ipyvizzu - Build animated charts in Jupyter Notebook and similar environments with a simple Python syntax
Documentation
· Examples
· Code reference
· Repository
· Blog



ipyvizzu
About The Project
ipyvizzu is an animated charting tool for Jupyter,
Google Colab,
Databricks,
Kaggle and Deepnote
notebooks among other platforms. ipyvizzu enables data scientists and analysts
to utilize animation for storytelling with data using Python. It's built on
the open-source JavaScript/C++ charting library
Vizzu.
There is a new extension of ipyvizzu,
ipyvizzu-story with which the
animated charts can be presented right from the notebooks. Since
ipyvizzu-story's syntax is a bit different to ipyvizzu's, we suggest you to
start from the ipyvizzu-story repo
if you're interested in using animated charts to present your findings live or
to share your presentation as an HTML file.
Similarly to Vizzu, ipyvizzu utilizes a generic dataviz engine that
generates many types of charts and seamlessly animates between them. It is
designed for building animated data stories as it enables showing different
perspectives of the data that the viewers can easily follow.
Main features:
- Designed with animation in focus;
- Defaults based on data visualization guidelines;
- Works with
Pandas dataframe, while also JSON and inline data input is
available;
- Auto scrolling feature to keep the actual chart in position while executing
multiple cells.
Installation
pip install ipyvizzu
Visit Installation chapter
for more options and details.
Usage
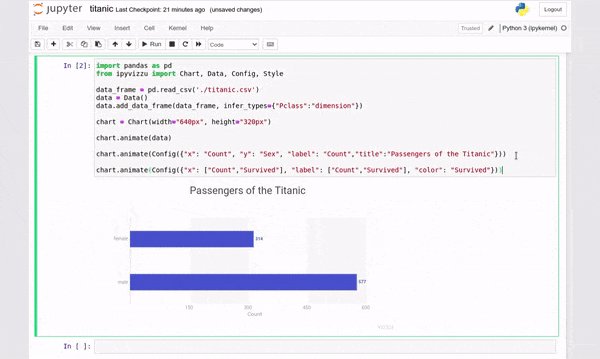
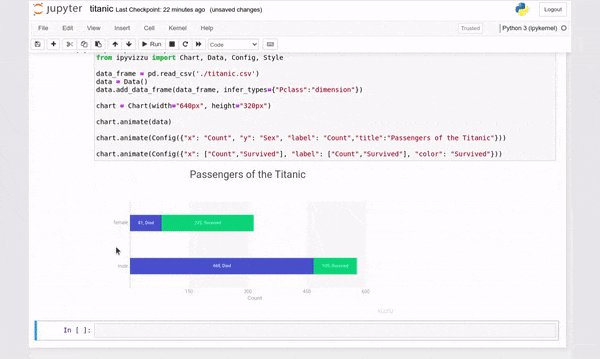
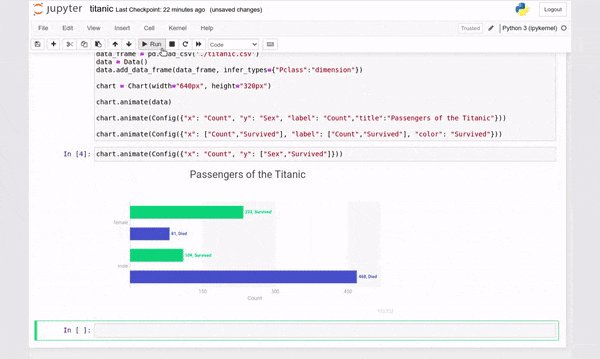
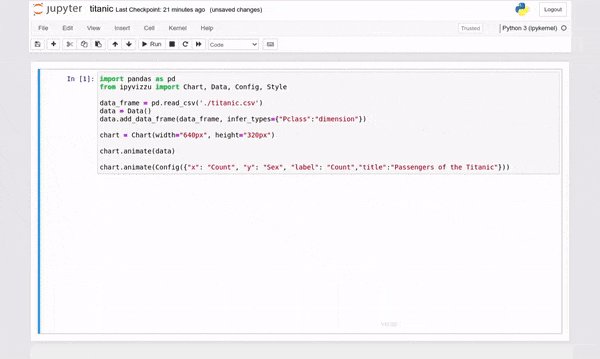
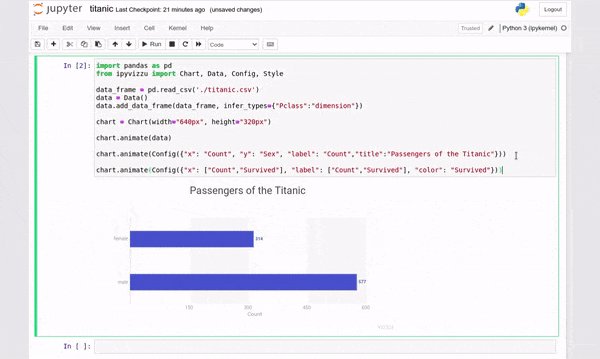
