
Research
Security News
The Growing Risk of Malicious Browser Extensions
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.
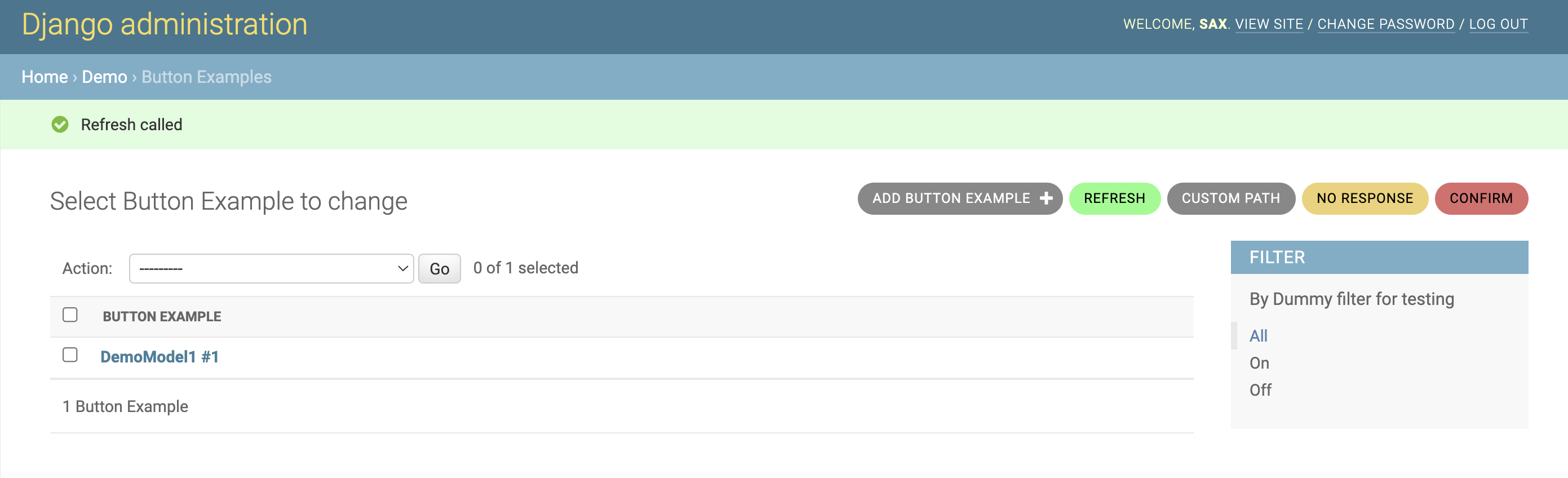
django-admin-extra-buttons
Advanced tools

This is a full rewriting of the original django-admin-extra-url. It
provides decorators to easily add custom buttons to Django Admin pages and/or add views to any ModelAdmin
It allows easy creation of wizards, actions and/or links to external resources as well as api only views.
Four decorators are available:
@button() to mark a method as extra view and show related button@link() This is used for "external" link, where you don't need to invoke local views.@view() View only decorator, this adds a new url but do not render any button.@choice() Menu like button, can be used to group multiple @views().FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.

Research
Security News
An in-depth analysis of credential stealers, crypto drainers, cryptojackers, and clipboard hijackers abusing open source package registries to compromise Web3 development environments.

Security News
pnpm 10.12.1 introduces a global virtual store for faster installs and new options for managing dependencies with version catalogs.