简体中文 | English
Captcha-Recognizer
Captcha-Recognizer是一个易用的通用滑块验证码识别库,通过深度学习训练通用的缺口检测模型,基于训练的结果,识别出验证码中的滑块缺口位置,并返回缺口的坐标与可信度。
支持的验证码类型
- 单缺口验证码背景图
- 多缺口验证码背景图
- 验证码截图(包含滑块和背景图)
版本要求
Python >= 3.6.0opencv-python
opencv-python与numpy的兼容性
兼容版本1:
opencv-python==4.12.0.88
numpy==2.2.6
兼容版本2:
opencv-python==4.8.0.74
numpy==1.23.0
更多兼容的版本请自行尝试
- Works on Linux, Windows, MacOS
使用方式
HTTP API
文档请移步: captcha-api
Pypi
从 Pypi 安装
pip install captcha-recognizer
基于单缺口/多缺口验证码背景图识别滑块缺口
from captcha_recognizer.recognizer import Recognizer
recognizer = Recognizer()
box, confidence = recognizer.identify_gap(source='your_example_image.png')
print(f'缺口坐标: {box}')
print(f'可信度: {confidence}')
"""
打印结果如下:
缺口方框坐标: [331.72052001953125, 55.96122741699219, 422.079345703125, 161.7498779296875]
可信度: 0.9513089656829834
坐标原点:图片左上角
缺口方框坐标为缺口方框左上角和右下角距离坐标原点的距离
"""
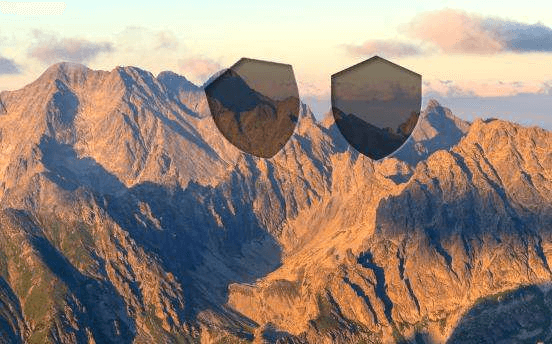
基于单缺口/多缺口验证码背景图识别滑块缺口的示例图片
包括且不限于以下类型、尺寸的滑块图片检测
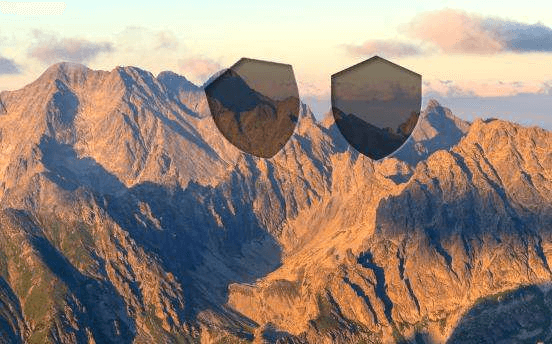
示例图 1
尺寸 552*344

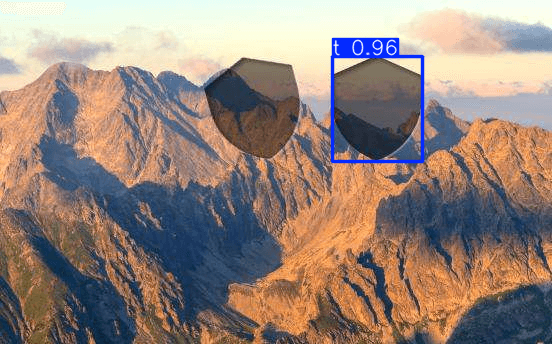
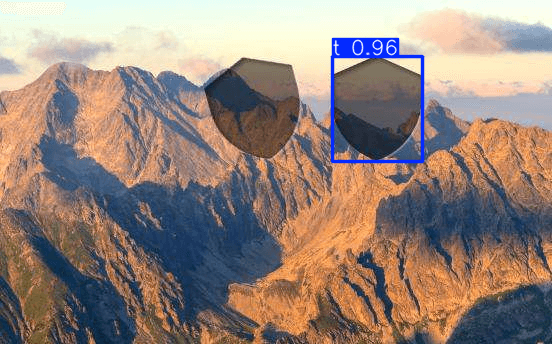
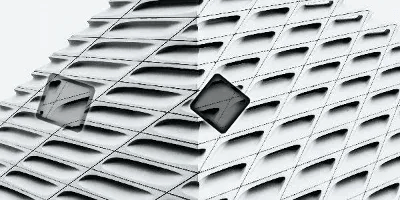
识别效果示例图 1

