
Security News
Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
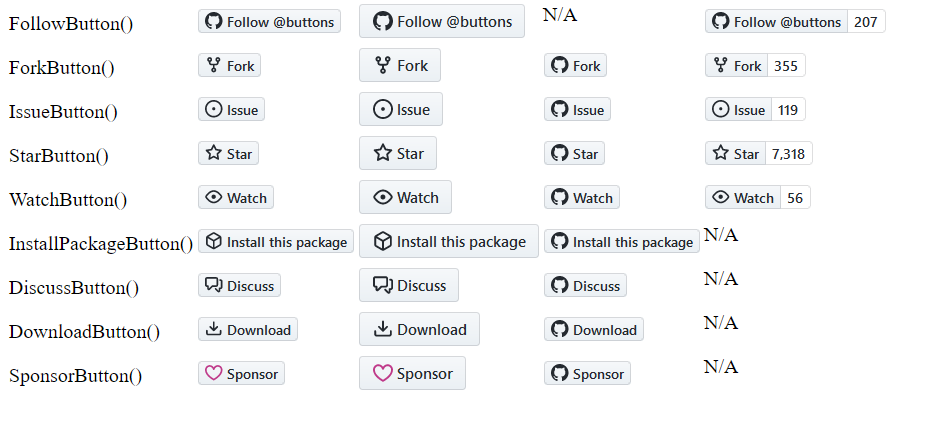
reactpy-github-buttons
Advanced tools

Minimal ReactPy wrapper for github-buttons.
pip install reactpy-github-buttons
Several examples of usage are in the ./examples folder.
./examples/single.py
from reactpy import component, html, run
from reactpy_github_buttons import StarButton
@component
def AppMain():
return StarButton(user='reactive-python', repo='reactpy')
if __name__ == "__main__":
run(AppMain)
./examples/color_scheme.py
from reactpy import component, html, run
from reactpy_github_buttons import StarButton, make_color_scheme, ColorScheme
@component
def AppMain():
return StarButton(user='reactive-python', repo='reactpy',
show_count=True,
color_scheme=make_color_scheme(
no_preference=ColorScheme.LIGHT_HIGH_CONTRAST,
light=ColorScheme.LIGHT,
dark=ColorScheme.DARK_HIGH_CONTRAST,
)
)
if __name__ == "__main__":
run(AppMain)
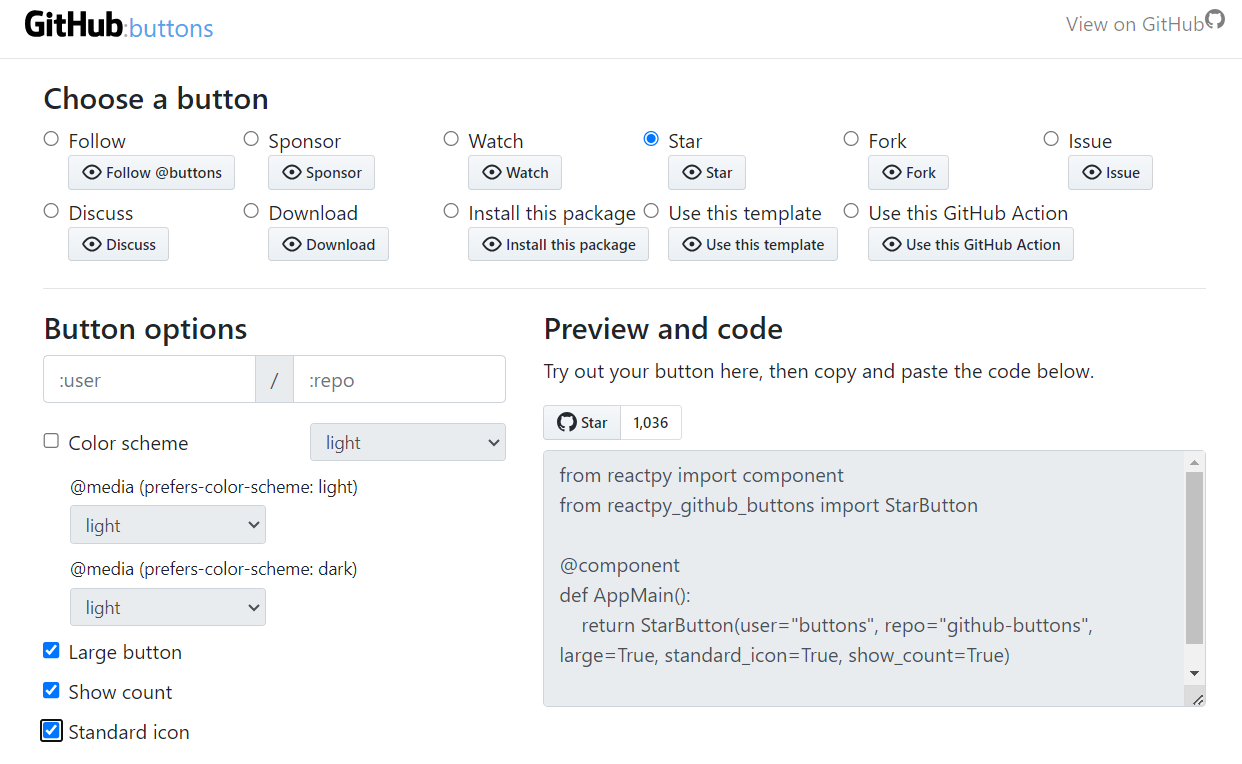
The Buttons Playground application has been implemented as a RectPy demonstrator.
python -m examples.button_playground

FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.