
Security News
Follow-up and Clarification on Recent Malicious Ruby Gems Campaign
A clarification on our recent research investigating 60 malicious Ruby gems.
This project rocks and uses MIT-LICENSE.
A rails engine to serve imageviewer js files easily and ubiquitiously
ImageViewerRails is simply a wrapper for a javascript library that will load an array of images to your screen and offer controls for manipulating those images. It was designed to be used with forms on pages for quick and efficient data entry. It provides a nav bar that allows for rotation, zooming, and more. Most of the allowable manipulations have corrolary key listeners which we'll cover a little more below.
Once you've run through the installation (see below) you can run something like the following:
<script type="text/javascript">
$(document).ready(function(){
$('#ImageViewer').imageViewer(["/assets/test_image_1.jpeg", "/assets/test_image_2.jpeg"]);
});
</script>
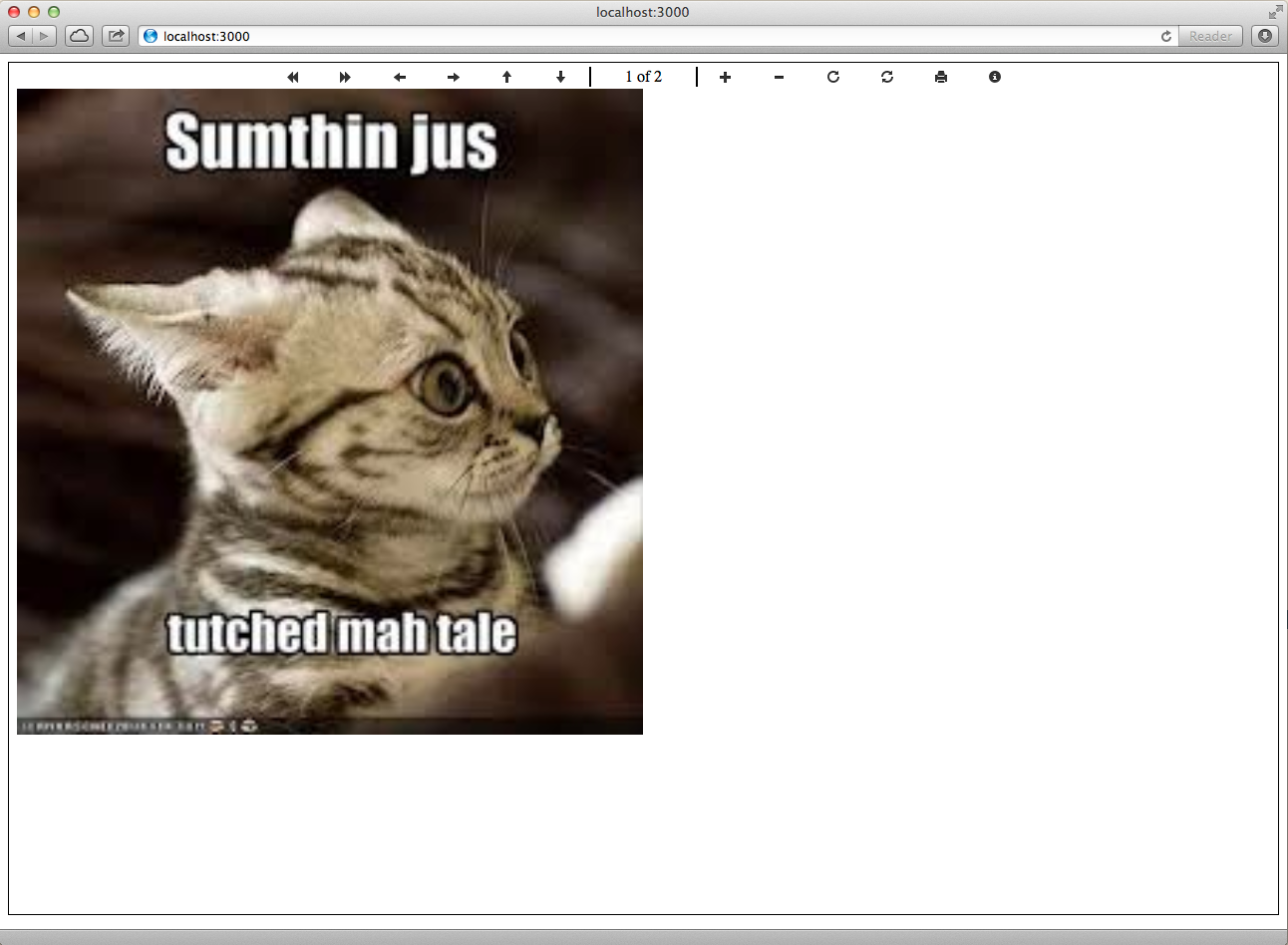
Which will render something like:

