读[官网](https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.html) | ||
| ## 组件接口 | ||
| 小程序播放器封装了 [VideoContext](https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.html),提供同原生接口一致的 API。代码示例如下所示。 | ||
| ```javascript | ||
@@ -122,16 +162,14 @@ const component = this.selectComponent("#videoContainer"); | ||
| ``` | ||
| ## 组件事件 | ||
| 微信小程序播放器对外支持 2 种方式的事件监听形式: | ||
| ## [组件事件](#VideoEvents) | ||
| - 组件属性 bind 方式事件监听 | ||
| - 组件对象提供事件订阅的机制进行事件监听 | ||
| 小程序播放器对外支持两种方式的事件订阅形式:`组件属性配置事件订阅`或者`通过组件对象进行事件订阅`,请选择其中一种进行订阅,尽量不要两者混用。这两种方式在组件实例被从页面节点树移除(lifetimes->detached)时进行事件解绑,不需要业务单独关注事件泄漏问题 | ||
| ### 1. 组件属性订阅事件 | ||
| 请参见<a href="#VideoProps">组件属性中bind开头的事件属性</a> | ||
| ### 2. 组件Context对象订阅事件 | ||
| 小程序播放器提供了接口可以获取player context,并可以对player添加事件订阅。具体方式如下: | ||
| ```javascript | ||
| 请选择其中一种进行订阅,尽量不要两者混用。这两种方式在组件实例中,被从页面节点树移除(lifetimes -> detached)时,进行事件解绑,您无需单独关注事件泄漏的问题。 | ||
| ### 组件属性 bind 方式事件监听 | ||
| 请参见[组件属性](https://developers.weixin.qq.com/miniprogram/dev/component/video.html)中 bind 开头的事件属性。 | ||
| ### 组件对象提供事件订阅的机制进行事件监听 | ||
| 小程序播放器提供了接口可以获取 player context,并可以对 player 添加事件订阅,从而实现任意时刻对各种播放事件添加/移除监听的功能。代码示例如下所示。 | ||
| ``` javascript | ||
| const component = this.selectComponent("#videoContainer"); | ||
@@ -149,24 +187,23 @@ const player = component.getContext(); | ||
| // ... | ||
| ``` | ||
| 详细的事件列表如下所示。 | ||
| 事件列表: | ||
| | **事件名称** | **是否可自定义事件** | **说明** | | ||
| | --- | --- | --- | | ||
| | play | 否 | 当开始/继续播放时触发 play 事件。 | | ||
| | pause | 否 | 当暂停播放时触发 pause 事件。 | | ||
| | ended | 否 | 当播放到末尾时触发 ended 事件。 | | ||
| | timeupdate | 否 | 播放进度变化时触发。 | | ||
| | fullscreenchange | 否 | 视频进入和退出全屏时触发 fullscreenchange 事件。 | | ||
| | waiting | 否 | 视频出现缓冲时触发 waiting 事件。 | | ||
| | error | 否 | 视频播放出错时触发 error 事件。 | | ||
| | progress | 否 | 加载进度变化时触发 progress 事件,只支持一段加载。 | | ||
| | loadedmetadata | 否 | 视频元数据加载完成时触发 loadedmetadata 事件。 | | ||
| | controlstoggle | 否 | 切换 controls 显示隐藏时触发 controlstoggle 事件。 | | ||
| | enterpictureinpicture | 否 | 播放器进入小窗 enterpictureinpicture 事件。 | | ||
| | leavepictureinpicture | 否 | 播放器退出小窗 leavepictureinpicture 事件。 | | ||
| | seekcomplete | 否 | seek 完成时触发 seekcomplete 事件。 | | ||
| | EventName | CustomEvent | Description | | ||
| |----------|------|-------------| | ||
| | play | No | 参见属性 bindplay 描述 | | ||
| | pause | No | 参见属性 bindpause 描述 | | ||
| | ended | No | 参见属性 bindended 描述 | | ||
| | timeupdate | No | 参见属性 bindtimeupdate 描述 | | ||
| | fullscreenchange | No | 参见属性 bindfullscreenchange 描述 | | ||
| | waiting | No | 参见属性 bindwaiting 描述 | | ||
| | error | No | 参见属性 binderror 描述 | | ||
| | progress | No | 参见属性 bindprogress 描述 | | ||
| | loadedmetadata | No | 参见属性 bindloadedmetadata 描述 | | ||
| | controlstoggle | No | 参见属性 bindcontrolstoggle 描述 | | ||
| | enterpictureinpicture | No | 参见属性 bindenterpictureinpicture 描述 | | ||
