
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
vue-js-grid
Advanced tools
This is very a first version of the plugin. If you find any bugs and/or want to contribute, feel free to create issues, PRs or reach me out on twitter! 👍 🚀
Thanks!

npm install --save vue-js-grid
import Vue from 'vue'
import Grid from 'vue-js-grid'
Vue.use(Grid)
data () {
return {
items: [
'a',
'b',
'c'
]
}
<grid
:draggable="true"
:sortable="true"
:items="items"
:height="100"
:width="100">
<template slot="cell" scope="props">
<div>{{props.item}}</div>
</template>
</grid>
Plugin does NOT modify the source data array.
items).@remove event handler.| Name | Type | Default | Description |
|---|---|---|---|
| items | Array | [] | Initial array of items |
| cellWidth | Number | 80 | Cell width |
| cellHeight | Number | 80 | Cell height |
| draggable | Boolean | false | Flag that will let you drag grid's cells |
| dragDelay | Number | 0 | @TODO |
| sortable | Boolean | false | Flag that will let you reorder grid's cells, requires draggable to be true |
| center | Boolean | false | @TODO |
| Name | Description |
|---|---|
| @change | Occurs on every action that involves reordering array or changing it's length |
| @remove | Occurs when an element is deleted through template |
| @click | Occurs when cell is clicked |
| @sort | Occurs when array item order is changed manually |
Cell template is used to get access to list data, indexing and sorting params generated by plugin.
Template's scope contains:
props.item - list item value
props.index - initial index of the item
props.sort - current index of an item after sorting
props.remove() - method that will remove item from the arrey and resport list.
Example:
<template slot="cell" scope="props">
<div @click="() => { props.remove() }">
<div>Data: {{props.item}}</div>
<div>{{props.index}} / {{props.sort}}</div>
