
Product
Introducing Socket Fix for Safe, Automated Dependency Upgrades
Automatically fix and test dependency updates with socket fix—a new CLI tool that turns CVE alerts into safe, automated upgrades.
vue-qrcode-reader
Advanced tools
A set of Vue.js components for detecting and decoding QR codes.
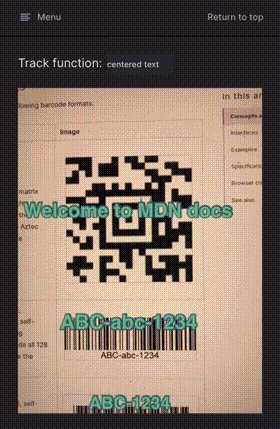
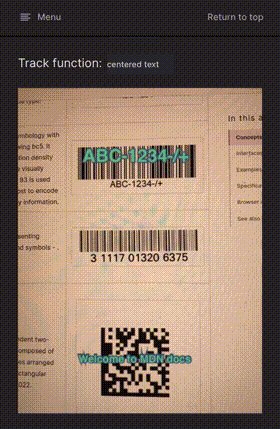
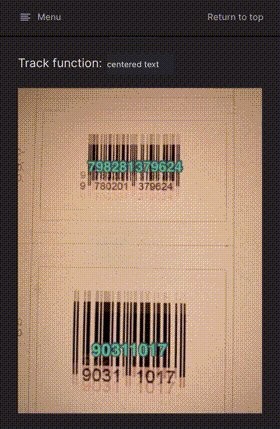
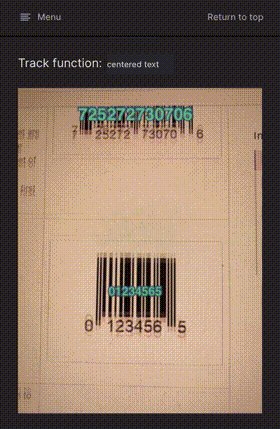
A set of Vue.js components for detecting QR codes and various other barcode formats right in the browser:
QrcodeStream continuously scans frames from a camera stream.QrcodeDropZone is an empty region where you can drag-and-drop images to be decoded.QrcodeCapture is a classic file upload field, instantly scanning all files you select.All components are responsive. Beyond that, close to zero styling. Make them fit your layout. Usage is simple and straight forward:
<qrcode-stream @detect="onDetect"></qrcode-stream>
methods: {
onDetect (detectedCodes) {
// ...
}
}


Run
npm install vue-qrcode-reader
You can import the components independantly
import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'vue-qrcode-reader'
const MyComponent = {
//
components: {
QrcodeStream,
QrcodeDropZone,
QrcodeCapture
}
// ...
}
or register all of them globally right away
import Vue from 'vue'
import VueQrcodeReader from 'vue-qrcode-reader'
Vue.use(VueQrcodeReader)
Include the following JS file:
https://unpkg.com/vue-qrcode-reader/dist/vue-qrcode-reader.umd.js
Make sure to include it after Vue:
<script src="./vue.js"></script>
<script src="./vue-qrcode-reader.umd.js"></script>
All components are automatically registered globally. Use kebab-case to reference them in your templates:
<qrcode-stream></qrcode-stream>
<qrcode-drop-zone></qrcode-drop-zone>
<qrcode-capture></qrcode-capture>
QrcodeStream.error event to investigate errors.barcode-detector -> zxing-wasm -> zxing-cpp, and file detection issues in the highest-level repository where the problem first occurs.The default value for the formats prop is "['qr_code']", which reflects the setting before the formats prop was available.
You'll need to add other barcode formats to this prop to detect those types of barcodes.
Check out this demo.
Support is dropped but you can downgrade to vue-qrcode-reader v3.* or lower.
That Wasm file implements the QR code detector. Unfortunately, it's not very convenient to bundle this file with the package. So by default we fetch it at runtime from a CDN. That's an issue for offline applications or applications that run in a network with strict CSP policy. For a workaround see: https://github.com/gruhn/vue-qrcode-reader/issues/354
torch is not supported on my device, although it has a flashlight.Support for torch is inconsistent across devices, cameras and browsers and operating systems.
On some devices the rear camera supports torch but the front camera doesn't,
even if the front camera actually has a flashlight.
Furthermore, torch is not supported on iOS at all (last checked iOS 17.1).
Visit this page with your device.
The list of links represents all cameras installed on the device.
If you click, the camera should be loaded.
Below the camera view the JSON object of "capabilities" is printed.
If it doesn't contain the key/value pair "torch": true then flashlight is not supported for that camera.
This JSON object provided as payload of the camera-on event.
FAQs
A set of Vue.js components for detecting and decoding QR codes.
The npm package vue-qrcode-reader receives a total of 19,442 weekly downloads. As such, vue-qrcode-reader popularity was classified as popular.
We found that vue-qrcode-reader demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Automatically fix and test dependency updates with socket fix—a new CLI tool that turns CVE alerts into safe, automated upgrades.

Security News
CISA denies CVE funding issues amid backlash over a new CVE foundation formed by board members, raising concerns about transparency and program governance.

Product
We’re excited to announce a powerful new capability in Socket: historical data and enhanced analytics.