
Research
/Security News
Toptal’s GitHub Organization Hijacked: 10 Malicious Packages Published
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.
中文 · English
Whistle 是一个基于 Node.js 开发的功能强大、操作简单的跨平台抓包调试工具,支持多种代理模式(如 HTTP 代理、HTTPS 代理、Socks 代理、反向代理等),可用于抓包分析或通过配置规则修改 HTTP、HTTPS、HTTP/2、WebSocket、TCP 等请求。Whistle 还内置了 Weinre、Log、Composer 等工具,支持查看远程页面的 DOM 结构、查看页面 console 输出、重放编辑请求等。此外,Whistle 支持插件扩展,也可单独作为 NPM 包被其他项目引用。
Windows、Mac、Ubuntu、Fedora 推荐使用 PC 客户端:https://github.com/avwo/whistle-client。
如果采用 Whistle 客户端可以跳过该安装步骤
Linux PC、服务器等其它系统可以用命令行版本,需严格按如下 4 个步骤安装:
根据实际情况选择以下一种安装方式即可:
通过 npm 安装(需要先安装 Node.JS:https://nodejs.org/ ):
npm i -g whistle
通过 brew 安装(需要先安装 brew:https://brew.sh/ ):
brew install whistle
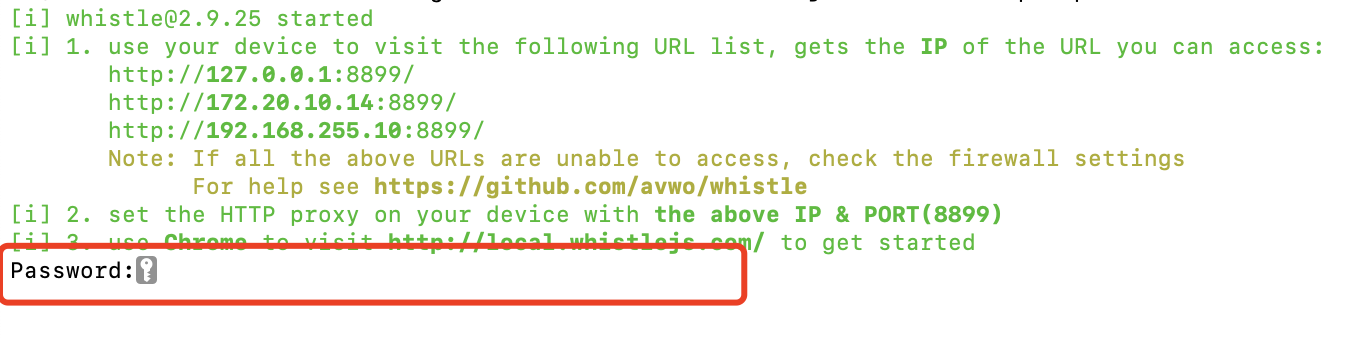
w2 start
Whistle 默认启动 HTTP 代理(IP:
127.0.0.1,端口:8899),可以通过w2 start -p 8888修改端口,如果已启动需要通过w2 restart -p 8888重启修改端口
完整命令行功能参见完整文档:https://wproxy.org/whistle/options.html
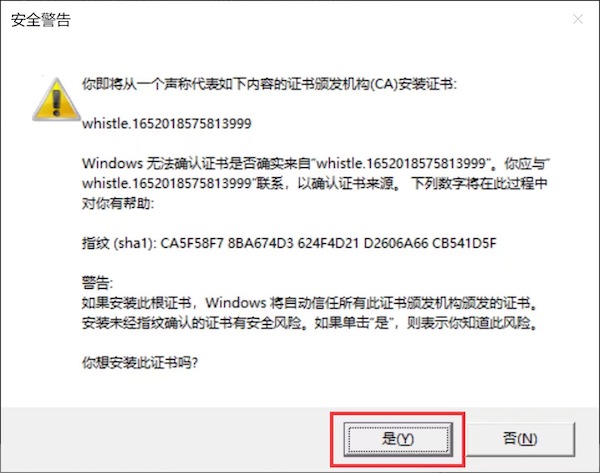
启动 Whistle 后可以通过下面的命令安装根证书:
w2 ca



