
Research
/Security News
DuckDB npm Account Compromised in Continuing Supply Chain Attack
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.
mkdocs-swagger-ui-tag
Advanced tools
A MkDocs plugin supports adding Swagger UI to the page.
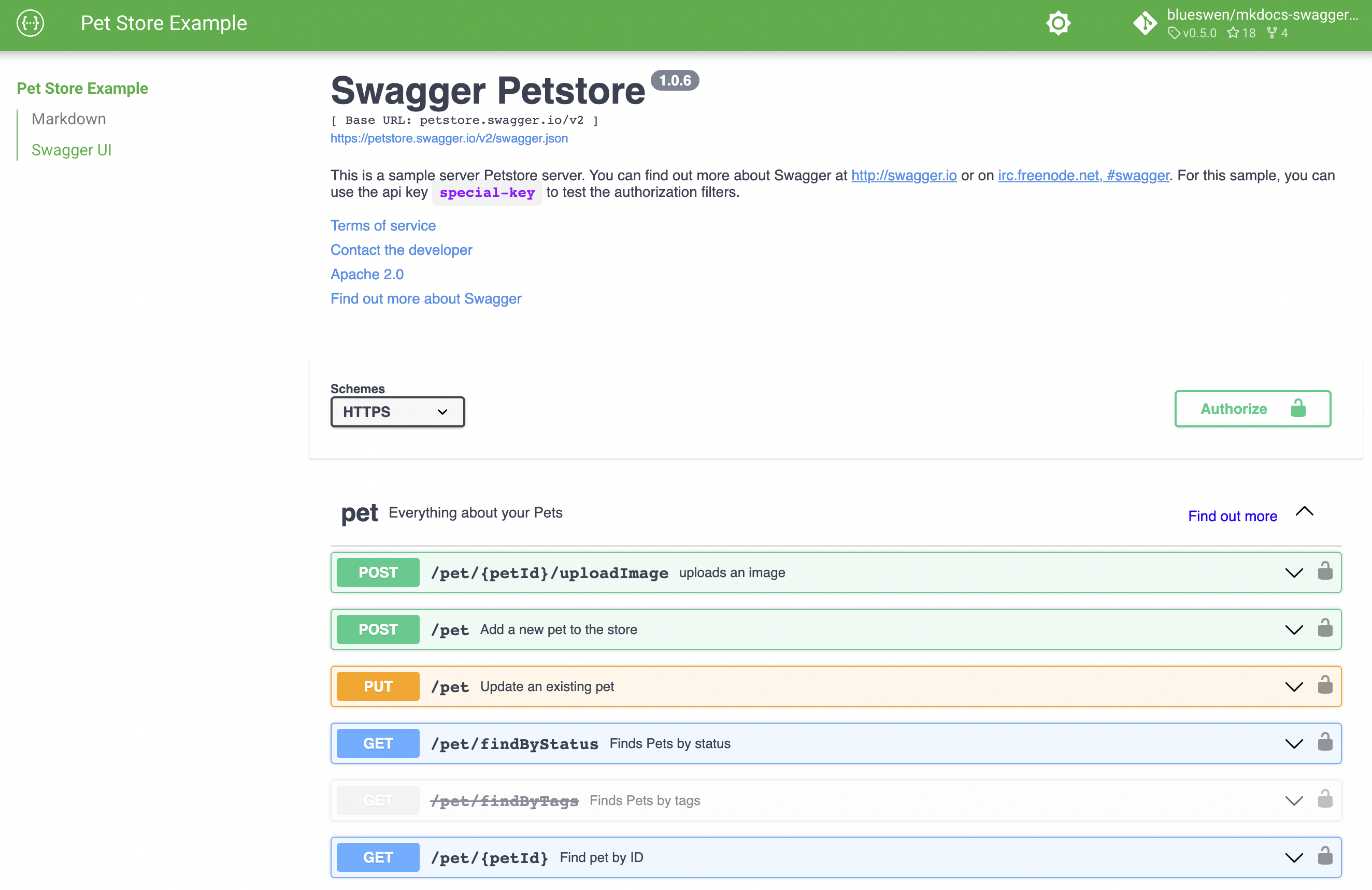
Live demo with Material for MkDocs.
Install the plugin from PyPI
pip install mkdocs-swagger-ui-tag
Add swagger-ui-tag plugin to your mkdocs.yml plugins sections:
plugins:
- swagger-ui-tag
Add swagger-ui tag in markdown to include Swagger UI
<swagger-ui src="https://petstore.swagger.io/v2/swagger.json"/>

You may customize the plugin by passing options in mkdocs.yml, check more details on options:
plugins:
- swagger-ui-tag:
background: White
docExpansion: none
filter: ""
syntaxHighlightTheme: monokai
tryItOutEnabled: ['get', 'post']
| Options | Type | Description |
|---|---|---|
| background | String | Default: "". Swagger UI iframe body background attribute value. You can use any css value for background for example "#74b9ff" or "Gainsboro" or "" for nothing. |
| docExpansion | String | Default: "list". Controls the default expansion setting for the operations and tags. It can be "list" (expands only the tags), "full" (expands the tags and operations) or "none" (expands nothing). |
| filter | String or Boolean | Default: False. If set, enables filtering. The top bar will show an edit box that you can use to filter the tagged operations that are shown. Can be Boolean to enable or disable, or a string, in which case filtering will be enabled using that string as the filter expression. Filtering is case sensitive matching the filter expression anywhere inside the tag. |
| syntaxHighlightTheme | String | Default: "agate". Highlight.js syntax coloring theme to use. It can be "agate", "arta", "monokai", "nord", "obsidian" or "tomorrow-night" |
| tryItOutEnabled | Boolean | Default: False. This setting determines the default editability of the "Try it out" section, including parameters or body. |
| oauth2RedirectUrl | String | Default: Absolute URL of "/assets/swagger-ui/oauth2-redirect.html" relative with site_url in mkdocs.yml or document root path on site without site_url, e.g. "https://blueswen.github.io/mkdocs-swagger-ui-tag/assets/swagger-ui/oauth2-redirect.html". OAuth redirect URL. |
| supportedSubmitMethods | Array | Default: All Http Methods. Array=["get", "put", "post", "delete", "options", "head", "patch", "trace"]. List of HTTP methods that have the "Try it out" feature enabled. An empty array disables "Try it out" for all operations. This does not filter the operations from the display. |
| validatorUrl | String | Default: "https://validator.swagger.io/validator". By default, Swagger UI attempts to validate specs against swagger.io's online validator in multiple OAS Swagger UI. You can use this parameter to set a different validator URL, for example for locally deployed validators (Validator Badge). Setting it "none" to disable validation. |
Add dark_scheme_name extra_css filter_files
site/assets/javascripts/ directory, the CSS file into site/assets/stylesheets/ directory, and the default Oauth2 redirect html into site/assets/swagger-ui/ directoryThis project is licensed under the MIT License - see the LICENSE.md file for details.
FAQs
A MkDocs plugin supports for add Swagger UI in page.
We found that mkdocs-swagger-ui-tag demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.

Product
Socket’s new Pull Request Stories give security teams clear visibility into dependency risks and outcomes across scanned pull requests.