tessa-pretty-help
A fork of discord-pretty-help , Revised by prakarsh17
An embed version of the built in help command for discord.py and probably other forks of discord.py ie Nextcord, Novus, pycord, etc.
Inspired by the DefaultHelpCommand that discord.py uses, but revised for embeds and additional sorting on individual pages that can be "scrolled" through with reactions.
Installation
pip install tessa-pretty-help
Usage
Example of how to use it:
from discord.ext import commands
from pretty_help import PrettyHelp
bot = commands.Bot(command_prefix="!", help_command=PrettyHelp())
Added Optional Args
color - Set the default embed colorending_note - Set the footer of the embed. Ending notes are fed a commands.Context (ctx) and a PrettyHelp (help) instance for more advanced customization.index_title - Set the index page name default is "Categories"menu - set a custom menu for navigating pages. Uses a pretty_help.PrettyMenu() instance. Default is pretty_help.DefaultMenu()no_category - Set the name of the page with commands not part of a category. Default is "No Category"sort_commands - Sort commands and categories alphabeticallyshow_index - Show the index page or not
pretty_help.DefaultHelp args
active_time - Set the time (in seconds) that the message will be active. Default is 30sdelete_after_timeout - Delete the message after active_time instead of removing reactions. Default Falsepage_left - The emoji to use to page leftpage_right - The emoji to use to page rightremove - The emoji to use to remove the help message
By default, the help will just pick a random color on every invoke. You can change this using the color argument:
from discord.ext import commands
from pretty_help import DefaultMenu, PrettyHelp
menu = DefaultMenu(page_left="\U0001F44D", page_right="👎", remove=":discord:743511195197374563", active_time=5)
ending_note = "The ending note from {ctx.bot.user.name}\nFor command {help.clean_prefix}{help.invoked_with}"
