Vue Tailwind Datepicker

A Datepicker component for Vue 3 using Tailwind and dayjs.

Documentation
Go to full documentation
Installation
⚠️ Vue Tailwind Datepicker uses Tailwind CSS (with the @tailwindcss/forms plugin) & Day.js under the hood, you must install those packages before.
You can follow this tutorial.
Install via npm
npm install vue-tailwind-datepicker
Install via yarn
yarn add vue-tailwind-datepicker
Simple Usage
How it works,
<script setup>
import { ref } from "vue";
import VueTailwindDatepicker from "vue-tailwind-datepicker";
const dateValue = ref([]);
const formatter = ref({
date: "DD MMM YYYY",
month: "MMM",
});
</script>
<template>
<div>
<vue-tailwind-datepicker :formatter="formatter" v-model="dateValue" />
</div>
</template>
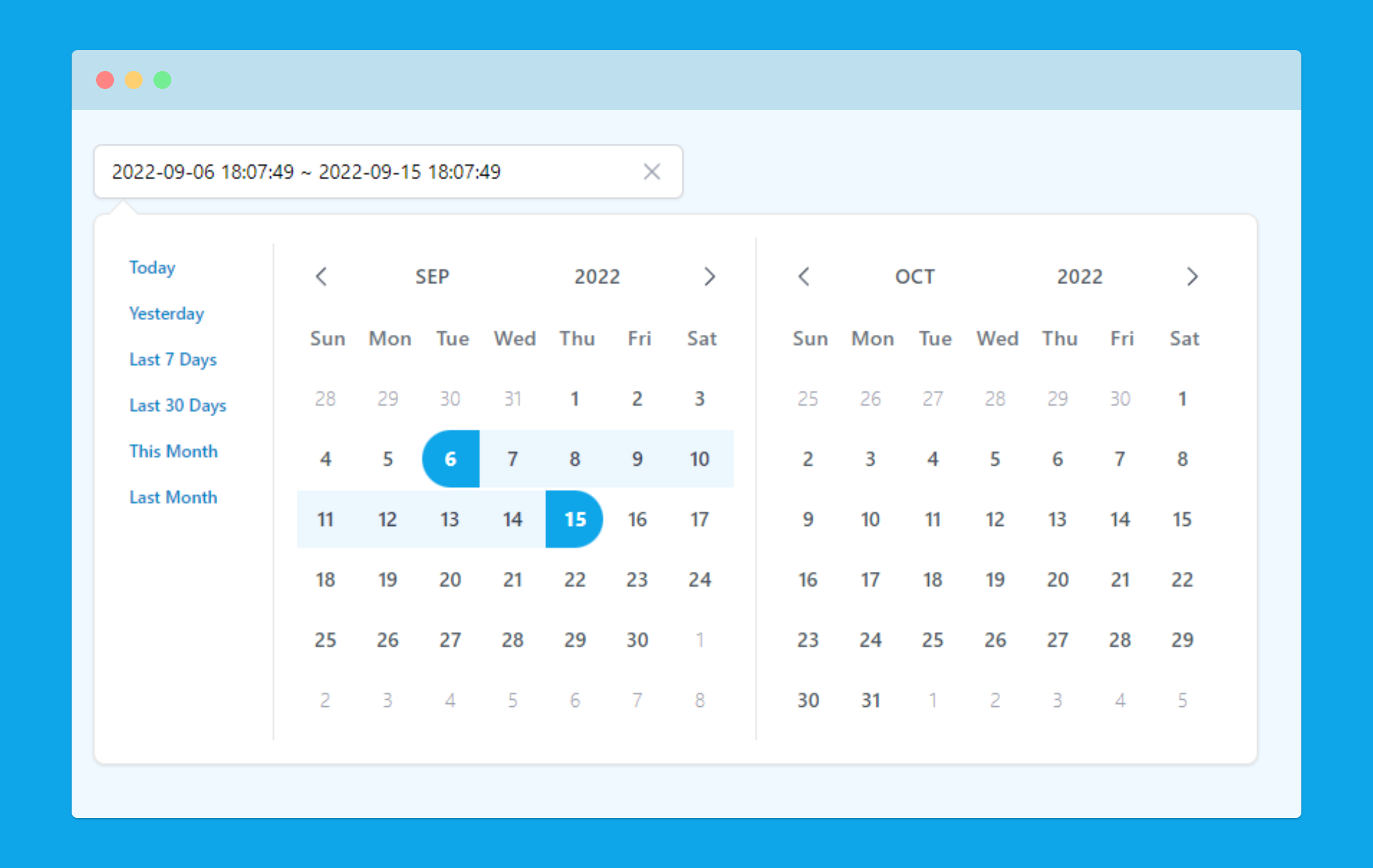
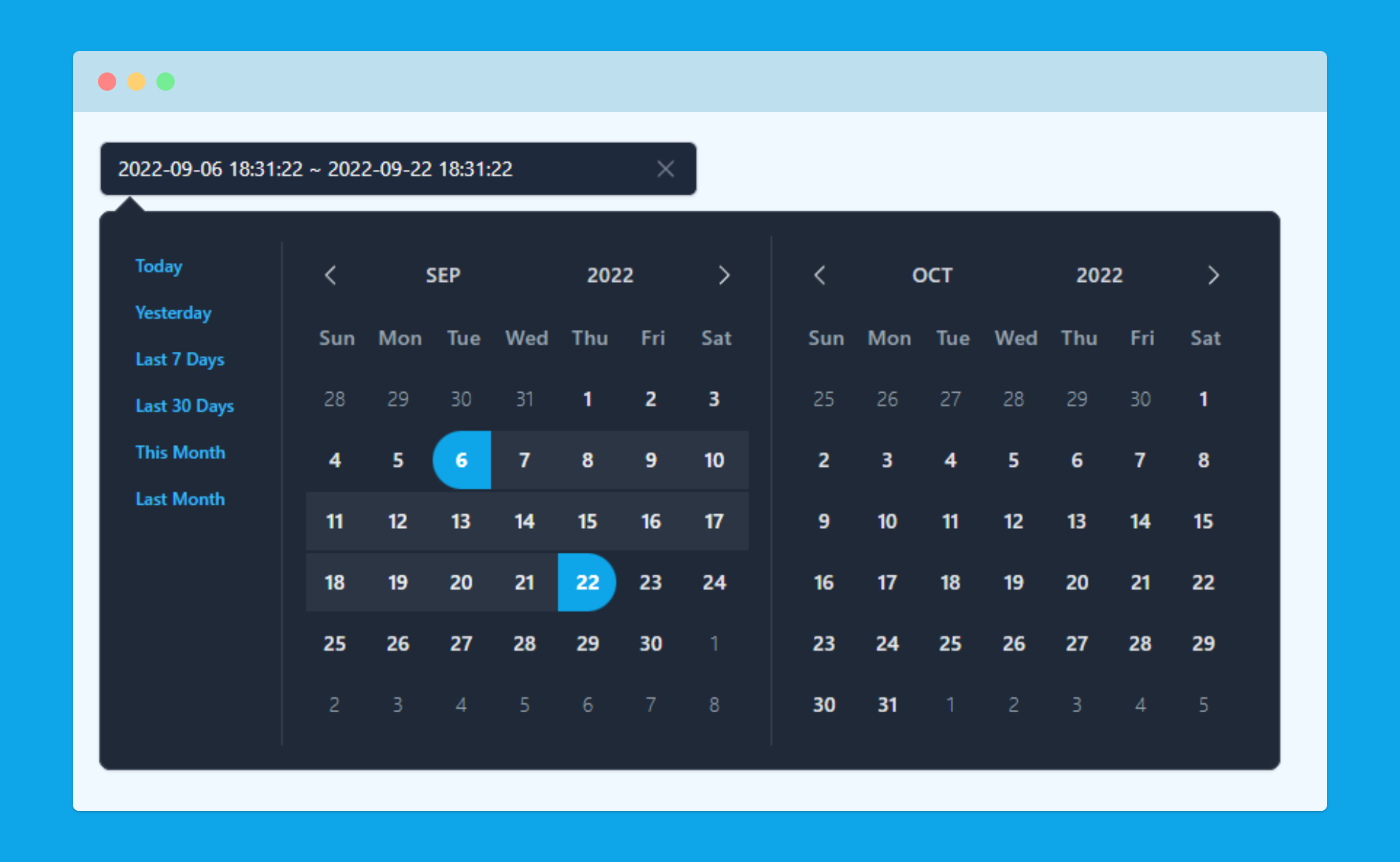
