
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
vue-element-loading
Advanced tools
⏳ Loading inside a container or full screen for Vue.js
npm install --save vue-element-loading
or
yarn add vue-element-loading
npm install --save vue-element-loading@next
or
yarn add vue-element-loading@next
import Vue from "vue";
import VueElementLoading from "vue-element-loading";
Vue.component("VueElementLoading", VueElementLoading);
or
import VueElementLoading from "vue-element-loading";
export default {
components: {
VueElementLoading
}
};
<div class="parent">
<vue-element-loading :active="show" spinner="bar-fade-scale" />
<span>
This is my content.
</span>
</div>
<body>
<vue-element-loading :active="show" is-full-screen />
</body>
Use the color parameter to set the color of the displayed spinner (does not affect custom spinner images).
<div class="parent">
<vue-element-loading
:active="show"
spinner="bar-fade-scale"
color="#FF6700"
/>
<span>
This is my content.
</span>
</div>
Use the text parameter to set the text which will appear below loader.
<div class="parent">
<vue-element-loading
:active="show"
spinner="bar-fade-scale"
color="#FF6700"
text="Please wait..."
/>
<span>
This is my content.
</span>
</div>
Use the textStyle parameter to set the style of text( you need to pass css-in-js way using camelCase exp. fontSize, backgroundColor etc).
<div class="parent">
<vue-element-loading
:active="show"
spinner="bar-fade-scale"
color="#FF6700"
text="Please textStyle={fontSize: '25px'} wait..."
/>
<span>
This is my content.
</span>
</div>
Use the size parameter to set the size of the displayed spinner (does not affect custom spinner images).
<div class="parent">
<vue-element-loading :active="show" spinner="bar-fade-scale" size="128" />
<span>
This is my content.
</span>
</div>
Use the duration parameter to set the animation loop duration in seconds (does not affect custom spinner images).
<div class="parent">
<vue-element-loading :active="show" spinner="bar-fade-scale" duration="1.0" />
<span>
This is my content.
</span>
</div>
<div class="parent">
<vue-element-loading :active="show">
<img src="/static/pikachu.gif" width="55px" height="55px" />
</vue-element-loading>
</div>

| Props | Type | Default | Description |
|---|---|---|---|
| active | Boolean | - | Status for show/hide loading |
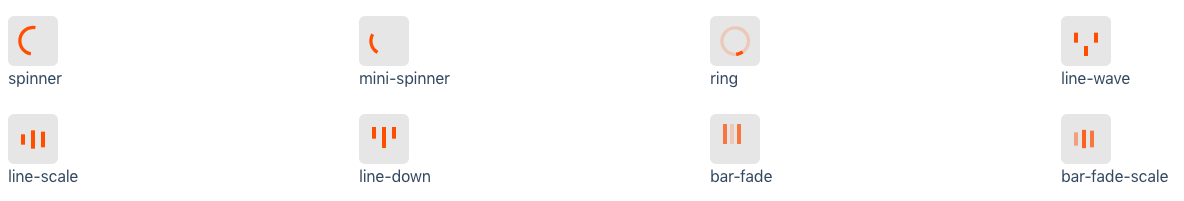
| spinner | String | spinner | Spinner icon name: spinner, mini-spinner, ring, line-wave, line-scale, line-down, bar-fade, bar-fade-scale |
| color | String | #000 | Color of spinner icon |
| background-color | String | rgba(255, 255, 255, .9) | Background color of spinner icon (for overlay) |
| size | String | "40" | The size to display the spinner in pixels (NOTE: this will not affect custom spinner images) |
| duration | String | "0.6" | The duration of one 'loop' of the spinner animation, in seconds (NOTE: this will not affect custom spinner images) |
| delay | Number | String | 0 | The minimum appearing duration of loading in seconds |
| is-full-screen | Boolean | false | Loader will overlay the full page |
| text | String | - | Text will appear below loader |
| text-style | Object | {} | Change style of the text below loader |
npm install and npm run dev.If you like this project, You can support me with starring ⭐ this repository.
Developed with ❤️ and ☕️
FAQs
Loading inside a container or full screen for Vue.js
The npm package vue-element-loading receives a total of 3,960 weekly downloads. As such, vue-element-loading popularity was classified as popular.
We found that vue-element-loading demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.