</template>
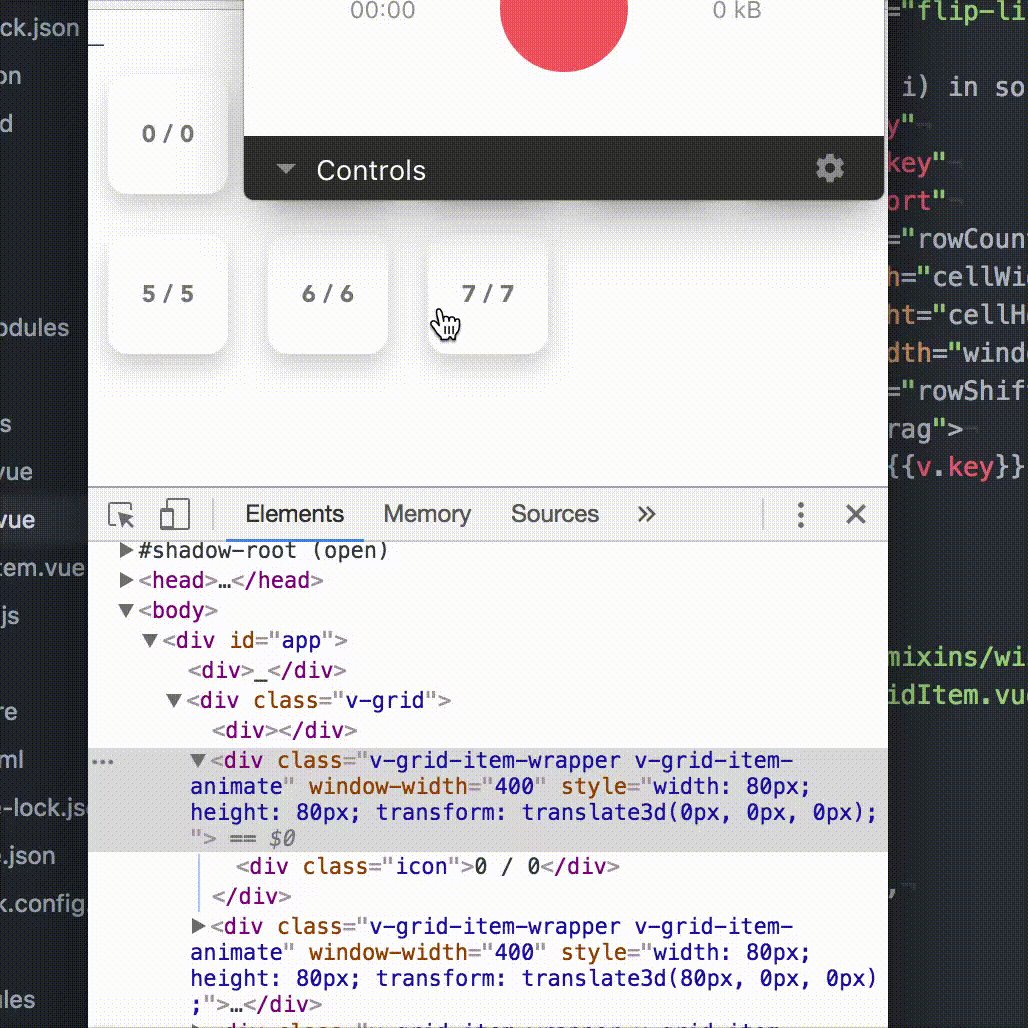
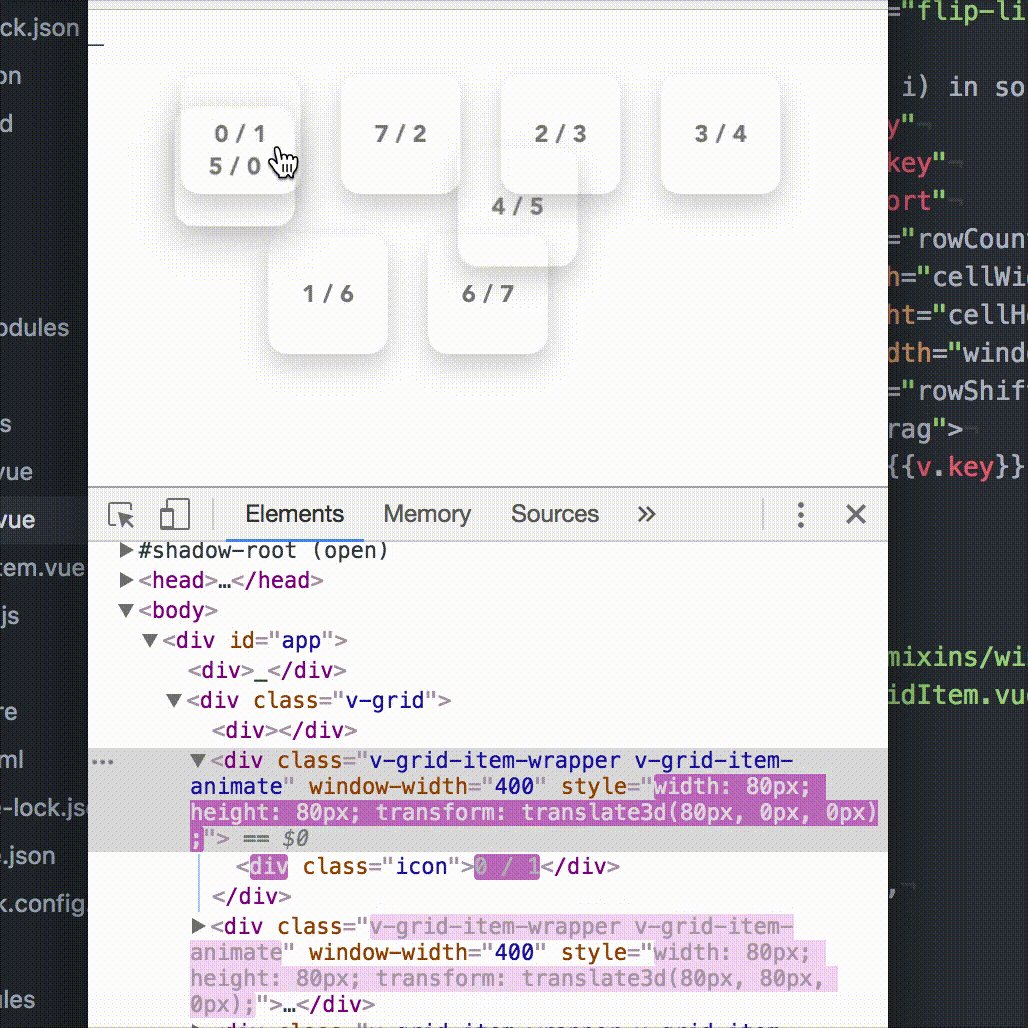
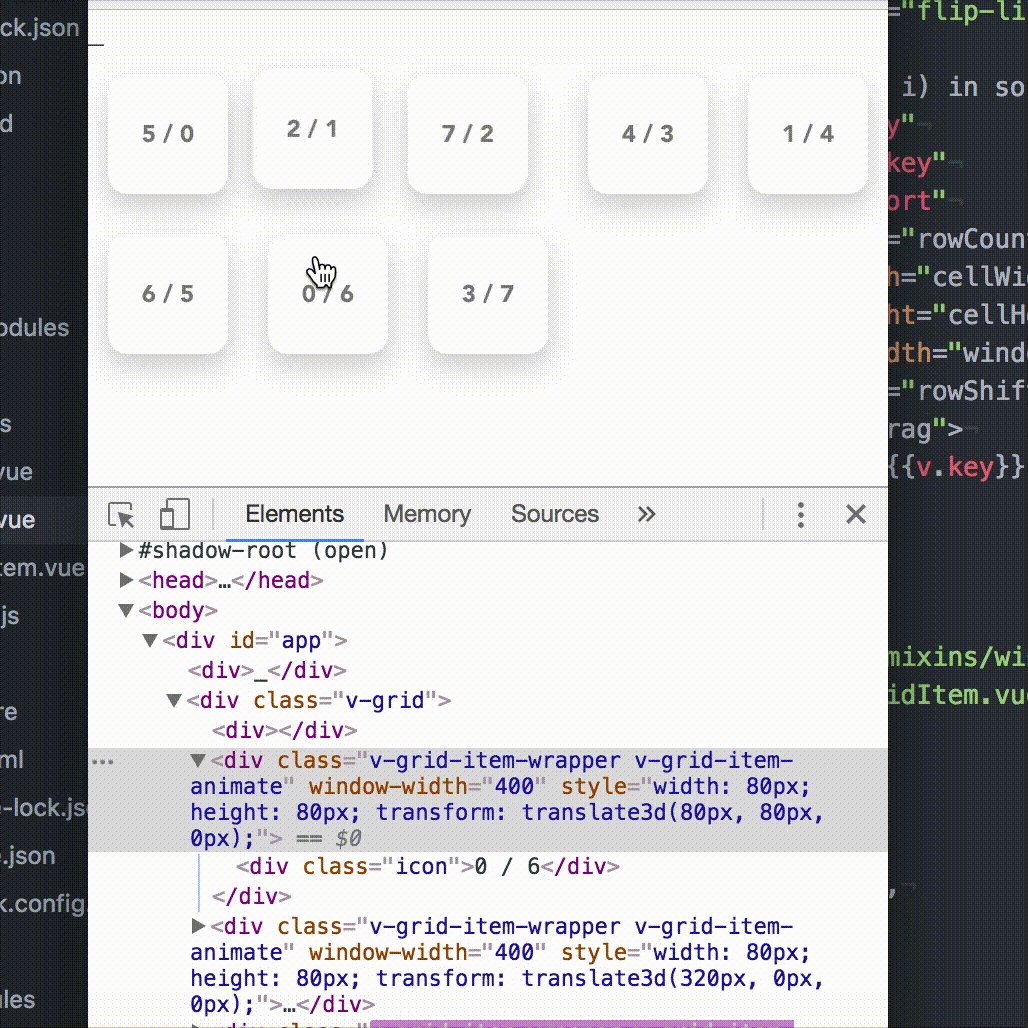
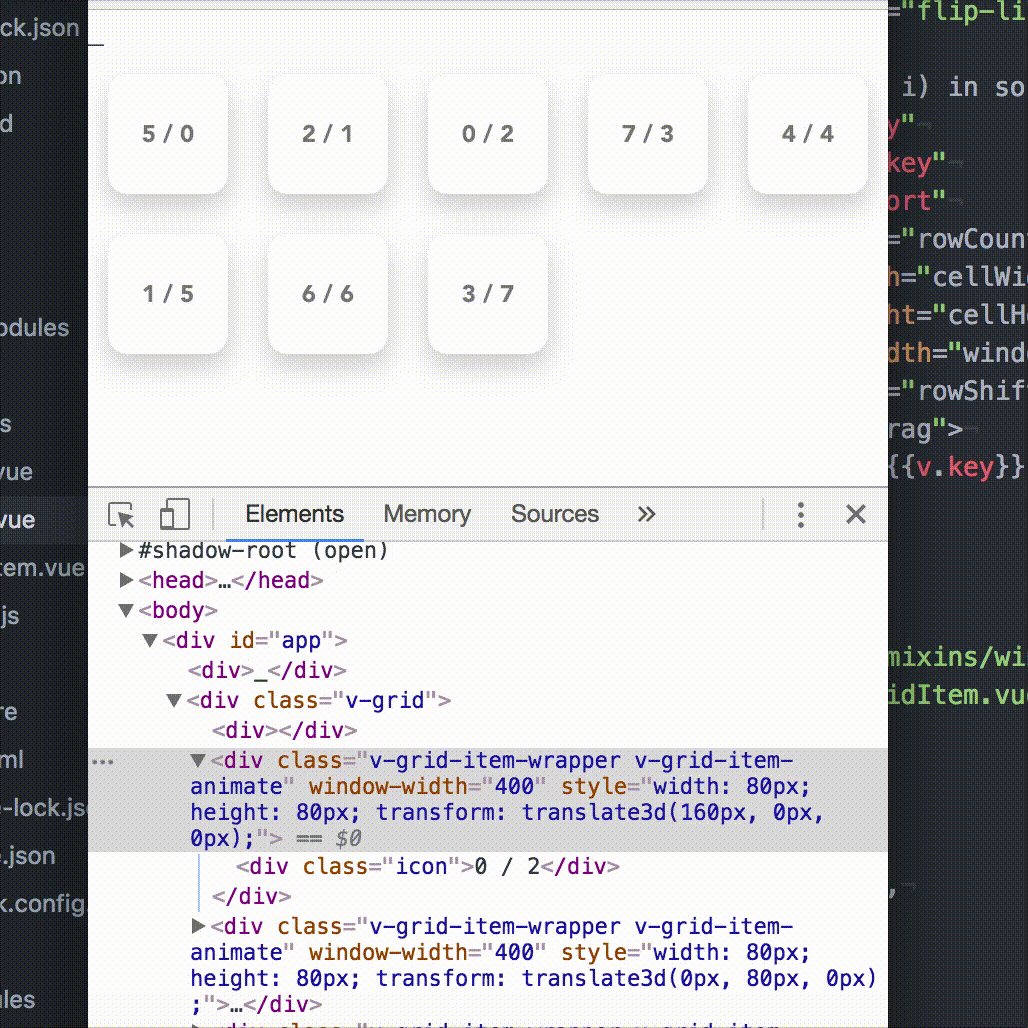
A good example of using a plugin would be rending macOS' Launchpad or Dock. Check out a demo for a solid example of how the plugin behaves & feels.
Demo: https://euvl.github.io/vue-js-grid/
FAQs
Vue.js responsive grid plugin
The npm package vue-js-grid receives a total of 102 weekly downloads. As such, vue-js-grid popularity was classified as not popular.
We found that vue-js-grid demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.