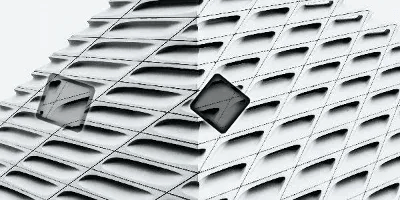
示例图 2
尺寸 260*160

识别效果示例图 2

示例图 3
尺寸 400*200

识别效果示例图3

示例图 4
尺寸 672*390

识别效果示例图4

示例图 5
尺寸 280*155

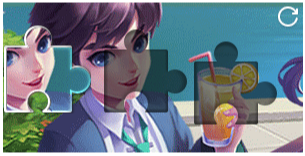
识别效果示例图 5

示例图 6
尺寸 590*360

识别效果示例图 6

示例图 7
尺寸 320*160

识别效果示例图 7

基于验证码截图的识别滑块缺口
from captcha_recognizer.recognizer import Recognizer
recognizer = Recognizer()
box, confidence = recognizer.identify_screenshot(source='your_example_image.png')
print(f'缺口坐标: {box}')
print(f'可信度: {confidence}')
"""
打印结果如下:
缺口方框坐标: [331.72052001953125, 55.96122741699219, 422.079345703125, 161.7498779296875]
可信度: 0.9513089656829834
坐标原点:图片左上角
缺口方框坐标为缺口方框左上角和右下角距离坐标原点的距离
"""
基于验证码截图的滑块识别滑块缺口示例
包括且不限于以下类型、尺寸的滑块验证码截图
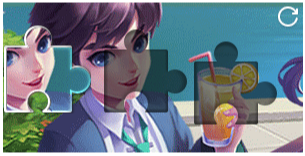
示例图 8
尺寸 305*156

识别效果示例图 8

基于验证码截图识别滑块距离
from captcha_recognizer.recognizer import Recognizer
# source传入图片, 支持Union[str, Path, bytes, np.ndarray]
recognizer = Recognizer()
distance = recognizer.identify_distance_by_screenshot(source='your_screenshot.jpg')
print('滑块距离', distance)
注意事项
偏移量
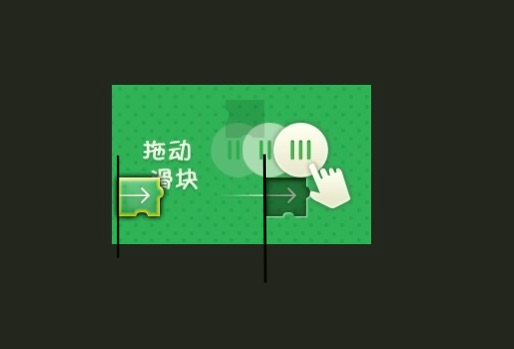
某些种类的滑块验证码,滑块初始位置存在一定偏移,以下面图中的滑块初始位置为例:
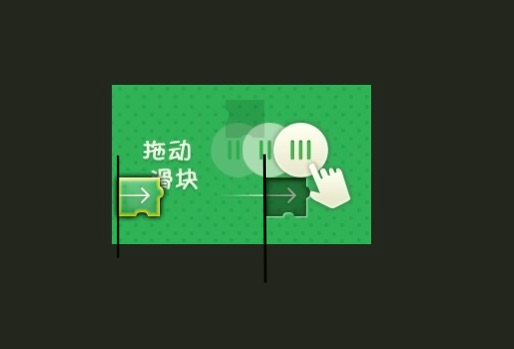
示例图 9

