
Research
PyPI Package Disguised as Instagram Growth Tool Harvests User Credentials
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.
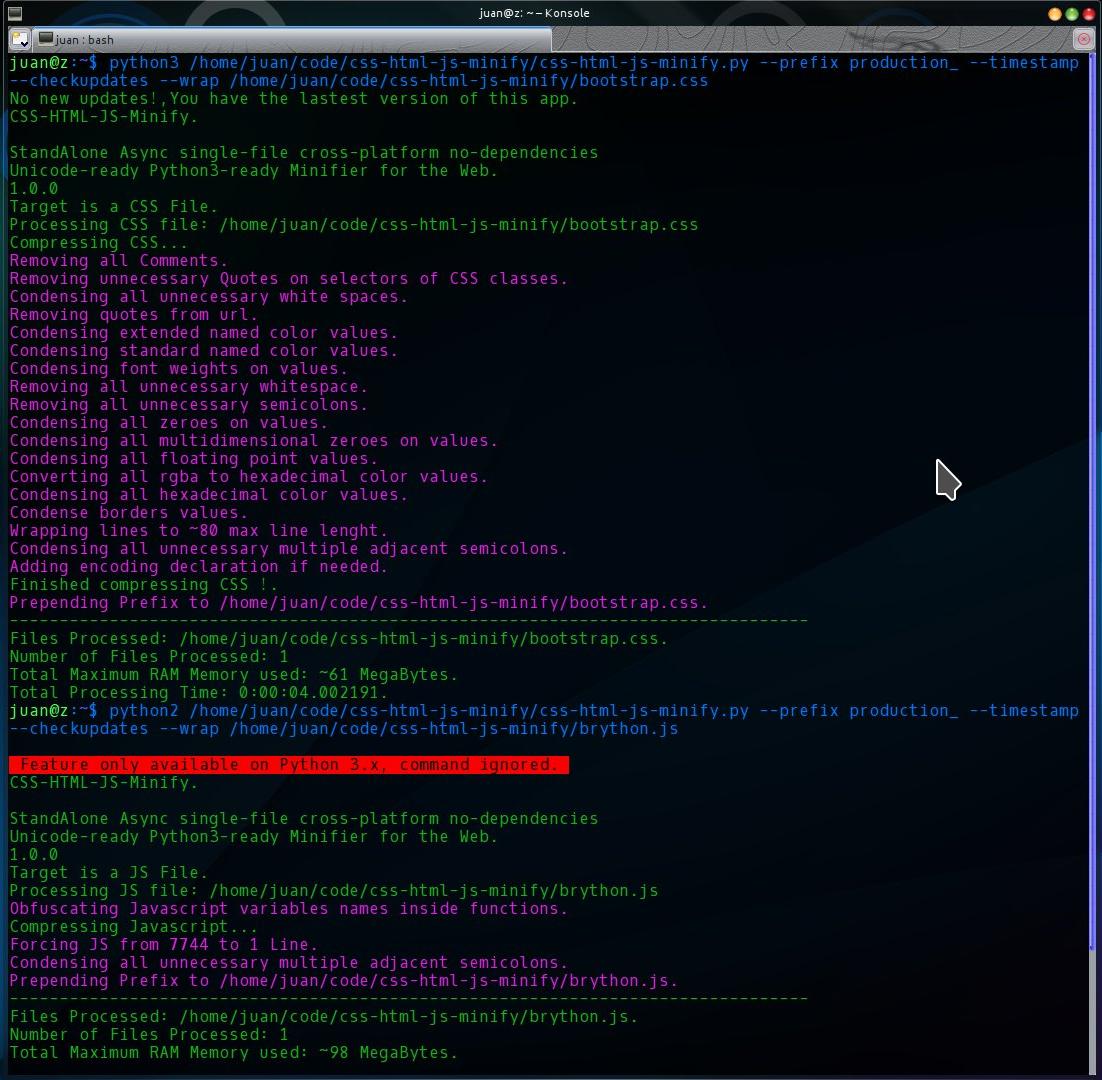
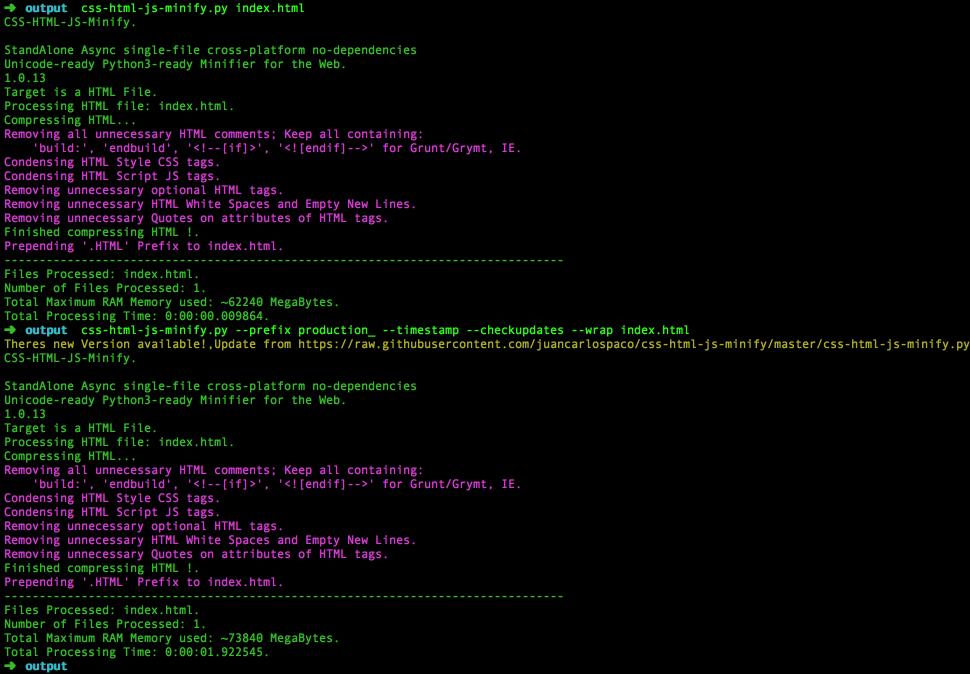
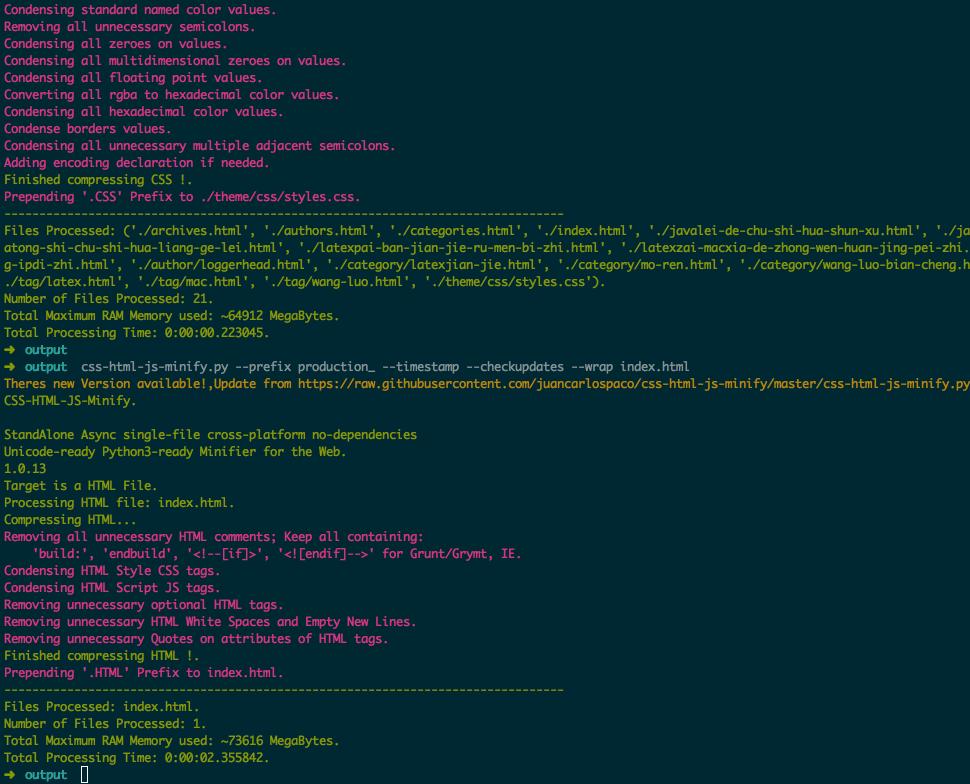
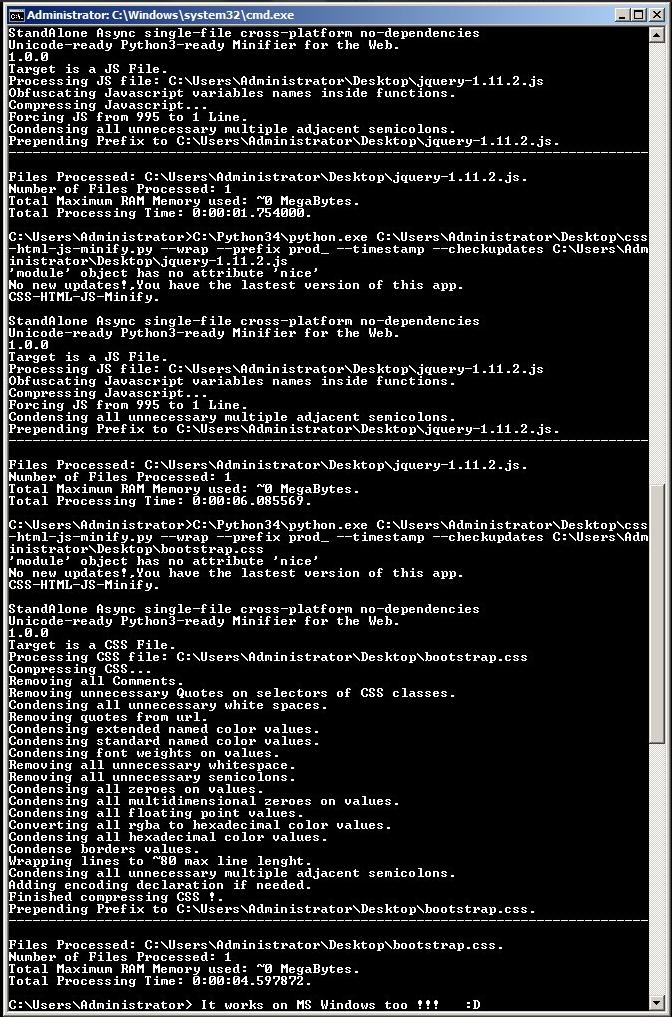
Async single-file cross-platform no-dependencies Minifier for the Web. 


https://pypi.python.org/pypi/css-html-js-minify
css-html-js-minify.py --help
usage: css-html-js-minify.py [-h] [--version] [--wrap] [--prefix PREFIX]
[--timestamp] [--quiet] [--hash] [--zipy]
[--sort] [--comments] [--overwrite]
[--after AFTER] [--before BEFORE] [--watch]
[--multiple] [--beep]
fullpath