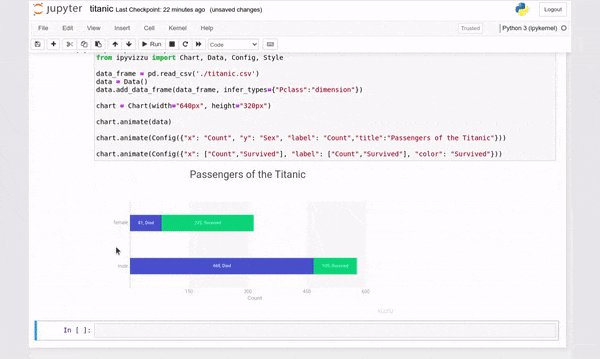
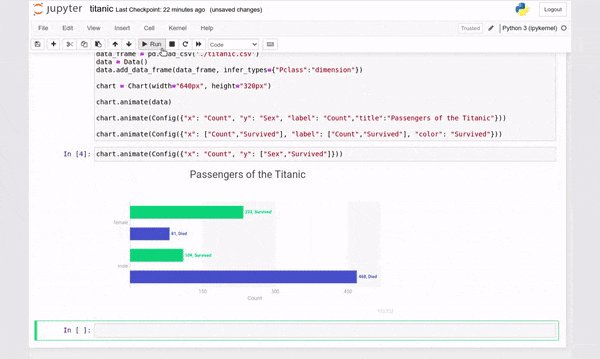
You can create the animation below with the following code snippet.

import pandas as pd
from ipyvizzu import Chart, Data, Config
df = pd.read_csv(
"https://ipyvizzu.vizzuhq.com/0.18/showcases/titanic/titanic.csv"
)
data = Data()
data.add_df(df)
chart = Chart(width="640px", height="360px")
chart.animate(data)
chart.animate(
Config(
{
"x": "Count",
"y": "Sex",
"label": "Count",
"title": "Passengers of the Titanic",
}
)
)
chart.animate(
Config(
{
"x": ["Count", "Survived"],
"label": ["Count", "Survived"],
"color": "Survived",
}
)
)
chart.animate(Config({"x": "Count", "y": ["Sex", "Survived"]}))
Documentation
Visit our Documentation site for more
details and a step-by-step tutorial into ipyvizzu or check out our
Example gallery.
Environments
ipyvizzu can be used in a wide variety of environments, visit
Environments chapter for
more details.
- Notebooks
- App platforms
- BI tools
- IDEs
Extensions
- ipyvizzu-story adds presentation
controls to present data stories live or to share them as an interactive
HTML file.
Contributing
We welcome contributions to the project, visit our contributing
guide for further info.
Contact
Usage Statistics
ipyvizzu collects aggregate usage statistics by default to follow the progress
and overall trends of our library. This feature is optional, and users can
choose to opt-out. However, we do not track, collect, or store any personal data
or personally identifiable information. Please note that even when this feature
is enabled, publishing anything made with ipyvizzu remains GDPR compatible.
For more details, please visit
Analytics chapter.
License
Copyright © 2022-2025 Vizzu Inc.
Released under the
Apache 2.0 License.