
Security News
CISA’s 2025 SBOM Guidance Adds Hashes, Licenses, Tool Metadata, and Context
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.
This gem provides a wrapper which easily integrates the swipeable content view and buttons of SWTableViewCell into the ProMotion framework for RubyMotion.

First, add to your Gemfile:
gem 'pm_swipe_cells'
Then:
$ bundle
$ rake pod:install
Fucntionality and Features write-up (and the accompanying GIFs) is taken directly from the [SWTableViewCell] repo. All credit to CEWendel
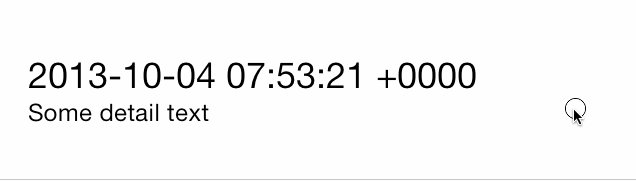
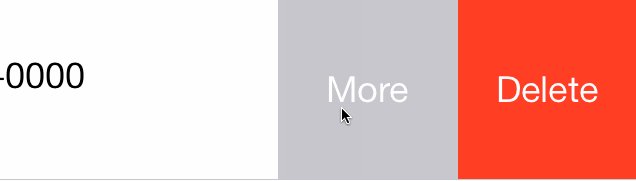
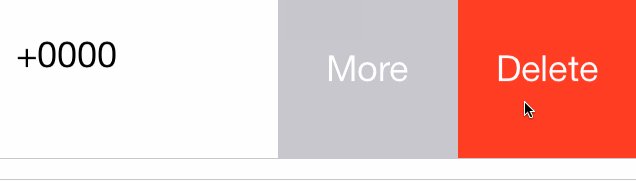
##Functionality ###Right Utility Buttons Utility buttons that become visible on the right side of the Table View Cell when the user swipes left. This behavior is similar to that seen in the iOS apps Mail and Reminders.

###Left Utility Buttons Utility buttons that become visible on the left side of the Table View Cell when the user swipes right.

- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
PMSwipeCells works by adding a custom cell class to your project and hooking into certain methods on PM::TableScreen.
To use, just add a few extra lines to the table_data hash in a PM:TableScreen. In each cell you'd like to be swipeable, specify the cell_class: as SwipeableCell and add a properties: hash which includes a right_buttons and/or left_buttons array.
Each array takes up to 4 parameters, one of which is required:
Required
action: The action you want that button to perform, passed as a Symbol.
Recommended
color: A UIColor for the button's background (defaults to UIColor.blueColor).
title: The text displayed on the button (defaults to the action name).
icon: An UIImage used as an icon in place of a title.
Optional
arguments: Arguments to be passed to the action. Use a hash if multiple.
remove example)You can add only right buttons, only left_buttons or place buttons on both sides of a cell.
Here's an example of it in use:
class TestScreen < PM::TableScreen
# This example creates 25 cells, all with swipeable button.
def table_data
[{
cells: [*0..25].map do |test|
{
cell_class: SwipeableCell,
title: "Test Cell",
properties: {
right_buttons: [
{
title: "Share",
action: :share,
color: UIColor.greenColor
}
],
left_buttons: [
{
title: "Remove",
action: :remove,
color: UIColor.redColor
},
{
title: "Archive",
action: :archive,
color: UIColor.blueColor,
arguments:
{
foo: "bar!"
}
}
]
}
}
end
}]
end
def share
NSLog "#{__method__.capitalize} button tapped!"
end
def remove(cell)
NSLog "#{__method__.capitalize} button tapped for cell #{cell}"
end
def archive(opts = {})
NSLog "#{__method__.capitalize} button tapped, with arguments #{opts}"
end
end
Cells of the SwipeableCell class have two additional methods available; close and show_buttons(:side). While the touch interactions to show/hide swipe buttons are automatically enabled, I find it helpful to be able to programmatically reveal them. For example, it can be helpful to show a cell sliding open and closed alongside a tooltip or walkthrough the first time a user opens a screen.
Calling show_buttons, which takes either :left or :right as an argument will slide the cell open, revealing the buttons on the specified side. As luck would have it, calling close on a cell will then slide it closed.
PMSwipeCell pre-configures your PM::TableScreen to act as the cell's delegate, however if you need to change this you can manually specific a delegate controller by passing the delegate arguments into the cell's properties hash.
You can add as many buttons to each side as you'd like, however after 3 buttons you're in danger of your cell sliding off the page. Keep to 2 or 3 buttons to be safe!
If you decide to use your own delegate controller, there are two delegate actions which need to be implemented depending on which side(s) you placed buttons on.
def swipeableTableViewCell(cell, didTriggerLeftUtilityButtonWithIndex: index)
NSLog "A Left button was pressed for cell #{cell}"
NSLog "The action which should be implemented is #{cell.left_buttons[index][:action]}"
NSLog "The accompanying arguments are #{cell.left_buttons[index][:arguments]}" unless cell.left_buttons[index][:arguments].nil?
end
def swipeableTableViewCell(cell, didTriggerRightUtilityButtonWithIndex: index)
NSLog "A RIGHT button was pressed for cell #{cell}"
NSLog "The action which should be implemented is #{cell.right_buttons[index][:action]}"
NSLog "The accompanying arguments are #{cell.right_buttons[index][:arguments]}" unless cell.right_buttons[index][:arguments].nil?
end
###Gotchas
tableView.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0);
FAQs
Unknown package
We found that pm_swipe_cells demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.

Security News
A clarification on our recent research investigating 60 malicious Ruby gems.

Security News
ESLint now supports parallel linting with a new --concurrency flag, delivering major speed gains and closing a 10-year-old feature request.