CSS-HTML-JS-Minify. StandAlone Async cross-platform Unicode-ready Python3-ready Minifier for the Web.
positional arguments:
fullpath Full path to local file or folder.
optional arguments:
-h, --help show this help message and exit
--version show programs version number and exit
--wrap Wrap output to ~80 chars per line, CSS only.
--prefix PREFIX Prefix string to prepend on output filenames.
--timestamp Add a Time Stamp on all CSS/JS output files.
--quiet Quiet, Silent, force disable all logging.
--hash Add SHA1 HEX-Digest 11chars Hash to Filenames.
--zipy GZIP Minified files as '*.gz', CSS/JS only.
--sort Alphabetically Sort CSS Properties, CSS only.
--comments Keep comments, CSS/HTML only (Not Recommended)
--overwrite Force overwrite all in-place (Not Recommended)
--after AFTER Command to execute after run (Experimental).
--before BEFORE Command to execute before run (Experimental).
--watch Re-Compress if file changes (Experimental).
--multiple Allow Multiple instances (Not Recommended).
CSS-HTML-JS-Minify: Takes a file or folder full path string and process all
CSS/HTML/JS found. If argument is not file/folder will fail. Check Updates
works on Python3. Std-In to Std-Out is deprecated since it may fail with
unicode characters. SHA1 HEX-Digest 11 Chars Hash on Filenames is used for
Server Cache. CSS Properties are Alpha-Sorted, to help spot cloned ones,
Selectors not. Watch works for whole folders, with minimum of ~60 Secs between
runs.