如示例图9中:
- 第一条黑线位置为滑块初始位置,距离图片边框有大概有8个像素的偏移量(offset为8)
- 识别结果的缺口坐标为 [x1, y1, x2, y2] 对应缺口的左上角和右下角坐标(坐标原点为图片左上角)
- 第二条黑线的X轴坐标值对应缺口识别结果左上角的X轴坐标值,此处值为154(x1为154)
- 因此实际滑块的距离为 x1-offset (154-8=146)
- 也就是说,实际的滑块距离为缺口的x1值减去滑块距离图片边框的偏移量(offset)
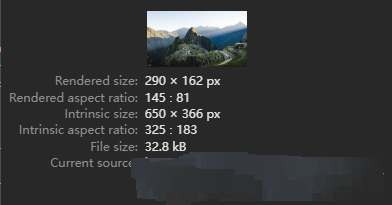
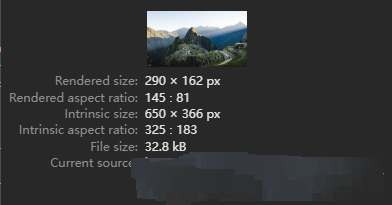
图片缩放
某些验证码,前端渲染时会对图片进行缩放,因此实际的滑块距离也要按照图片缩放比例进行计算。
示例图 10

图片识别耗时
- 首次识别图片耗时较长(2s左右);
- 后续单张图片的识别在60ms(60毫秒)左右;
- 因为首次识别图片时需要将模型从磁盘加载到内存中,并进行一系列的初始化工作,如权重加载、内存分配等。这个过程相对耗时;
- 一旦模型加载完成并初始化好,后续的图片预测就可以直接利用已经加载好的模型和分配好的资源,从而避免了重复加载和初始化的开销。
安装过程中遇到问题
- Error loading “xxx\Lib\site-packages\torch\lib\fbgemm.dll” or one of its dependencies.
- Model Unsupported model IR version: 9, max supported IR version: 8
了解更多
点击此处进入DeepWiki文档
DeepWiki文档内可通过底部AI对话框进行交流,自由了解本项目。
项目维护
- 如果你对本项目感兴趣,欢迎star。
- 项目长期维护。
- 如果你遇到本项目不能识别的滑块验证码,欢迎提issue。
- 有任何问题,欢迎提issue。
更多联系方式
免责声明
本项目不针对任何一家验证码厂商,项目所有内容仅供学习交流使用,不用于其他任何目的,严禁用于非法用途。
许可证
MIT license
感谢你的支持
Stargazers

Forkers

Star History

捐赠
- 感谢支持开源项目
- 如果项目有帮助到您,可以选择捐赠一些费用,帮助项目持续更新。


版本历史
0.8.0 (2025-07-16)
- 依赖最小化 (Dependency Minimization)
- 将ultralytics库替换为cv2
0.7.3 (2025-06-24)
- 修复README中示例错误 (Fix README example error)
0.7.2 (2025-05-30)
- 优化单缺口图片的识别逻辑 (Optimize the logic of single-gap image recognition)
0.7.1 (2025-03-24)
0.7.0 (2025-02-12)
- 优化滑块截图的识别逻辑 (Optimize the logic of sliding block screenshot recognition)
0.6.0 (2024-11-13)
- 增强模型泛化能力 (Enhance model generalization)
0.5.0 (2024-11-06)
- 新增功能:基于验证码截图识别滑块距离 (Added support for recognizing the distance of the sliding block in screenshot)
0.4.0 (2024-10-10)
- 增强模型泛化能力 (Enhance model generalization)
0.3.3 (2024-09-29)
- 添加HTTP API文档链接 (Add HTTP API docs link)
0.3.2 (2024-09-24)
- 修复图片链接错误 (Fix image link)
0.3.1 (2024-09-24)
- 添加一些注意事项 (Add some notes)
0.3.0 (2024-09-23)
- 支持截图类型的验证码识别 (Screenshot support)
0.2.1 (2024-09-10)
0.2.0 (2024-09-10)
- Improve the captcha compatibility of the library
0.1.6 (2024-09-06)
0.1.5 (2024-09-06)
0.1.4 (2024-08-30)
- Handle the case where the result is empty
- Split workflow to two jobs
0.1.3 (2024-08-26)
- Optimize example image css in README
0.1.2 (2024-08-26)
- Update example image url in README
0.1.1 (2024-08-26)
0.1.0 (2024-08-23)