CDK Static Wordpress
The goal of this project is to make it easy to deploy a static website, generated by Wordpress
as simple and cost-effective as possible.
It's largely inspired by
TechToSpeech/terraform-aws-serverless-static-wordpress,
but uses AWS CDK instead of Terraform.
It creates the infrastructure to launch a temporary, transient Wordpress container. You then log in and customize it
like any Wordpress site, and finally publish it as a static site fronted by a global CloudFront CDN and S3 Origin. When
you’re done you shut down the Wordpress container and it costs you almost nothing.
WP2Static is used to generate the static site from the Wordpress container.
Project Status
⚠️ This project is archived and no longer being maintained. ⚠️
This was a fun side project, but recent external changes have made it challenging to run Wordpress in a cost-efficient
manner.
- The deprecation of AWS RDS Serverless v1 means
that AWS no longer offers a managed MySQL database instance that can scale to 0 when not in use. I
considered a few ideas to work around this, but
ultimately I decided that the workarounds wouldn't match my personal use case.
- WP2Static is quite slow, and many issues go
unaddressed. It seems like they're actively pushing their hosted / paid solution, which is fine, but it means that
the OSS version doesn't receive much attention.
- I couldn't find a good solution to store images and other media files in a cost-effective manner. Wordpress stores
uploads in EFS, which is quite expensive for this use case. My primary use case was to host a travel blog with lots
of high-quality images, so this was a significant cost factor for me.
- Wordpress is a pain, in general. It's really a beast to maintain. I broke the docker image several times trying to
keep the PHP / Apache dependencies up-to-date. I'm not a Wordpress expert, so I found it challenging to debug.
For these reasons, I've decided to no longer maintain this package. If anyone would like to pick up the torch and
continue maintaining this project, please feel free to fork it!
Alternatives
- If you like the idea of this package, you could keep an eye on
TechToSpeech/terraform-aws-serverless-static-wordpress.
That project was the original inspiration for this CDK rewrite. However, that repository still uses Aurora Serverless
V1 and hasn't received much attention lately (at time of writing - May 2024, it hasn't been updated in > 2 years).
- Consider a tool designed specifically for static site generation. For me, I migrated my project to use
Astro. I used
lonekorean/wordpress-export-to-markdown to export my
content from Wordpress to Markdown, and then I manually copied the exported files into my Astro project. It required a
bit of manual translation, but it worked great for my use case. Astro is very fast compared to WP2Static (for my use
case > 100x faster) and is designed for this use case. You can also use Astro with
many other CMS tools if you don't want to write Markdown.
- I've been keeping my eyes on Webiny, a truly serverless CMS tool. This didn't quite work
for my use case, but it might work for you.
Decommissioning your Stack
If you'd like to take a final backup, you can use a tool like
Updraft Plus. This will create a portable backup you can use to restore
your Wordpress instance somewhere else (e.g., Lightsail, a
hosted Wordpress provider, etc.).
Then, destroy the resources created CDK Static Wordpress by running cdk destroy. This will remove all the resources
associated with the project.
Quick Start
-
Install the construct:
yarn add @blimmer/cdk-static-wordpress
npm i --save @blimmer/cdk-static-wordpress
-
Instantiate a StaticWordpress instance a Stack:
import { StaticWordpress } from "@blimmer/cdk-static-wordpress";
import { Stack, StackProps } from "aws-cdk-lib";
import { HostedZone } from "aws-cdk-lib/aws-route53";
import { Construct } from "constructs";
export class StaticWordpressStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
// You can create or import a hosted zone
// See https://docs.aws.amazon.com/cdk/api/v2/docs/aws-cdk-lib.aws_route53.HostedZone.html
const exampleHostedZone = new HostedZone(this, "ExampleHostedZone", {
zoneName: "example.com",
});
new StaticWordpress(this, "StaticWordpress", {
fullyQualifiedSiteName: "blog.example.com",
hostedZone: exampleHostedZone,
wordpressAdminProps: {
email: "me@example.com",
},
});
}
}
-
Deploy with the cdk deploy command
-
Once the deployment completes, visit the Wordpress console at admin-<fullyQualifiedSiteName>. E.g., if your static
site is blog.example.com, visit admin-blog.example.com/wp-admin. The default password for the wordpress user is
changeme (please change it :smile:).
-
Customize Wordpress as you see fit, create posts, etc.
-
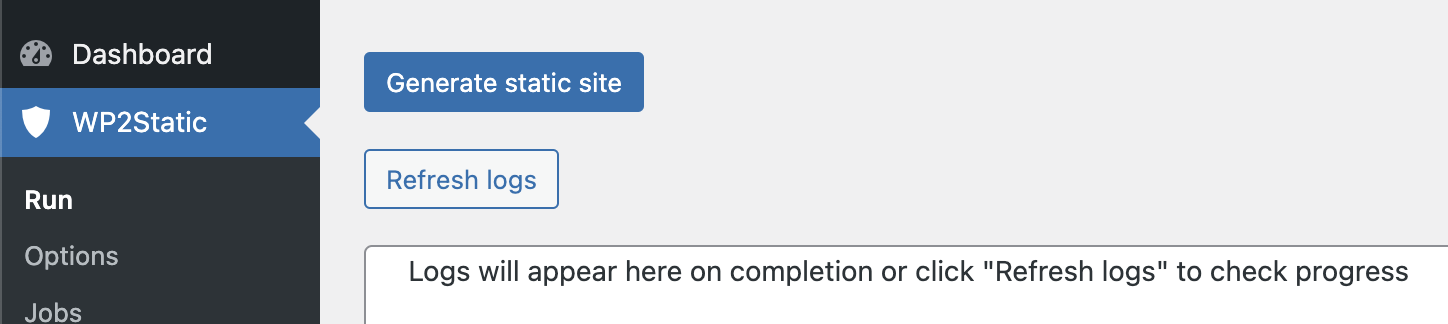
When you're ready to deploy your static site, trigger WP2Static.

-
Visit your static site (e.g., blog.example.com) once WP2Static completes.
-
(optional) Shut down the Wordpress container to save money.
new StaticWordpress(this, "StaticWordpress", {
fullyQualifiedSiteName: "blog.example.com",
hostedZone: exampleHostedZone,
wordpressAdminProps: {
email: "me@example.com",
run: false, // <-- Shut down the container after deployment
},
});
Architecture
TODO
Escape Hatches
This construct provides escape hatches, to allow you to customize the underlying infrastructure if you need to. This is
a big benefit of using CDK over Terraform (where every customizable property must be manually exposed as a variable).
Look for *Overrides in the API docs for customization options. But, be warned, we allow overriding almost
everything, so you can easily produce invalid infrastructure if you don't know what you're doing.



