
Security News
Open Source Maintainers Feeling the Weight of the EU’s Cyber Resilience Act
The EU Cyber Resilience Act is prompting compliance requests that open source maintainers may not be obligated or equipped to handle.

This project provides a convenient way to integrate the Tailwind CSS framework into a Django project. It creates a new Django app (named theme by default) that includes all the necessary files and configurations to get started with Tailwind CSS quickly.
v4.x;Python 3.10 or newer and Django 4.2.20 or newer.
The full documentation is at https://django-tailwind.readthedocs.io/ or in the docs directory of this repository.
Install django-tailwind:
pip install django-tailwind
Add to INSTALLED_APPS in settings.py:
INSTALLED_APPS = [
# ...
'tailwind',
]
Create Tailwind app:
python manage.py tailwind init
Add the generated app to INSTALLED_APPS and configure:
INSTALLED_APPS = [
# ...
'tailwind',
'theme', # your generated app name
]
TAILWIND_APP_NAME = 'theme'
Install Tailwind CSS dependencies:
python manage.py tailwind install
Start development (runs Django + Tailwind):
python manage.py tailwind dev
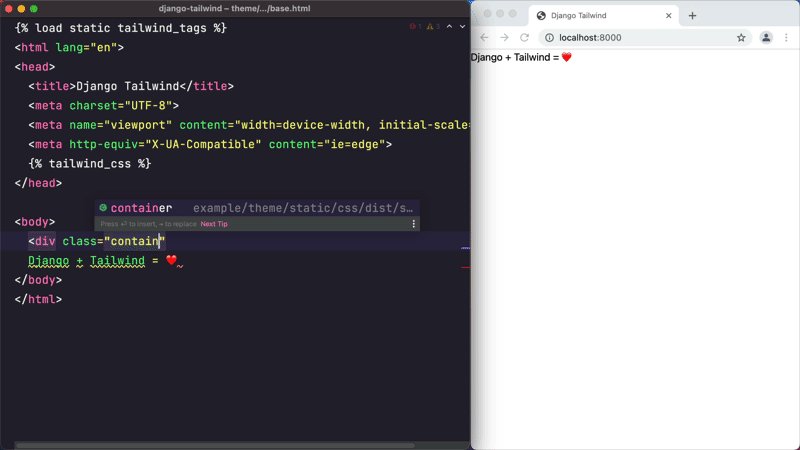
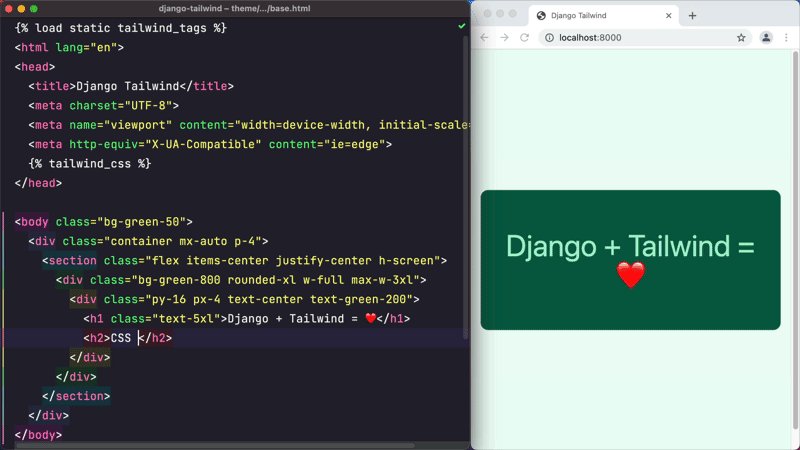
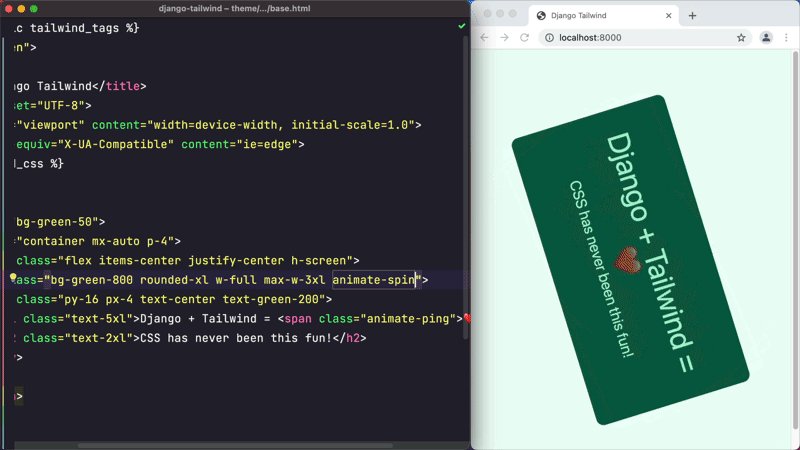
Use Tailwind classes in your templates:
{% load tailwind_tags %}
<link href="{% tailwind_css %}" rel="stylesheet">
<h1 class="text-4xl font-bold text-blue-600">Hello Tailwind!</h1>
That's it! 🎉 Your Django project now has Tailwind CSS installed and ready to use.
For configuring automatic page reloads during development, see the Installation instructions.
Please see CONTRIBUTING.
2019 - 2025 (c) Tim Kamanin - A Full Stack Django Developer
FAQs
Tailwind CSS Framework for Django projects
We found that django-tailwind demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The EU Cyber Resilience Act is prompting compliance requests that open source maintainers may not be obligated or equipped to handle.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.