
Security News
Node.js TSC Declines to Endorse Feature Bounty Program
The Node.js TSC opted not to endorse a feature bounty program, citing concerns about incentives, governance, and project neutrality.
vuejs-paginate-next
Advanced tools



A Vue.js (v3) component to make pagination, based on vuejs-paginate from lokyoung. Thank bverheec for his Vue.js v3 solution in issue #128.
Easy to use by providing simple api. And you can customize the style of this component by CSS.
Install the npm package.
$ npm install vuejs-paginate-next --save
Register the component.
import Paginate from "vuejs-paginate-next";
Note: For users using original vuejs-paginate package, just directly adopt initial-page as initial page settign instead of value.
After Vue 3, the Vue.use(Paginate) is deprecated. You should use app.createApp({...}).use(Paginate).mount('#app') instead.
Include the source file.
<!-- use the latest release -->
<script src="https://unpkg.com/vuejs-paginate-next@latest/dist/vuejs-paginate-next.umd.js"></script>
<!-- or use the specify version -->
<script src="https://unpkg.com/vuejs-paginate-next@1.0.2/dist/vuejs-paginate-next.umd.js"></script>
Basic Usage
<paginate
:page-count="20"
:click-handler="functionName"
:prev-text="'Prev'"
:next-text="'Next'"
:container-class="'className'"
>
</paginate>
Note: In vue template, camelCase and kebab-case are both supported. For example, you can either use prop page-count or pageCount. They are leading to the same result.
So this is also avaliable
<paginate
:pageCount="20"
:clickHandler="functionName"
:prevText="'Prev'"
:nextText="'Next'"
:containerClass="'className'"
>
</paginate>
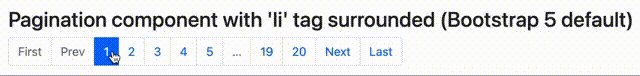
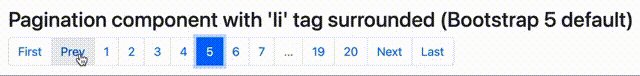
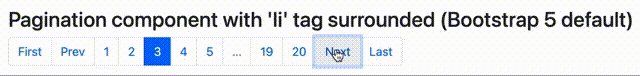
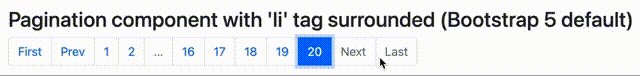
Example
<template>
<paginate
:page-count="20"
:page-range="3"
:margin-pages="2"
:click-handler="clickCallback"
:prev-text="'Prev'"
:next-text="'Next'"
:container-class="'pagination'"
:page-class="'page-item'"
>
</paginate>
</template>
<script>
import Paginate from 'vuejs-paginate-next';
export default {
components: {
paginate: Paginate,
},
methods: {
clickCallback (pageNum) => {
console.log(pageNum)
}
},
};
</script>
<style lang="css">
/* Adopt bootstrap pagination stylesheet. */
@import "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css";
/* Write your own CSS for pagination */
.pagination {
}
.page-item {
}
</style>
Use v-model to set the selected page number. You can programmatically modify the current page by using this.
<template>
<paginate
v-model="page"
:page-count="20"
:page-range="3"
:margin-pages="2"
:click-handler="clickCallback"
:prev-text="'Prev'"
:next-text="'Next'"
:container-class="'pagination'"
:page-class="'page-item'"
>
</paginate>
</template>
<script>
export default {
data() {
return {
page: 10,
};
},
};
</script>
Must use kebab-case for props in pure HTML.
Example
JavaScript
new Vue.createApp({
components: {
paginate: VuejsPaginateNext,
},
methods: {
clickCallback: function (pageNum) {
console.log(pageNum);
},
},
}).mount("#app");
HTML
<div id="app">
<paginate
:page-count="10"
:container-class="pagination"
:prev-text="prev"
:next-text="next"
:click-handler="clickCallback"
>
</paginate>
</div>
| Name | Type | Description |
|---|---|---|
page-count | Number | Total count of pages. required |
page-range | Number | Range of pages which displayed. default: 3 (Note: It is recommended to use an odd number, so that the same number of pages are displayed before and after the active page. If using an even number, there will be one more page number before the active page than after the current page) |
margin-pages | Number | The number of displayed pages for margins. default: 1 |
prev-text | String | Text for the previous button. You can use HTML here. default: Prev |
next-text | String | Text for the next button. You can use HTML here. default: Next |
break-view-text | String | Text for the break view indicator. default: ... |
initial-page | Number | The index of initial page which selected. default: 1 |
force-page | Number | The page number of overridden selected page. |
click-handler | Function | The method to call when page clicked. Use clicked page number as parameter. |
container-class | String | CSS class name for the layout. |
page-class | String | CSS class name for tag li of each page element. |
page-link-class | String | CSS class name for tag a of each page element. |
prev-class | String | CSS class name for tag li of previous element. |
prev-link-class | String | CSS class name for tag a of previous element. |
next-class | String | CSS class name for tag li of next element. |
next-link-class | String | CSS class name for tag a of next element. |
break-view-class | String | CSS class name for tag li of break view element. |
break-view-link-class | String | CSS class name for tag a of break view element. |
active-class | String | CSS class name for active page element. default: active |
disabled-class | String | CSS class name for disabled page element. default: disabled |
no-li-surround | Boolean | Support no li tag surround a tag. default: false |
first-last-button | Boolean | Support buttons to turn to the first and last page. default: false |
first-button-text | String | Text for first button. (Not visible when first-last-button is false. You can use HTML here.) default: 'First' |
last-button-text | String | Text for last button. (Not visible when first-last-button is false. You can use HTML here.) default: 'Last' |
hide-prev-next | Boolean | Hide prev/next button when there is no previous or next page. default: false |
You can customize the inner HTML of the previous button, next button, and break view indicator, with the slot tag.
Slot names
| Name | Description |
|---|---|
prevContent | Previous button |
nextContent | Next button |
breakViewContent | Break view indicator |
Note
Slot of prevContent and nextContent are not supported after v1.9.5. You can directly set the HTML by prev-text and next-text props.
Example
<paginate
:page-count="10"
:container-class="pagination"
:prev-text="prev"
:next-text="next"
:click-handler="clickCallback"
>
<span slot="prevContent">Changed previous button</span>
<span slot="nextContent">Changed next button</span>
<span slot="breakViewContent">
<svg width="16" height="4" viewBox="0 0 16 4">
<circle fill="#999999" cx="2" cy="2" r="2" />
<circle fill="#999999" cx="8" cy="2" r="2" />
<circle fill="#999999" cx="14" cy="2" r="2" />
</svg>
</span>
</paginate>
You can see the demo for quickly understand how to use this package.
$ git clone https://github.com/cloudeep/vuejs-paginate-next.git
$ cd vuejs-paginate-next
$ npm install
$ npm run dev
Check the code from ./index.html and ./src/App.vue.
FAQs
A simple Vue3 pagination component.
The npm package vuejs-paginate-next receives a total of 11,983 weekly downloads. As such, vuejs-paginate-next popularity was classified as popular.
We found that vuejs-paginate-next demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The Node.js TSC opted not to endorse a feature bounty program, citing concerns about incentives, governance, and project neutrality.

Research
Security News
A look at the top trends in how threat actors are weaponizing open source packages to deliver malware and persist across the software supply chain.

Security News
ESLint now supports HTML linting with 48 new rules, expanding its language plugin system to cover more of the modern web development stack.