The current image will by default be loaded to fit the width of the image container (which is not shown in the screenshot above). If you'd like to over-ride that default you can pass the option zoomDirection like so:
settings = {zoomDirection: 'height'}
$('#ImageViewer').imageViewer(['/images.png'], settings)
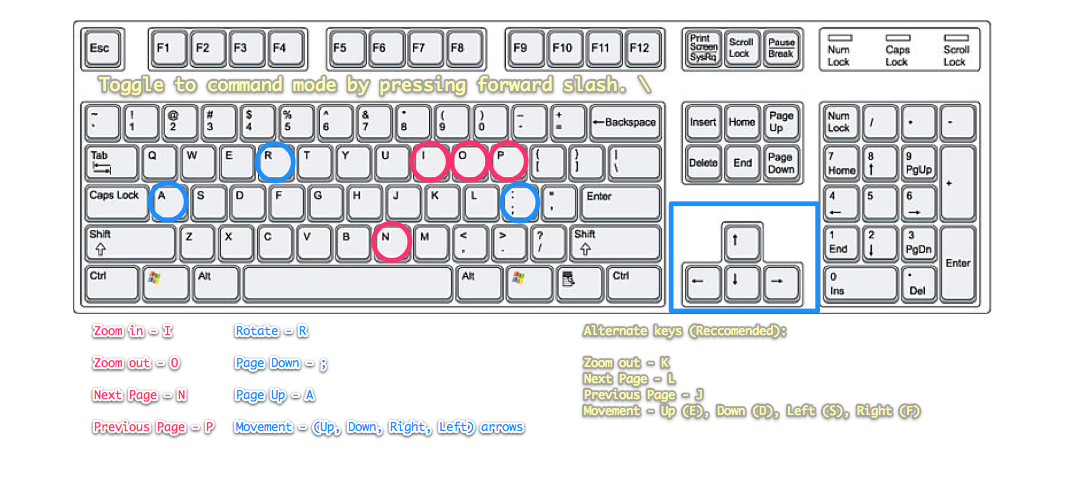
Once you have the image viewer initialized you can start using it. The functions in the nav links area are mapped to the following keys:

Clicking the info link in the nav section will display a modal legend with all of the hotkeys listed.
Since this mostly just serves up commonly used js files for internal use all you need to do is add the following lines to your Gemfile
gem "image_viewer_rails", "~> 0.1.0"
In your app/assets/javascripts/application.js (manifest file) add the following:
//= require image_viewer_rails
In your app/assets/stylesheets/application.css.scss (manifest file) add the following:
//= require image_viewer_rails
Doing so will tell rails to load the following files
Thanks for your interest in contributing to image_viewer_rails. ImageViewerRails is tested using jasmine and jasminerice. Since it's a rails engine there are some interesting testing patterns that we must use to get everything working as we expect. We have a dummy app that lives inside the spec directory. This enables us to run our tests in the context of an actual rails application. To that end, our tests are located in spec/dummy/spec/javascripts directory. They've been loosely separated by their function so jumping in shouldn't be too hard.
jasminerice is also a rails engine that mounts to our dummy app at /jasmine. To fire up the test suite run rails s inside the spec/dummy directory and head over to http://localhost:3000/jasmine.
guard-jasmine allows us to leverage phantom.js (headless browser) and create a better environment.
brew install phantomcd spec/dummyTests are written in CoffeeScript
Guard Jasmine provides a rudimentary console logger. Most typical way to use it is to call console.log. But you can also use warn, debug, info and a few others.
If that isn't enough you can boot up a rails s inside the spec/dummy directory and point your browser to the root url at localhost:3000/ and you'll be able to debug the image viewer on the page.
Once you've gotten the testing underway just follow the standard:
FAQs
Unknown package
We found that image_viewer_rails demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A clarification on our recent research investigating 60 malicious Ruby gems.

Security News
ESLint now supports parallel linting with a new --concurrency flag, delivering major speed gains and closing a 10-year-old feature request.

Research
/Security News
A malicious Go module posing as an SSH brute forcer exfiltrates stolen credentials to a Telegram bot controlled by a Russian-speaking threat actor.