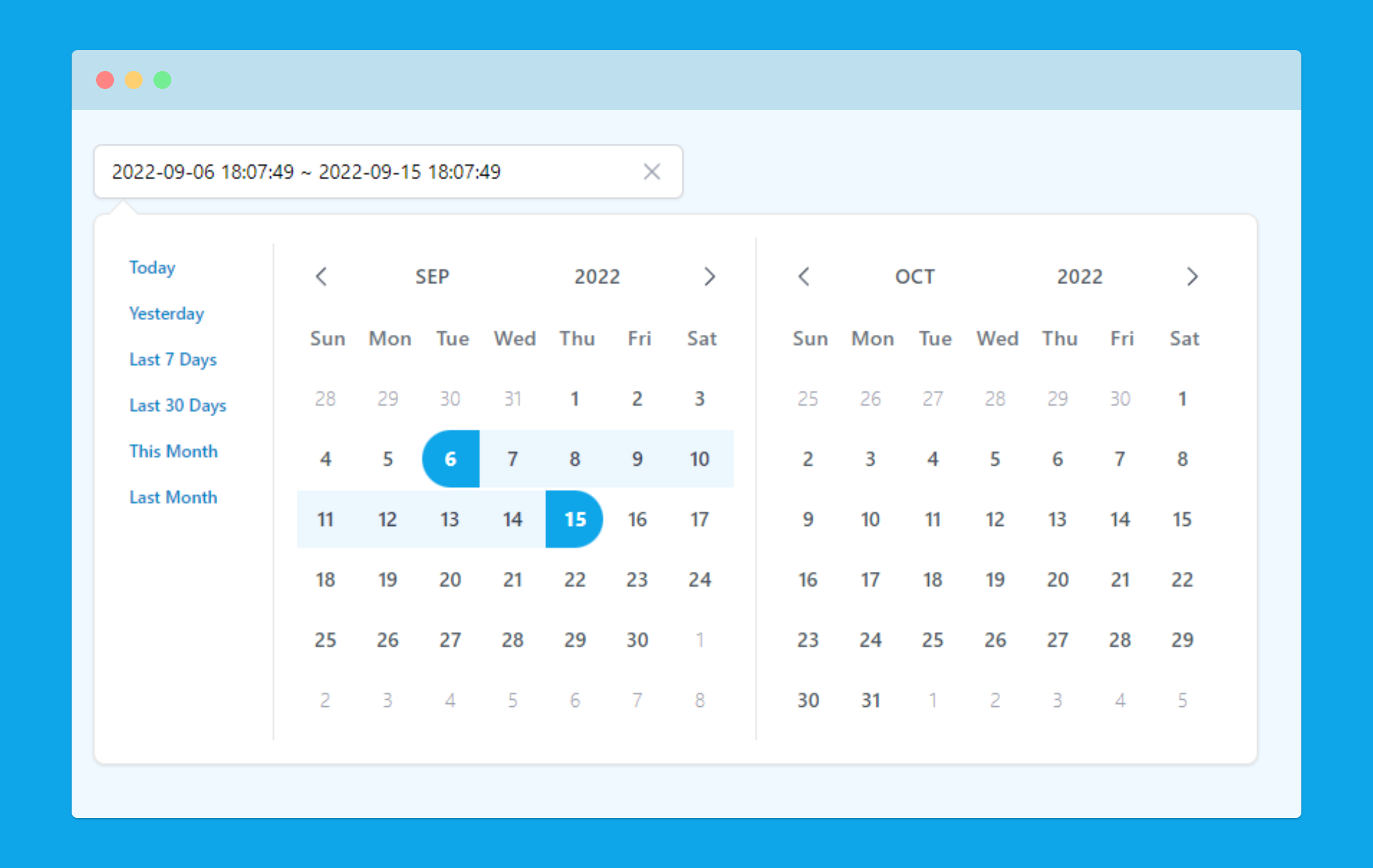
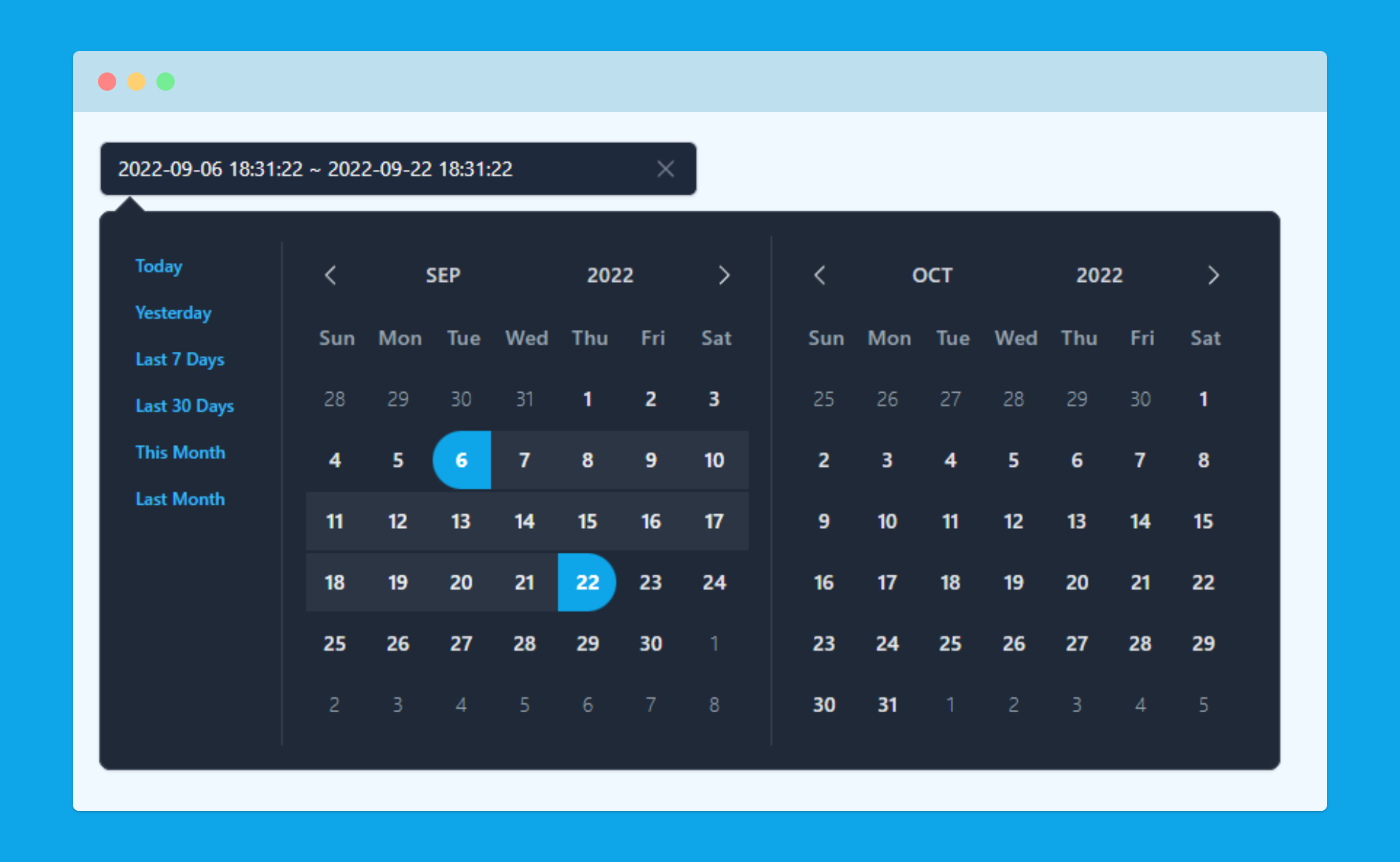
Theming options
Light Mode

Dark Mode

Changelog
All notable changes to this project will be documented in the Releases Page.
License
The MIT License. Please see for more information.
Thanks to