bot = commands.Bot(command_prefix="!")
bot.help_command = PrettyHelp(menu=menu, ending_note=ending_note)
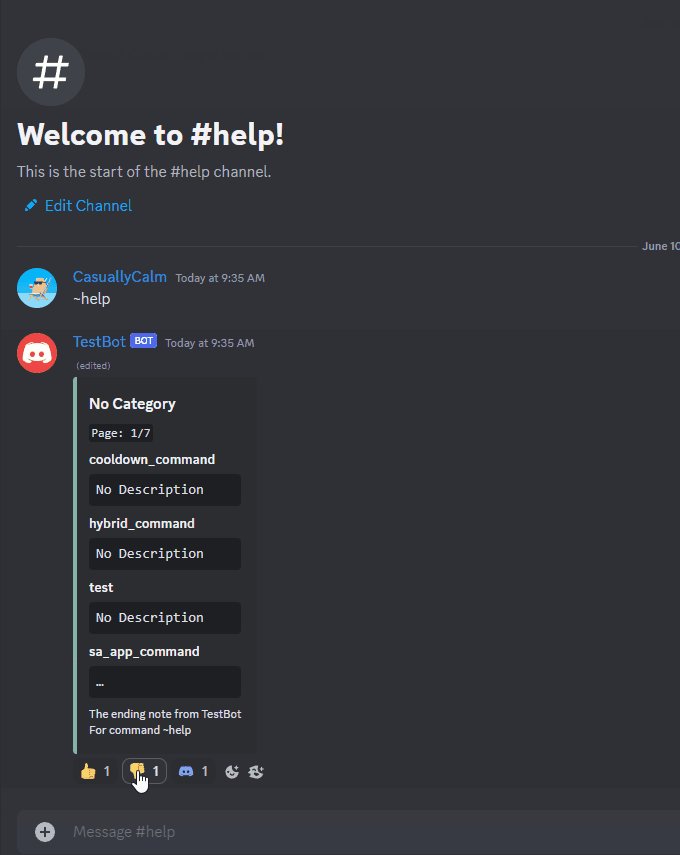
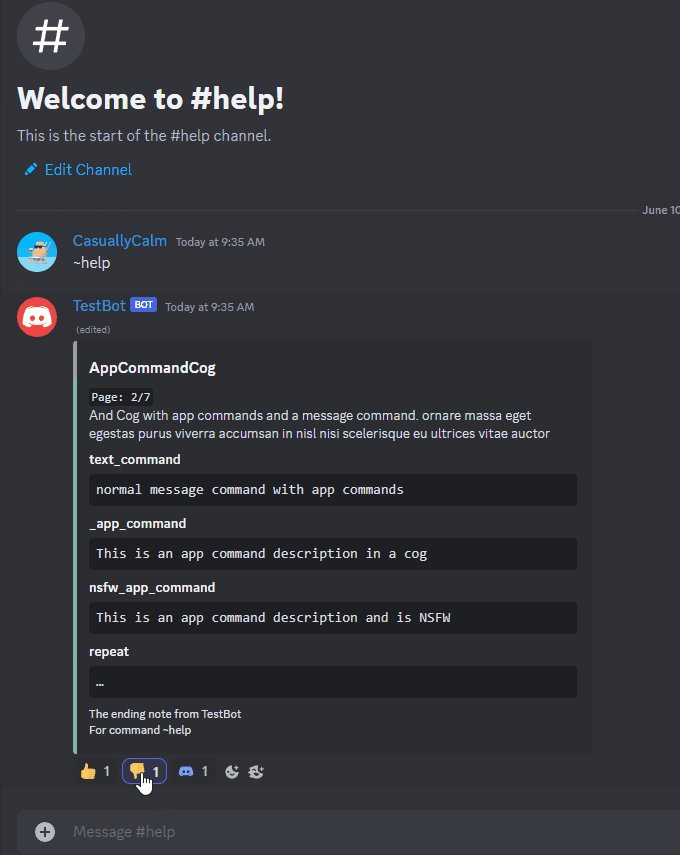
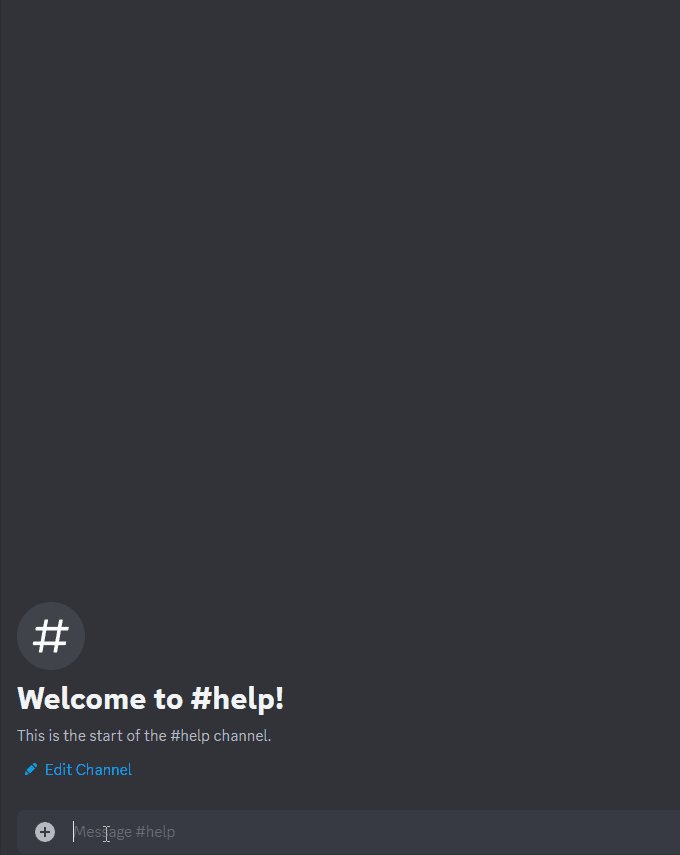
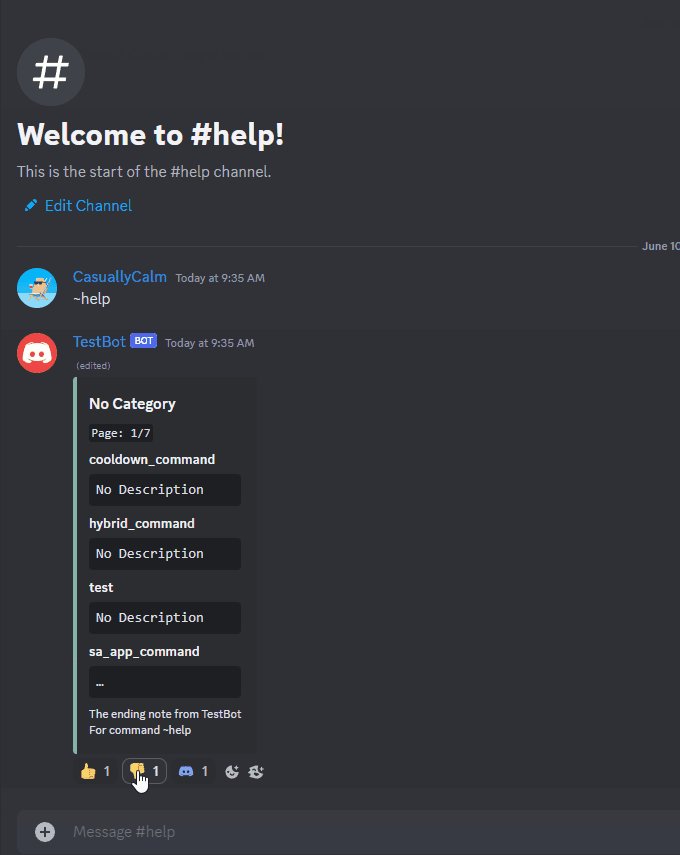
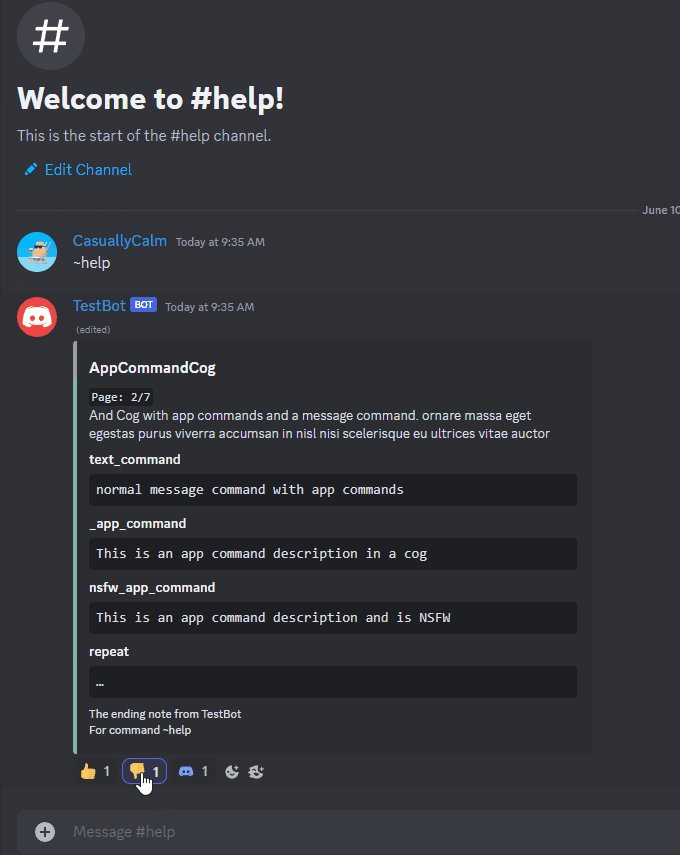
The basic help command will break commands up by cogs. Each cog will be a different page. Those pages can be navigated with
the arrow embeds. The message is unresponsive after 30s of no activity, it'll remove the reactions to let you know.

Changelog
[0.0.1.2]
- Name updates and some stuff
Notes:
- discord.py must already be installed to use this
manage-messages permission is recommended so reactions can be removed automatically
0.0.3
First nice stable version
New emojis (which require bots to be in the tbd server (https://discord.gg/avpet3NjTE)
Revised
0.0.1dev
Little corrections
0.0.2dev
New dev version
0.0.1.2
Name updates and some stuff