*.css files are saved as *.min.css, *.js are saved as *.min.js, *.htm are saved as *.htmlLinux:

Apple Mac Os X:
(Provided by Loggerhead)


MS Windows:

css-html-js-minify.py file.htm
css-html-js-minify.py file.css
css-html-js-minify.py file.js
css-html-js-minify.py /project/static/
from css_html_js_minify import process_single_html_file, process_single_js_file, process_single_css_file, html_minify, js_minify, css_minify
process_single_html_file('test.htm', overwrite=False)
# 'test.html'
process_single_js_file('test.js', overwrite=False)
# 'test.min.js'
process_single_css_file('test.css', overwrite=False)
# 'test.min.css'
html_minify(' <p>yolo<a href="/" >o </a > <!-- hello --></p>')
# '<p>yolo<a href="/" >o </a > </p>'
js_minify('var i = 1; i += 2 ;\n alert( "hello " ); //hi')
# 'var i=1;i+=2;alert("hello ");'
css_minify('body {width: 50px;}\np {margin-top: 1em;/* hi */ }', comments=False)
# '@charset utf-8;body{width:50px}p{margin-top:1em}'
The optional arguments that these functions take are almost the same as the command-line flags.
Check the list above (just use add_hash instead of hash). Additionally, you can force a specific path for the output files using output_path.
pip install css-html-js-minify
Uninstall pip uninstall css-html-js-minify
To keep things simple KISS, the human readable indented commented hackable HTML is kept as *.htm and the compressed production-ready as *.html. This is inspired from JavaScript/CSS *.min.js and *.min.css. We did not "invent" this file extension.
To migrate from typical file extension HTML to HTM, which is the exactly same, you can run this:
find . -name "*.html" -exec rename "s/.html/.htm/" "{}" \;
This will make a copy of all *.html renaming them as *.htm recursively from the current folder. Nothing deleted.
pip install pep8 isortThis work is free software: You can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version. This work is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; Without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this work.
Input CSS:
/*!
* preserve commment
*/
/* delete comment */
.class, #NotHex, input[type="text"], a:hover {
font-family : Helvetica Neue, Arial, Helvetica, 'Liberation Sans', sans-serif;
border: none;
margin: 0 0 0 0;
border-color: fuchsia;
color: mediumspringgreen;
background-position:0 0;;
transform-origin:0 0;
margin: 0px !important;
font-weight :bold;
color: rgb( 255, 255, 255 );
padding : 0.9px;
position : absolute;
z-index : 100000;
color: #000000;
background-color: #FFFFFF;
background-image: url("data:image/jpeg;base64,R0lGODlhAQABAIAAAAUEBAAAACwAAAAAAQABAAACAkQBADs=");
;}
;;
Uglify (NodeJS): (474 Bytes, 0.189 Secs)
/* * preserve commment */ .class,#NotHex,input[type="text"],a:hover {font-family:Helvetica Neue,Arial,Helvetica,'Liberation Sans',sans-serif;border:0;margin:0;border-color:fuchsia;color:mediumspringgreen;background-position:0 0;transform-origin:0 0;margin:0 !important;font-weight:bold;color:#fff;padding:.9px;position:absolute;z-index:100000;color:#000;background-color:#fff;background-image:url("data:image/jpeg;base64,R0lGODlhAQABAIAAAAUEBAAAACwAAAAAAQABAAACAkQBADs=")};
css-html-js-minify (Python3): (469 Bytes, 0.010 Secs)
/*!* preserve commment */ .class,#NotHex,input[type=text],a:hover{font-family:Helvetica Neue,Arial,Helvetica,'Liberation Sans',sans-serif;border:0;margin:0;border-color:#f0f;color:#00fa9a;background-position:0 0;transform-origin:0 0;margin:0 !important;font-weight:700;color:#fff;padding:.9px;position:absolute;z-index:100000;color:#000;background-color:#FFF;background-image:url(data:image/jpg;base64,R0lGODlhAQABAIAAAAUEBAAAACwAAAAAAQABAAACAkQBADs=)}
FAQs
CSS HTML JS Minifier
We found that css-html-js-minify demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.

Product
Socket now supports pylock.toml, enabling secure, reproducible Python builds with advanced scanning and full alignment with PEP 751's new standard.

Security News
Research
Socket uncovered two npm packages that register hidden HTTP endpoints to delete all files on command.