Bee Mobile Copyright (c) 2024
Bee Mobile Virtual Keyboard
BeeMobile Virtual Keyboard is .NET 6.0 based Avalonia Framework TemplatedControl which can be used to draw an on-screen virtual keyboard into Graphical User Interface of your application.

NuGet
Trial version of Bee Mobile Virtual Keyboard is delivered as a NuGET package.
Usage Example
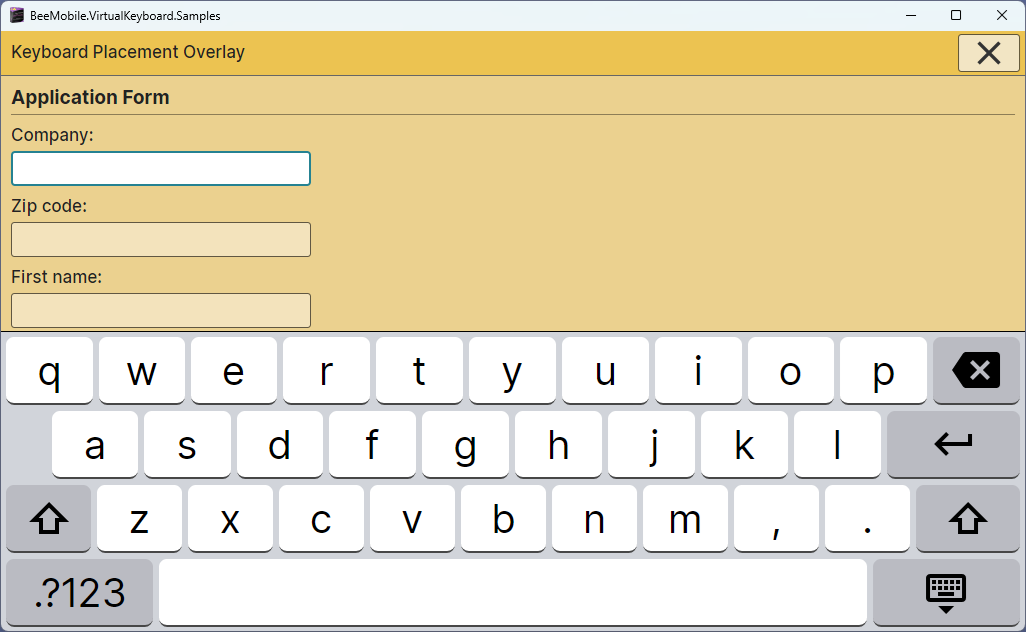
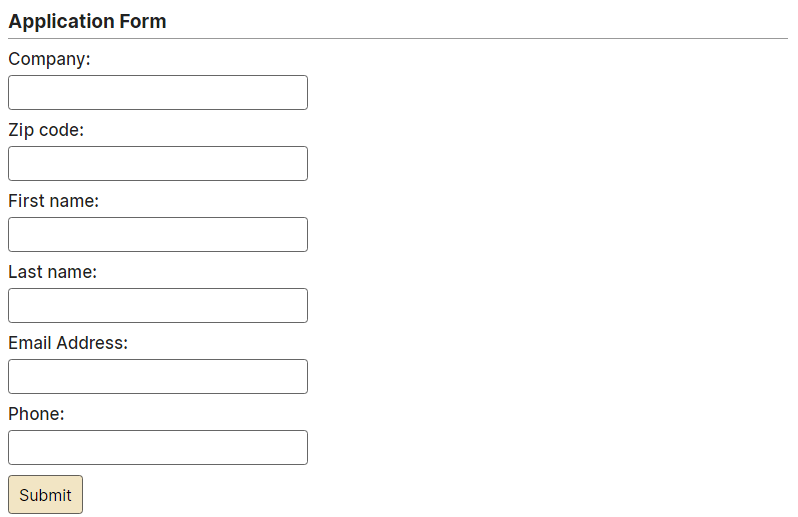
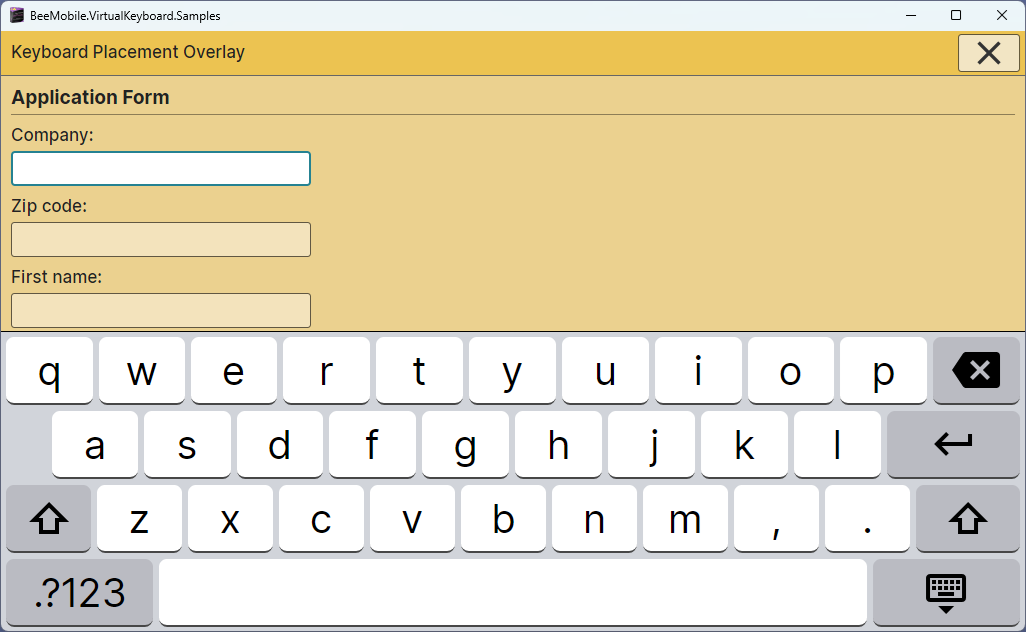
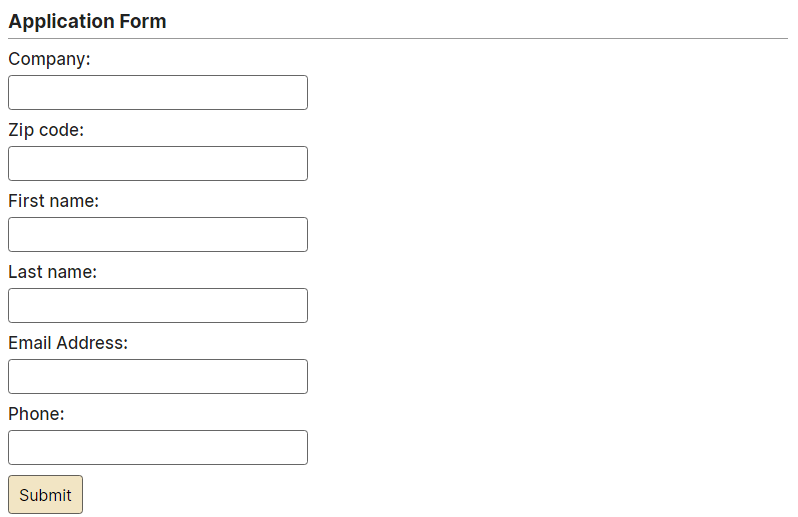
Let's say your input data input form looks like this:

Described in XAML the input form may look like this:
<StackPanel Grid.Row="2">
<StackPanel.Styles>
<Style Selector="TextBox">
<Setter Property="FontSize" Value="16" />
<Setter Property="Width" Value="300" />
<Setter Property="Height" Value="35" />
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="vk:Keyboard.Dock" Value="keyboardDock0" />
<Setter Property="vk:Keyboard.Layout" Value="Simple" />
</Style>
</StackPanel.Styles>
<TextBlock Classes="H2" Text="Company:" />
<TextBox />
<TextBlock Classes="H2" Text="Zip code:" />
<TextBox vk:Keyboard.Layout="Numeric" />
<TextBlock Classes="H2" Text="First name:" />
<TextBox />
<TextBlock Classes="H2" Text="Last name:" />
<TextBox />
<TextBlock Classes="H2" Text="Email Address:" />
<TextBox vk:Keyboard.Layout="Email" />
<TextBlock Classes="H2" Text="Phone:" />
<TextBox vk:Keyboard.Layout="Phone" />
<Button Margin="0,10" Content="Submit" FontSize="16" />
</StackPanel>