| | leavepictureinpicture | No | 参见属性 bindleavepictureinpicture 描述 | | ||
| | seeking | `Yes` | 参见属性 bindseeking 描述 | | ||
| | seekcomplete | No | 参见属性 bindseekcomplete 描述 | | ||
| ## uni-app 项目使用 | ||
@@ -188,15 +225,23 @@ | ||
| 3. 在 `pages.json` 对应页面的 style -> usingComponents 引入组件: | ||
| 可通过uni-app提供的[条件编译](https://uniapp.dcloud.net.cn/tutorial/platform.html#preprocessor)的方式在不同平台上编译使用不同的SDK,抖音小程序播放器SDK对应[veplayer-mp-douyin](https://www.npmjs.com/package/veplayer-mp-douyin) | ||
| ``` json | ||
| { | ||
| "pages": [{ | ||
| "path": "index/index", | ||
| "style": { | ||
| // #ifdef APP-PLUS || H5 || MP-WEIXIN || MP-QQ | ||
| "usingComponents": { | ||
| "ve-video": "/wxcomponents/veplayer-mp-wechat/dist/index" | ||
| }, | ||
| // #endif | ||
| "navigationBarTitleText": "uni-app" | ||
| "pages": [ | ||
| { | ||
| "path": "pages/index/index", | ||
| "style": { | ||
| // #ifdef MP-WEIXIN | ||
| "usingComponents": { | ||
| "ve-video": "/wxcomponents/veplayer-mp-wechat/dist/index" | ||
| }, | ||
| // #endif | ||
| // #ifdef MP-TOUTIAO | ||
| "usingComponents": { | ||
| "ve-video": "/ttcomponents/veplayer-mp-douyin/dist/index" | ||
| }, | ||
| // #endif | ||
| "navigationBarTitleText": "uni-app" | ||
| } | ||
| } | ||
| }] | ||
| ] | ||
| } | ||
@@ -243,6 +288,3 @@ ``` | ||
| 如果是从uni-app的video组件迁移到本组件,不作API使用的更改,则组件属性里通过componentId传入`uni.createVideoContext`需要的组件id,API调用同[uni-app组件说明](https://uniapp.dcloud.net.cn/component/video.html)。需要注意的是通过`createVideoContext`获取的播放器上下文无法使用事件订阅。 | ||
| 如果是从uni-app的video组件迁移到本组件,不作API使用的更改,则组件属性里通过`componentId`传入`uni.createVideoContext`需要的组件id,API调用同[uni-app组件说明](https://uniapp.dcloud.net.cn/component/video.html)。需要注意的是通过`createVideoContext`获取的播放器上下文无法使用事件订阅。 | ||
| 5. 微信小程序构建 | ||
| uni-app项目打包构建微信产物,用微信开发者工具导入打包后的产物,如果打包产物根目录里没有package.json,则执行`npm init -y`初始化npm,安装依赖`npm i veplayer-mp-wechat`或`yarn add veplayer-mp-wechat`,微信开发者工具 - 工具 - 构建npm,即完成了在微信小程序组件的构建。这样就可以通过微信开发者工具预览使用效果。 |
Sorry, the diff of this file is not supported yet
New alerts
New author
Supply chain riskA new npm collaborator published a version of the package for the first time. New collaborators are usually benign additions to a project, but do indicate a change to the security surface area of a package.
Found 1 instance in 1 package
URL strings
Supply chain riskPackage contains fragments of external URLs or IP addresses, which the package may be accessing at runtime.
Found 1 instance in 1 package
Fixed alerts
URL strings
Supply chain riskPackage contains fragments of external URLs or IP addresses, which the package may be accessing at runtime.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
114053
32.4%- Number of package files
56
3.7%- Lines of code
1994
16.88%- Number of lines in readme file
285
17.28%Worsened metrics
- Number of medium supply chain risk alerts
1
Infinity%