手机等其它端如何安装根证书参见完整文档:https://wproxy.org/whistle/webui/https.html
Windows PC 或 Mac PC 有以下四种方式,根据实际情况选择其中一种即可:
【推荐】 通过安装 Chrome 插件 SwitchyOmega 设置代理:https://chromewebstore.google.com/detail/proxy-switchyomega/padekgcemlokbadohgkifijomclgjgif
Chrome 应用商店需要翻墙,如果无法访问请手动安装:https://proxy-switchyomega.com/download/
通过命令行设置系统代理:
w2 proxy
也可以指定IP(默认
127.0.0.1)和端口:w2 proxy "10.x.x.x:8888",关闭系统设置代理用w2 proxy 0
直接在客户端上设置代理,如 FireFox、微信开发者工具等内置了设置代理功能
通过 Proxifier 设置代理(针对无法设置代理且不使用系统代理的客户端):https://www.proxifier.com/docs/win-v4/http-proxy.html
Linux 设置路径: Settings > Network > VPN > Network Proxy > Manual
手机等移动端设备需要在 设置 中配置当前 Wi-Fi 的代理,以 iOS 为例:
按上面步骤安装好 Whistle,在 Chrome 浏览器上打开链接 http://local.whistlejs.com ,即可看到如下操作界面:
其中,Network 为查看抓包界面,Rules 为配置规则,Values 为配置数据界面(配合 Rules 使用),Plugins 为已安装的插件列表。
其它界面功能参见完整文档:https://wproxy.org/whistle/webui/
Whistle 规则可看成是如下系统 hosts 规则的扩展:
# 一个域名对应一个 IP
127.0.0.1 localhost
::1 localhost
# 多个域名对应一个 IP
10.2.55.3 www.test.com www.example.com
系统 hosts 规则的功能单一,只支持修改 DNS及匹配域名,且有 DNS 缓存问题,无法满足日常工作需求,Whistle 规则扩展了系统 hosts 规则的功能,匹配方式上不仅支持域名匹配、路径匹配、通配符匹配、正则匹配等,还支持通过请求方法,响应状态码、请求(响应)头、请求内容等进一步过滤;功能上不仅支持修改 DNS,还支持修改端口,CNAME,设置代理,修改请求 URL、请求方法、响应状态码、请求头、响应头、请求内容、响应内容等,理论上可以修改 HTTP 请求的所有东西,Whistle 规则格式为:
默认格式
pattern operation
支持匹配多个操作
pattern operation1 operation2 ...
支持过滤器
pattern operation1 operation2 ... includeFilter://filterPattern1 ... excludeFilter://filterPatternN ...
多个 filter 之间是 或 的关系,即满足其中一个条件即可
支持位置调换(前提:operation 与 pattern 不同时为 URL 或域名)
operation pattern [filters ...]
operation pattern1 pattern2 ... [filters ...]
支持换行
line`
operation
pattern1
pattern2 ...
[filters ...]
`
具体例子如下:
域名匹配
www.test.com 127.0.0.1
# 支持带端口
www.test.com 127.0.0.1:8080
# CNAME 功能(端口可选)
www.test.com host://www.example.com:8181
与系统 hosts 规则不同的是 Whistle 规则默认采用从左到右的映射方式,从上到下的优先级,但在 operation 与 pattern 不同时为 URL 或域名情况下可调换位置,所以也兼容系统 hosts 规则,即:
127.0.0.1:8080 www.test.com
路径匹配
www.test.com/path/to 127.0.0.1:8080
# 支持带协议
https://www.test.com/path/to 127.0.0.1:8080
通配符匹配
# 域名通配符,匹配 test.com 的所有子代域名
**.test.com 127.0.0.1:8080
# 支持带协议域名通配符
https://**.test.com 127.0.0.1:8080
# 路径通配符(* 是路径的合法字符,所以前面要加 ^ 告诉 Whistle 是通配符)
^**.test.com/*/path/to 127.0.0.1:8080
# 支持带协议路径通配符
^https://**.test.com/*/path/to 127.0.0.1:8080
*、**、***匹配的范围不同,详情参见完整文档:https://wproxy.org/whistle/pattern.html
正则匹配
# 内部的 `/` 可以不转义,等价于 `new RegExp('^https?://\w+\.test\.com')`
/^https?://\w+\.test\.com/ 127.0.0.1:8080
过滤匹配
# `pattern` 同上面的域名、路径、正则,表示除了匹配 `pattern` 还要满足请求头 `cookie` 包含 `env=test`
pattern 127.0.0.1:8080 includeFilter://reqH.cookie=/env=test/
# 修改表单里面的 `test` 字段的值
pattern reqMerge://test=123
# 删除表单里面的 `abc` 字段
pattern delete://reqBody.abc
# 以路径匹配为例,设置跨域响应头 Access-Control-Allow-Origin: *,且排除 OPTION 请求
pattern resCors://* excludeFilter://m:option
所有规则参见完整文档:https://wproxy.org/whistle/rules/
插件需通过命令行安装:
w2 i whistle.inspect whistle.vase
上述插功能介绍及源码:https://github.com/whistle-plugins,客户端可通过界面安装 :https://github.com/avwo/whistle-client
安装后即可在管理界面的 Plugins 看到这两个插件:
每个插件默认可以新增两个规则协议:
whistle.inspect://xxx
inspect://xxx
通过配置插件的自定义规则,可将匹配的请求转发到插件指定 hook 实现自定义功能,如果不需要也可通过插件的
package.json的whistleConfig设置"hideLongProtocol": true或"hideShortProtocol": true隐藏对应规则协议
除了扩展规则,插件还支持扩展 Whistle 界面,以及提供操作界面、自带规则等功能,关于插件的安装、使用、开发参见完整文档:https://wproxy.org/whistle/plugins.html
FAQs
HTTP, HTTP2, HTTPS, Websocket debugging proxy
We found that whistle demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.

Research
/Security News
Socket researchers investigate 4 malicious npm and PyPI packages with 56,000+ downloads that install surveillance malware.

Security News
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.