Notice, that the TextBox controls have attached properties defined. If any of the controls, which contains vk.Keyboard.Layout attached property set, receives input focus, Bee Mobile Virtual Keyboard will automatically be displayed. Where exactly? In a Panel. In that panel, which has vk:Keyboard.DockIdentifier attached property set to to the same value, as vk:Keyboard.Dock attached property of that Control, which caused Virtual Keyboard to be displayed. That is (almost) all to the basic usage of Virtual Keyboard. Check out full sample project on product web-site for various other showcases as well as full on-line help. Last, but not least, even the built-in keyboard layouts must be registered among application styles and Keyboard instance should be added into application resources. To accomplish this, make sure, your App.axaml contains this code:
<Application.Styles>
<FluentTheme />
<StyleInclude Source="avares://BeeMobile.VirtualKeyboard.AVA/KeyboardStyles.axaml" />
</Application.Styles>
<Application.Resources>
<vk:Keyboard x:Key="keyboard" />
</Application.Resources>
And the code-behind (App.axaml.cs):
using BeeMobile.VirtualKeyboard.Layouts;
public override void Initialize()
{
AvaloniaXamlLoader.Load(this);
if (Resources.TryGetResource("keyboard", null, out object? okeyboard))
{
if (okeyboard is Keyboard keyboard)
{
keyboard.RegisterLayout<SimpleUS_KeyboardLayout>();
keyboard.RegisterLayout<SimpleUS_Shift_KeyboardLayout>();
keyboard.RegisterLayout<SimpleUS_Special_KeyboardLayout>();
keyboard.RegisterLayout<PhoneKeyboardLayout>();
keyboard.RegisterLayout<NumericKeyboardLayout>();
keyboard.RegisterLayout<HardwareSimulationUS_KeyboardLayout>();
}
}
}
Contact Us
All contact information is present on our web site.
About
Brought to you by Bee Mobile.
Visit component web-site for more information including on-line help and sample project.
Version History
Version: 11.0.0.3 - Dec 19, 2024
Version: 11.0.0.2 - May 9, 2024