
Security News
Static vs. Runtime Reachability: Insights from Latio’s On the Record Podcast
The Latio podcast explores how static and runtime reachability help teams prioritize exploitable vulnerabilities and streamline AppSec workflows.
A simple module to extract html/script/style from a vuejs '.vue' file (can minimize/es2015 compliant js) ... just py2 or py3, NO nodejs !
"Compile" your VueJS components (*.vue) to standalone html/js/css ... python only, no need of nodejs. And you can use python components with vbuild, in your vue/sfc files !!!
It's just an utility to generate HTML(template), SCRIPT and STYLE from a VUE/SFC component (*.vue). It won't replace webpack/nodejs/vue-cli, it fills the "Sometimes you have to work with the tools you have, not the ones you want." gap.
templates are converted to a <script type="text/x-template" id="XXX"></script> (not converted to JS)import vbuild
c=vbuild.render("mycompo.vue")
#c=vbuild.render("vues/*.vue")
#c=vbuild.render( "c1.vue", "c2.vue" )
#c=vbuild.render( "c1.vue", "vues/*.vue" )
print( c.html )
print( c.script )
print( c.style )
#or
print( c ) # all stuff in html tags
Its main purpose is to let you use components (.vue files) in your vuejs app, without a full nodejs stack. It's up to you to create your generator, to extract the things, and create your "index.html" file. It's a 4 lines of python code; example:
import vbuild
buf=readYourTemplate("index.tpl") # should contains a tag "<!-- HERE -->" that would be substituted
buf=buf.replace("<!-- HERE -->",str( vbuild.render( "vues/*.vue" ) ) )
writeYourTemplate("index.html",buf)
(a real example of rendering vue/sfc components, using vbuild and the marvelous wuy)
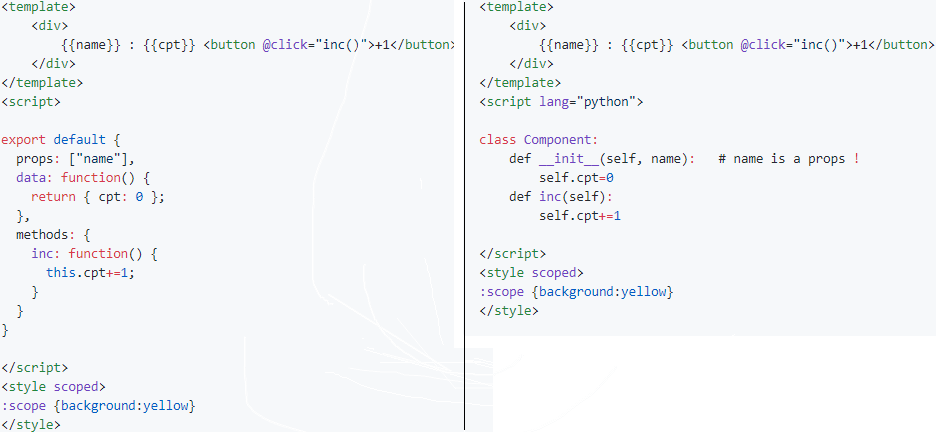
All classical JS vue/sfc components are compatibles. But now, you can use python component too.
Here is, side by side, the same component (in js, and in python):

If you want to use the full features, you'll need to install the optionnal's libs.
sudo pip install pyscss lesscpy closure
All theses libs works with py2 and/or py3, and you could use the css-pre-processors SASS and LESS, and closure to minify js.
FAQs
A simple module to extract html/script/style from a vuejs '.vue' file (can minimize/es2015 compliant js) ... just py2 or py3, NO nodejs !
We found that vbuild demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The Latio podcast explores how static and runtime reachability help teams prioritize exploitable vulnerabilities and streamline AppSec workflows.

Security News
The latest Opengrep releases add Apex scanning, precision rule tuning, and performance gains for open source static code analysis.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.