
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
vuex-pathify
Advanced tools

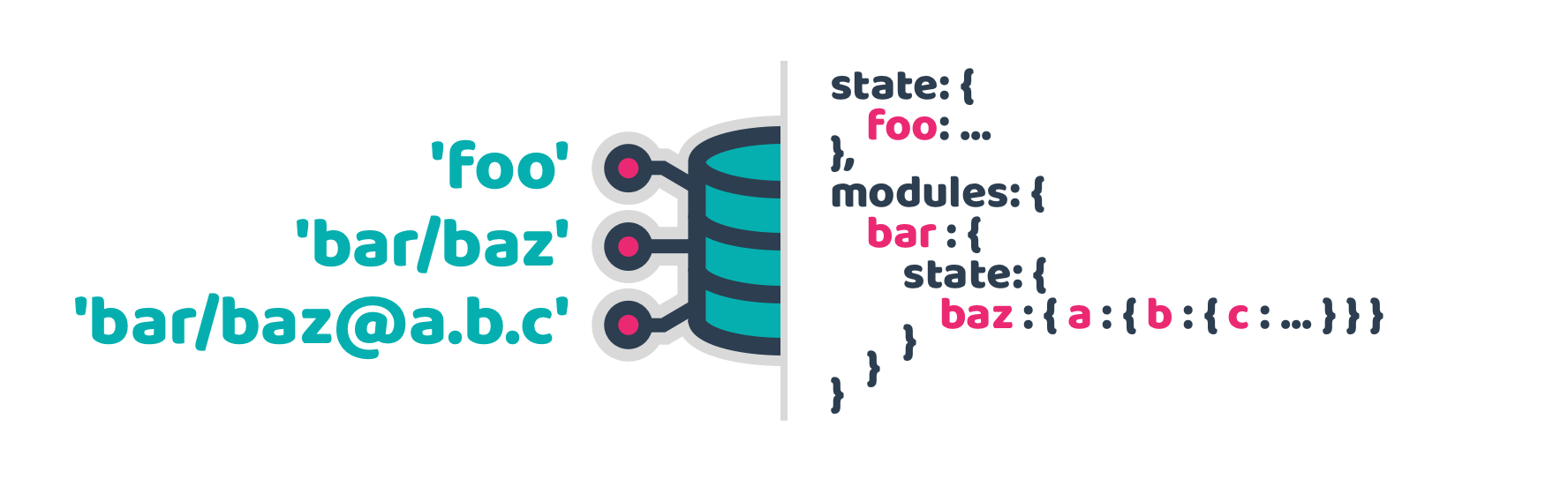
Pathify makes working with Vuex easy, with a declarative, state-based, path syntax:

Paths can reference any module, property or sub-property:

Pathify's aim is to simplify the overall Vuex development experience by abstracting away Vuex's complex setup and reliance on manually-written code. The path syntax does the heavy-lifting, with a small set of helper functions used to directly access or wire up components to the store.
Pathify Version 3.x works with Vue 3. For Vue 2, see the 1.x branch
Get or set data without syntax juggling or worrying about implementation:
store.get('loaded')
store.set('loaded', true)
Reach into sub-properties and arrays:
store.get('products@items.0.name')
store.set('products@items.1.name', 'Vuex Pathify')
Set up one or two-way data binding on any store value without bloat or fuss:
setup () {
return {
products: get('products'),
category: sync('filters@category')
}
}
Wire multiple properties (or sub-properties) using array, object and wildcard formats:
setup () {
return {
...sync('filters@sort', [
'order',
'key'
]),
...sync('filters@sort', {
sortOrder: 'order',
sortKey: 'key'
}),
...sync('filters@sort.*')
}
}
Use variable expansion to dynamically reference store properties:
setup () {
return {
product: get('products@items:index')
}
}
Set up mutations – including sub-property mutations – in a single line:
make.mutations(state)
In practical terms, Pathify results in:
The code comparison demo demonstrates reductions in lines of code of between 2 and 14 times (or more) depending on store size and setup.
To see the principles behind such radical code reduction, check out the Pathify 101.
Get started:
Vue 3 demo:
Vue 2 demos:
FAQs
Ridiculously simple Vuex setup + wiring
The npm package vuex-pathify receives a total of 5,959 weekly downloads. As such, vuex-pathify popularity was classified as popular.
We found that vuex-pathify demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.